VSCode设置自动补全
1.前言
最流行的前端编程工具应该是vscode了,但是vscode的代码提示有很多不足的地方,这样效率很低。 本文就列举了一些常用的扩展程序来实现代码提示,加快开发速度,也方便补全代码。大家写前端的时候,平时也可能会苦恼于代码拼写错误,方法名忘记怎么写,不知道填充什么参数等问题。安装一些合适的扩展程序可以帮助我们更高效的写出更优美的代码。
2. 常用扩展程序
下面就介绍一些 vscode代码提示工具
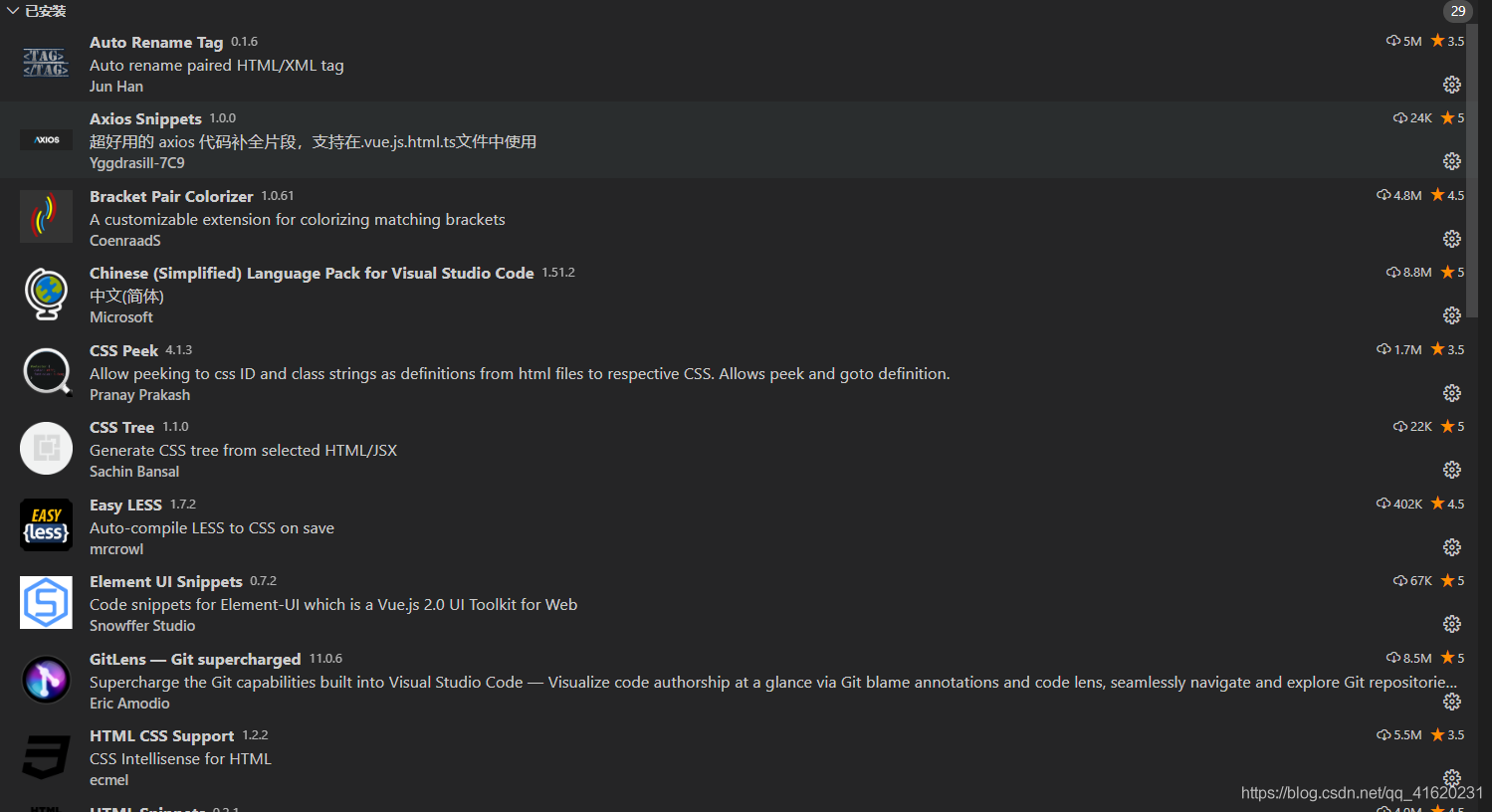
1、Auto Rename Tag // 这个可以帮助我们在重命名标签名时自动修改闭合标签的内容
2、Axios Snippets // 超好用的 axios 代码补全片段,支持在.vue.js.html.ts文件中使用
3、Bracket Pair Colorizer // 一个可定制的扩展,用于着色匹配的括号
4、Chinese (Simplified) Language Pack for Visual Studio Code // 中文简体显示
5、CSS Peek //css工具
6、CSS Tree // css
7、Easy LESS // Auto-compile LESS to CSS on save
