webkit内核自定义隐藏滚动条
1,在主页面可以拿到iframe,也可以为iframe注册onload等事件。document.getElementById('iframeId').onload
2,在主页面操作其中的iframe的滚轮的时候,我的经验:一定var iframeWindow=document.getElementById("iframeId").contentWindow
隐藏滚轮
::-webkit-scrollbar {
display: none;
}
伪对象
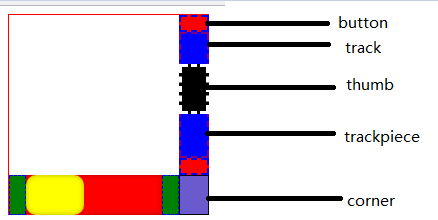
::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer { /* 7 */ }
:horizontal
:vertical
:decrement
:increment
:start
:end
:double-button
:single-button
:no-button
:corner-present
:window-inactive

知识没有高低贵贱之分。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号