电商系统中的商品模型的分析与设计—续
2015-06-09 23:25 飘扬的红领巾 阅读(18482) 评论(59) 编辑 收藏 举报前言
在《电商系统中的商品模型的分析与设计》中,对电商系统商品模型有一个粗浅的描述,后来有博友对货品和商品的区别以及属性有一些疑问。我也对此做一些研究,再次简单的对商品模型做一个介绍。
从SPU、SKU开始
首先我们需要澄清上篇中的这两个概念,在上篇文章中“货品”是指一种概念物品,这种物品并不是一个具体的实物,当它具备具体的属性、价格时,才是一种实物,也就是商品。“商品”就是库存中一个具体的实物。例如:iphone6,就是一种货品,但用户购买的并不是货品而是商品,也就是用户最终购买的可能是:金色-16G-移动版 iphone6。换句话来说,货品是一种产品的称谓(如iphone6),商品是用户购买的具体实物,具备特定的属性(如:金色-16G-移动版)。如果觉得这样理解还是比较混,那么忘记这两个概念,下面讲标准化的名称。
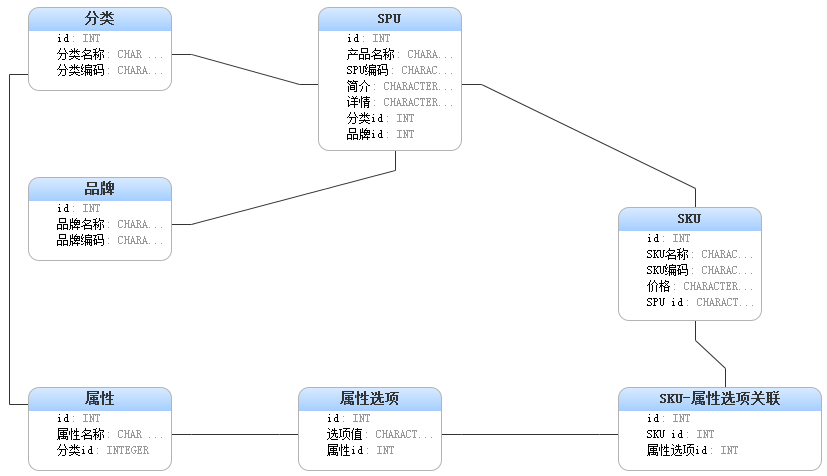
我们刚才说的iphone6,书面称谓叫“SPU” Standard Product Unit (标准化产品单元),它是最接近用户认知的产品单元,比如用户说,我想买个iphone4、iphone6、小米4,这些都是SPU,也就是用户普遍认知范围内的一种产品。然而在电商系统中只有SPU并没有什么卵用,用户购买时肯定要确定,需要什么颜色、多少G的,支持什么网络。所以,例如金色-16G-移动版 iphone6,就需要一个名称去规范它,这个名称叫“SKU” Stock Keeping Unit(库存单元),换句话理解就是库存里面存的东西,库存里存在东西肯定是具体的某种规格的iphone6。基于这个理解,我们先画下图:
SPU,SKU两个表,有各自的编码,这方便库存统计以及后台系统的管理,另外价格字段是在SKU中,这应该好理解,不同规格的iphone6肯定价格不一样,另外SPU与分类和品牌关联,如iphone6属于“手机”分类,“苹果”品牌。当然一个SPU也可能属于多个分类,可以做成多对多的关系。有了这个基础,我们再来看电商商品详情页是怎么设计的:
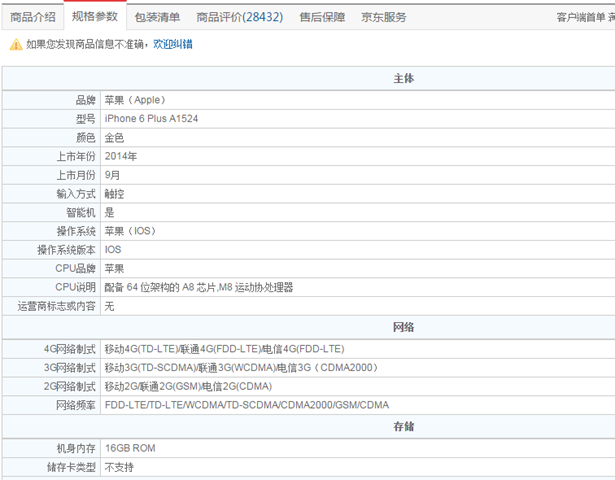
我们看到这个页面其实是一个SKU的详情页,因为它指定了价格、颜色、版本、容量等信息,不同的颜色、版本、容量其实是不同的价格,不同的SKU。我们如果要实现这个设计,我们需要加两个概念,就是“属性”和“属性选项”。“属性”正如这里的颜色、版本、容量。而“属性选项”则是金色、银色、移动4G版、16gb、64gb等。可以看出“属性”和“属性选项”是一对多的关系,而“属性选项”和SKU则是多对多关系,一个金色-16G-移动版 iphone6,具备“金色”、“16G”,“移动版”多个选项,而一个“金色”选项除了对应iphone6还可以对于iphone4。我们继续画图:
需要注意的是,属性是对于一个分类的,这样设计的目的主要是为了属性能归类管理,也方便在添加产品时,通过分类对属性进行筛选。例如,“手机”分类有颜色、版本、容量等属性,而“衬衫”分类有“颜色”、“尺寸”。这里有博友可能有疑问,如果属性和分类是一对多的关系,那么属性表将会出现一些冗余,比如“手机”、“衬衫”都有颜色属性,但是在属性表中就会两条颜色的记录甚至更多。这里其实可以设计为多对多的关系。一对多的关系,可以在商品规模小、数据量不太大的电商上适应,这样的好处是,可以让产品发布者更好的管理属性选项和发布产品,因为即便是两个颜色的属性,但他们的属性选项确可以不同,对于“手机”来说,可能只有黑、白、金、银等颜色,但对于“衬衫”分类来说选项就可以有“红橙黄绿青蓝紫”甚至有“花格”。所以可以考虑牺牲冗余来提高商家发布者的体验。接下来我们来看另外一个特性——“规格”:
“规格”代表这一个SKU具体的各项参数,是一个详细的产品规格说明,用户可以通过这些参数与其他同类手机做对比。这些参数中,部分参数将参与列表页的筛选条件中
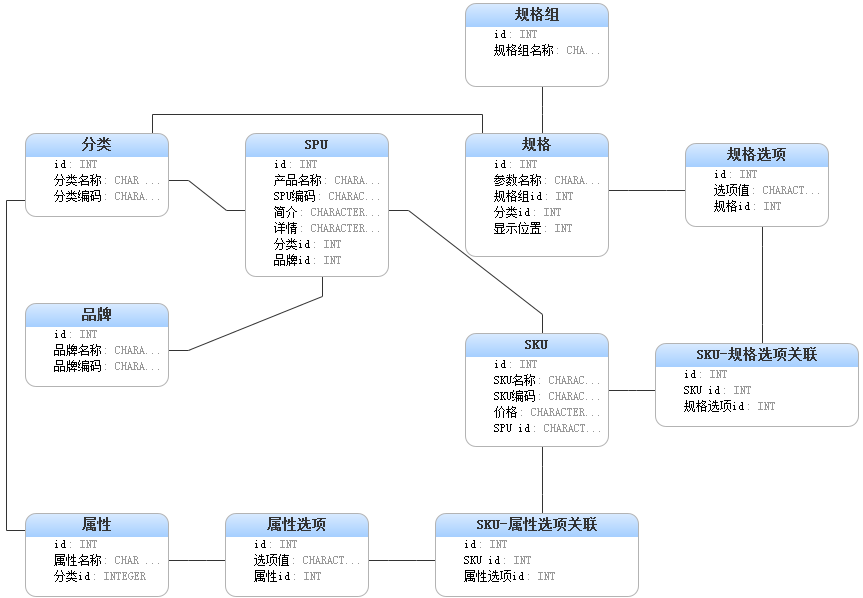
我们可以注意到两幅图,有些规格并不能对应上。这是因为我们在规格表中可以设置哪些规格显示在详细页中,哪些规格显示在列表筛选条件中。最终的商品模型就是这样:
好了,这个电商商品模型的雏形就有了,但一个成熟的大型电商系统模型要比这个复杂的多,光是一个价格都会有一个单独的模块进行管理,比如市场价、进货价、成本价等,要进行成本核算,要与营销活动结合,双11折扣,或者与其他商品打包购买价格更便宜等。总之,需要根据业务的需要进行一步一步的扩展和设计。以后有机会介绍下电商中订单模型。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?