8、Element UI Snippets // element-ui的代码片段
9、GitLens — Git supercharged // git
10、HTML CSS Support // html/css
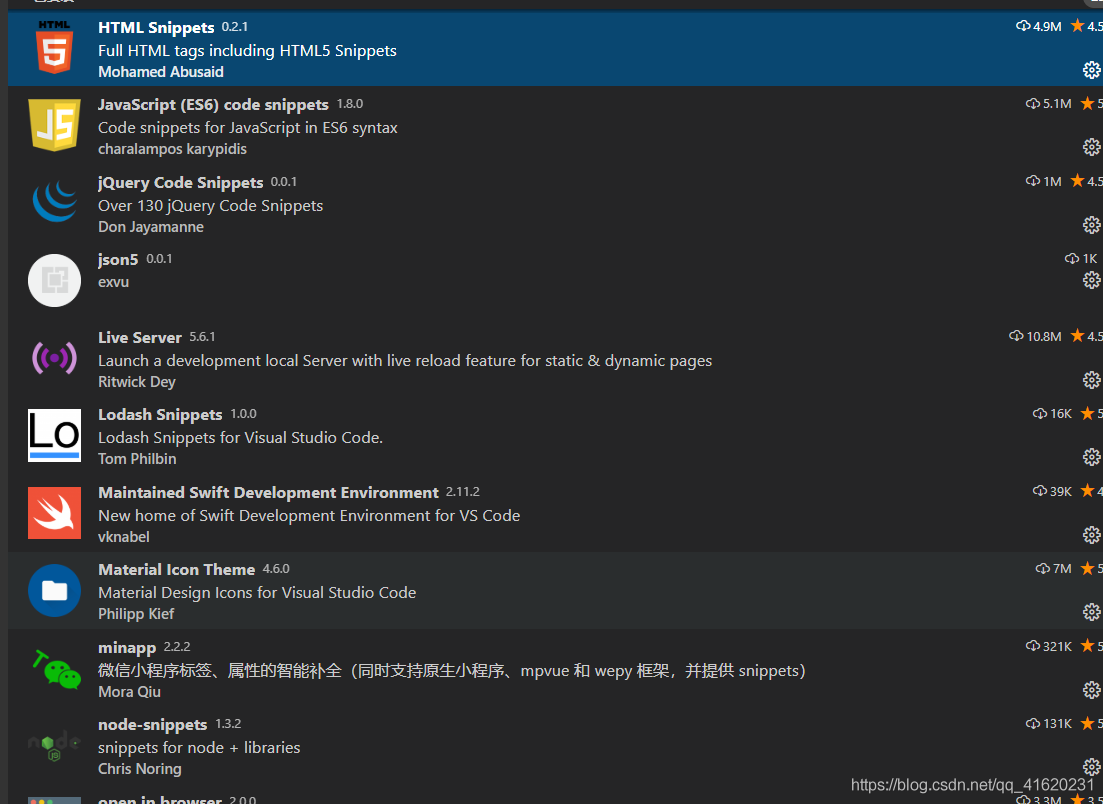
11、HTML Snippets // html代码片段
12、JavaScript (ES6) code snippets // ES6的代码片段
13、jQuery Code Snippets // jQuery的代码片段
14、json5 // json
15、Live Server // 启动具有静态和动态页面实时重载特性的开发本地服务器
16、Lodash Snippets // Lodash的代码片段
17、Maintained Swift Development Environment // 快速开发环境
18、Material Icon Theme // 设置文件图标的主题
19、minapp // 微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)
20、node-snippets // node代码片段
