使用百度UMeditor富文本编辑器,修改自定义图片上传,修改源码
富文本编辑器,不多说了,这个大家应该都用到过,至于用到的什么版本,那就分很多种
CKEditor:很早以前叫FCK,那个时候也用过,现在改名了,比较流行的一个插件,国外很多公司在用
UEDITOR:百度开发的插件,lite版是UM
EasyUI编辑器:用easyUI的都懂,基本上肯定用到
其他的富文本编辑器就不说了,前两个小编我用的比较多
本来我是比较倾向于CKEditor,但是这个插件不支持图片上传,图片功能只能链接过去,而不能在控件本身中上传,所以就选择了UMeditor
为啥选择UM,不选择UE,其实都差不多,UM精简了很多,而且比较小,UE功能太多而且很多东西都用不到
那么先来说说上传吧,引入JS什么的不说了,网上都有
要进行图片上传先要定义好静态目录,如下:

再来看看百度目录的结构

第一个框中是百度自己的上传,可以不用他,自己自定义上传,小编用的是springMVC + fastDFS图片服务器,只要修改地址就可以直接上传,相关文章可以参考我以前的博客
打开umeditor.config.js这个文件,这是UM的配置文件,可以自定义很多东西

覆盖原来的imageURL即可,修改为你自己项目中正在使用的图片上传接口即可,注意,必须是支持ajax异步上传的
那么好,现在启动项目测试,图片上传是没有问题,但是图片展示会有问题,原因是返回的JSON和百度的格式不匹配
那么怎么办,2种做法,适配自己的返回数据格式
或者直接修改百度的js源码
小编我采用了第二种做法,毕竟自己的数据格式自己最清楚
打开这个路径下的image.js
/danger-manager-web/src/main/webapp/WEB-INF/umeditor1_2_2-utf8-jsp/dialogs/image/image.js
找到如下方法

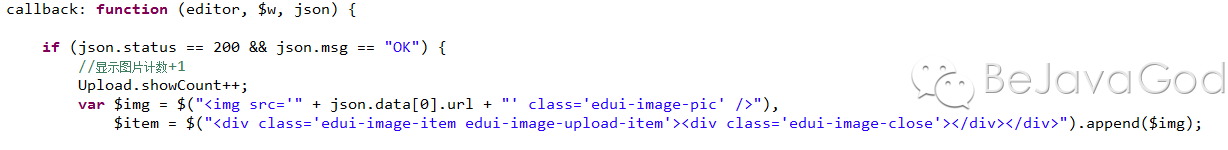
这个方法是成功后执行的,如图,callback是用来展示图片内容的,我直接修改callback,变更数据格式

修改image中的href即可,最终可以展示图片





