li标签行内元素高度及居中
<head> <title><title> <style type="text/css"> * { padding: 0px; margin: 0px; } li { list-style-type: none; width: 150px; float: left; line-height: 80px;/*行内元素不能设置高度,但可以设置行高*/ text-align: center;/*让li内的内容水平居中,行内元素默认垂直居中*/ } span { position: relative; /* li标签内的字体和图片中间对齐,让字体在原来位置top上移几个像素*/ top: -5px; font-family: "宋体" , "微软雅黑" , "黑体"; font-size: 14px; color: #000000; font-weight: bold; } </style> </head> <body> <ul> <li> <img src="../NewImgs/tu_48.png" /><span>耽误管理</span></li> <li> <img src="../NewImgs/tu_48.png" /><span>耽误管理</span></li> <li> <img src="../NewImgs/tu_48.png" /><span>耽误管理</span></li> <li> <img src="../NewImgs/tu_48.png" /><span>耽误管理</span></li> <li> <img src="../NewImgs/tu_48.png" /><span>耽误管理</span></li> <li> <img src="../NewImgs/tu_48.png" /><span>耽误管理</span></li> </ul> </body> </html>
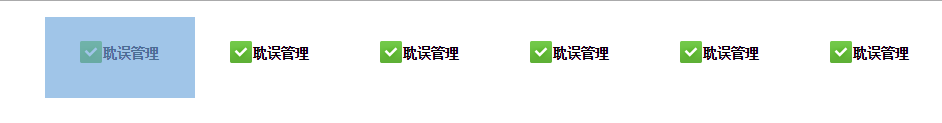
结果

知识没有高低贵贱之分。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2015-01-22 流的操作(复制文件) 读写文件