紧接上篇,jQuery调用jsonp,并且在页面上展示
在上篇中提到了spring4.1+支持jsonp的调用,做了个例子,用来在页面上展示jsonp:
(js写的丑了点,本人后端出生,前端大侠们轻拍~)
1 var Menu = function () { 2 3 return { 4 getMenuData: function (json) { 5 console.log(json); 6 var data = json.data; 7 var html = ""; 8 for (var i = 0 ; i < data.length ; i ++) { 9 var url = data[i].u; 10 var name = data[i].n; 11 var sub = data[i].i; 12 13 html += ""; 14 html += "<li class='dropdown-submenu'>"; 15 html += "<a href='" + url + "'>" + name; 16 html += "<span class='c-arrow c-toggler'></span>"; 17 html += "</a>"; 18 html += "<ul class='dropdown-menu c-pull-right'>"; 19 20 for (var j = 0 ; j < sub.length ; j ++) { 21 var url = sub[j].u; 22 var name = sub[j].n; 23 var node = sub[j].i; 24 25 html += "<li class='dropdown-submenu'>"; 26 html += "<a href='" + url + "'>" + name; 27 html += "<span class='c-arrow c-toggler'></span>"; 28 html += "</a>"; 29 30 html += "<ul class='dropdown-menu c-pull-right'>"; 31 for (var k = 0 ; k < node.length ; k ++) { 32 // debugger 33 var name = node[k]; 34 var last = name.split("|"); 35 36 html += "<li>"; 37 html += "<a href='" + last[0] + "'>" + last[1] + "</a>"; 38 html += "</li>"; 39 } 40 html += "</ul>"; 41 html += "</li>"; 42 } 43 44 html += "</ul>"; 45 html += "</li>"; 46 47 } 48 $("#itemCatMenu").html(html); 49 }, 50 51 getJSONP: function (serverUrl, callbackFun) { 52 $.ajax({ 53 type: "get", 54 url: serverUrl, 55 dataType: "jsonp", 56 jsonp: "callback", 57 jsonpCallback: callbackFun, 58 success: function(json){ 59 // console.log(json); 60 }, 61 error: function(e){ 62 if (e.status != "200") { 63 console.log(e); 64 } 65 } 66 }); 67 } 68 }; 69 70 }(); 71 72 $(document).ready(function() 73 { 74 var serverUrl = "http://localhost:8088/rest/menu/list"; 75 Menu.getJSONP(serverUrl, "Menu.getMenuData"); 76 });
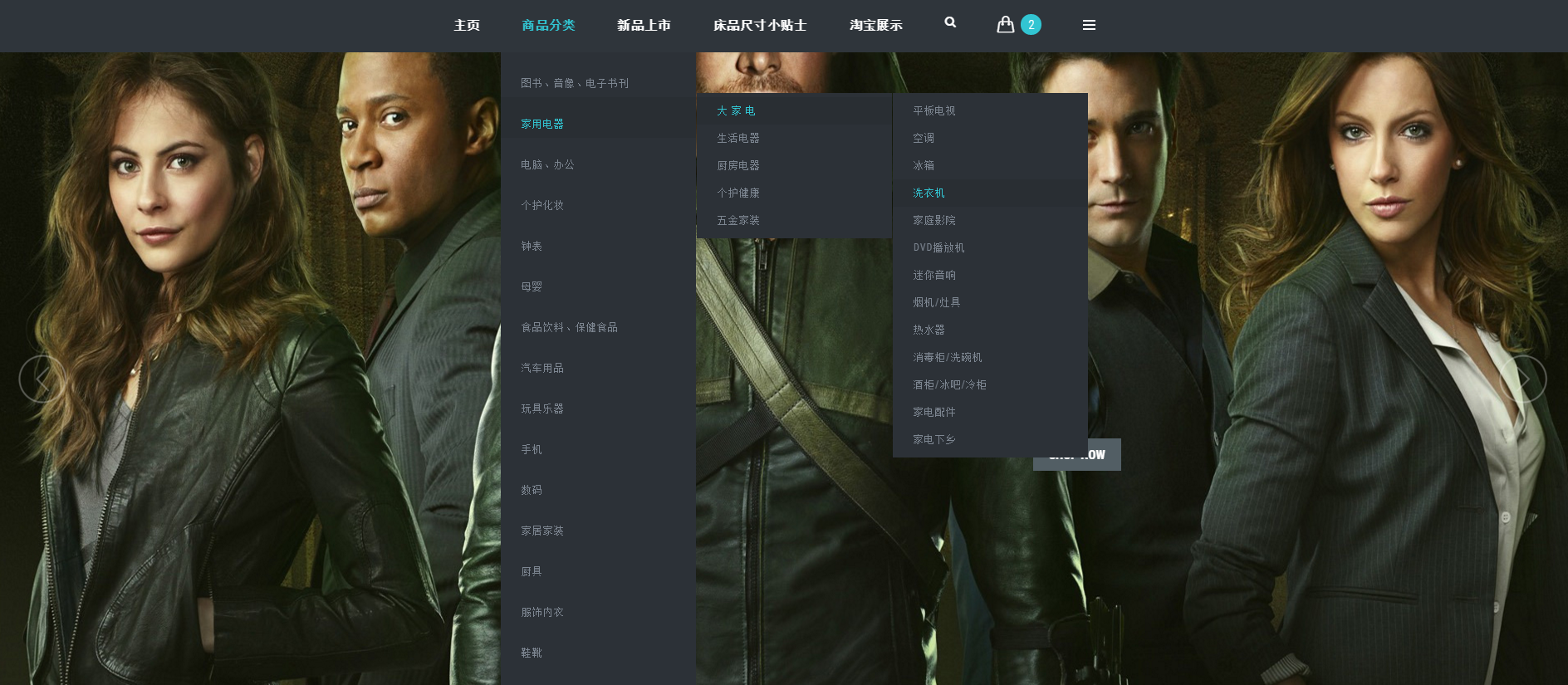
展示的效果: