css美化select标签,兼容ie10 ie10+,chrome。但不支持ie9 ie9-
让ie9 ie9+ 和非ie的浏览器加载这个hack。ie8,ie8- 就用自己的默认样式
<!-- email:416960428@qq.com author:李可 -->
<!-- 非ie -->
<!--[if !IE]><!-->
<link type="text/css" rel="stylesheet" href="../static/css/hack.css">
<!--<![endif]-->
<!-- ie(9,9+) -->
<!--[if gte IE 9]>
<link type="text/css" rel="stylesheet" href="../static/css/hack.css">
<![endif]-->
<!-- ie(8,8+) -->
<!--[if lt IE 8]>
<script type="text/javascript">
window.location.href = "#/resource/error";
</script>
<![endif]-->
hack.css
select {
height: 24px;
border: solid 1px rgb(209,214,220);
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;//清除浏览器默认的select样式
border-radius:2px;
outline:none;//防止点击select会出现框
padding-left:12px;
padding-right: 26px;
background: url("../img/arrowselect.png") no-repeat scroll right center transparent;
}
/*清除IE默认下拉按钮,但是测试发现IE10以上有效,IE8,9默认下拉按钮仍旧存在*/
select::-ms-expand { display: none; }
arrowselect.png

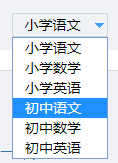
效果


ie常用hack 注意 非ie和标签和其余的不同
/*区别*/
<!--[if !IE]><!--><link type="text/css" rel="stylesheet" href="../static/css/hack.css"><!--<![endif]-->
<!--[if gte IE 9]><link type="text/css" rel="stylesheet" href="../static/css/hack.css"><![endif]-->
转:http://www.cnblogs.com/dtdxrk/archive/2012/03/06/2381868.html

知识没有高低贵贱之分。
分类:
css





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?