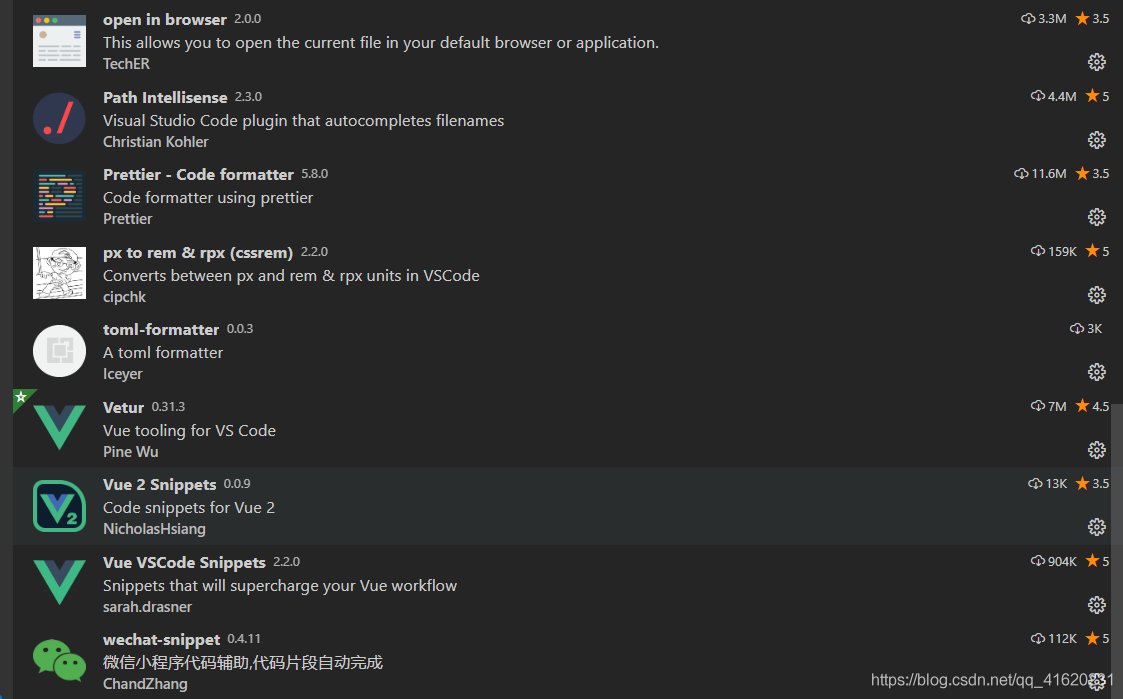
21、open in browser // 在浏览器运行文件
22、Path Intellisense // 自动完成文件名的 visual studio 代码插件
23、Prettier - Code formatter // 代码自动格式化
24、px to rem & rpx (cssrem) // 在 vscode 中转换 px 和 rem & rpx 单位 开发微信小程序需要使用rem & rpx
25、toml-formatter
26、Vetur // vue工具
27、Vue 2 Snippets // vue2 代码片段
28、Vue VSCode Snippets // vue
29、wechat-snippet // 微信小程序代码辅助,代码片段自动完成
30 、Auto Close Tag // 自动闭合标签
原文:https://www.jianshu.com/p/22fd68ee52fd
__EOF__

本文链接:https://www.cnblogs.com/leedev-blog/p/15003106.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)