nodejs:grunt使用合并压缩的基本使用
一、模块化历史
1,nodejs出现:主要解决后端js规范
2,commonjs:这个组织出来一些服务器规范
3,后端规范commonjs应用升级到前端commonjs2:cmd规范(seajs)和完全抛开commonjs的amd规范(requirejs)
二、gruntjs安装流程

node安装好之后,就告别他了,这里不再说了
- npm install -g grunt -cli
- npm install grunt --save-dev
- grunt -version
npm install -g grunt -cli

npm install grunt --save-dev

grunt -version

三、gruntjs的功能:还需要下载对应的插件
都要再下载对应的插件1合并2压缩..其他功能

合并js
1,在项目中的js文件夹中建立package.json

打开:http://gruntjs.com/getting-started 找到下面截图的位置

打开:http://gruntjs.com/plugins 这个是基于grunt的合并插件,grunt-contrib-concat

带五角星,是官方推荐的插件哦。
//name:你的工程名。version版本:你随便起的工程版本。devDependencies依赖插件:grunt和版本,合并插件和版本:版本号上面就有
{
"name": "myprojectgit",
"version": "0.1.0",
"devDependencies": {
"grunt": "~1.0.1",
"grunt-contrib-concat ": "~1.0.1"
}
}
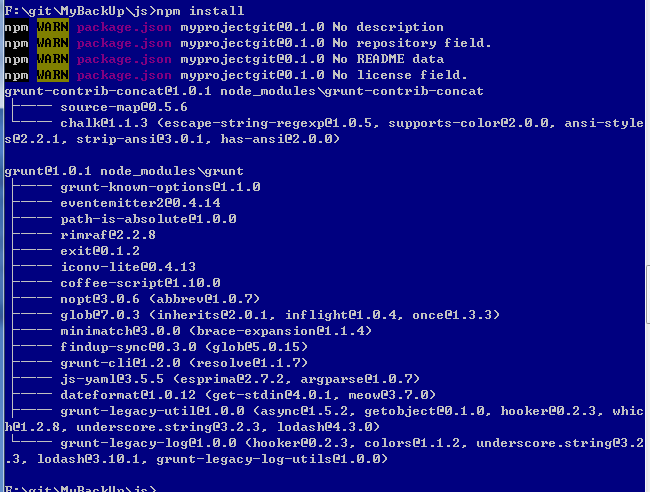
2,进入项目在项目中的js文件夹内部目录,输入 npm install就会看到

在项目中的js文件夹内部目录中就会看到

手动添加Gruntfile.js文件
接下来:我们需要在项目中的js文件夹内部目录中手动添加Gruntfile.js文件
里面写法:这里面都是nodejs写法。
打开这个网址:https://www.npmjs.com/package/grunt-contrib-concat 找到

参照:我们稍微的改一下,写法,有两种,我们用其中一种
taskname1concat:是我们随便起的任务名字。
files:把多个js(['a.js','b.js','c.js','d.js','e.js'])和并一个js(dist/main.js),合并的目录不存在,就会自动创建。
最后还需要:
module.exports = function(grunt) {},在里面
加载任务 `grunt.loadNpmTasks('grunt-contrib-concat')`;//这里面的名字是插件名
注册任务(运行) `grunt.registerTask('default', ['concat'])`//这里面的default可以随意换,假如入换成aa,名字是taskname1concat外层的那个`concat`
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
taskname1concat: {
files:{
'dist/main.js':['a.js','b.js','c.js','d.js','e.js']
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.registerTask('default', ['concat']);
};
3,项目中的js文件夹内部目录输入grunt
然后,我们在cmd中,进入项目在项目中的js文件夹内部目录输入grunt,如果你把运行任务名default改成aa ,那就转到目录,cmd输入grunt -aa
这个时候项目中的js文件夹内部目录中就多个dist/main.js

进入这个main.js文件,打开

到这里,合并js就完成了。
压缩js
由于会了合并,压缩就不啰嗦那么多了。4步
第一:
{
"name": "myprojectgit",
"version": "0.1.0",
"devDependencies": {
"grunt": "~1.0.1",
"grunt-contrib-concat ": "~1.0.1",
"grunt-contrib-uglify ": "~1.0.1"
}
}
第二:cmd 中 npm install
第三:Gruntfile.js
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
taskname1concat: {
files:{
'dist/main.js':['a.js','b.js','c.js','d.js','e.js']
}
}
},
uglify: {
taskname1uglify: {
files:{
'dist/main.min.js':['dist/main.js']
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.registerTask('default', ['concat','uglify']);
};
第四:cmd中,输入grunt
结果:

但是合并后的文件,把;去了,换成了,

seajs和构建工具合体





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?