CSS3 弹性盒模型与流式布局
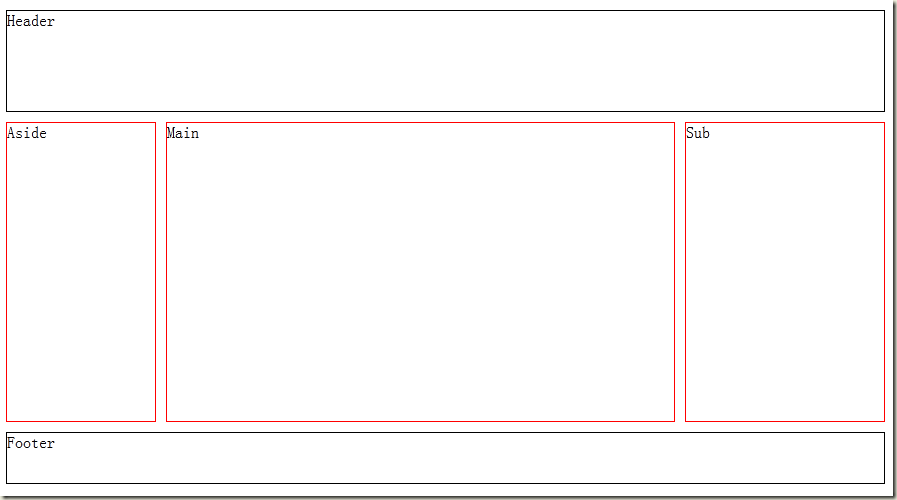
这是一个常见的页面布局,Header→Body→Footer,中间Body包含两到三列,重要内容放置在html靠前位置,优先加载,html代码如下:
<div class="wrapper">
<header>Header</header>
<article>
<div class="main">Main</div>
<aside class="aside">Aside</aside>
<aside class="sub">Sub</aside>
</article>
<footer>Footer</footer>
</div>
如果使用传统的CSS来实现,比较麻烦,得使用float,margin负值,但是采用CSS3一个新增属性——display:box后,一切问题,迎刃而解。我们先看相关文档(飘零雾雨 CSS3手册):
实现的CSS代码,左右定宽,中间自适应的流式布局,html、css代码量极少。
header{ height:100px; margin-top: 10px; border: 1px solid #000;}
article{ height:300px; margin-top: 10px;}
footer{ height:50px; margin-top: 10px; border: 1px solid #000;}
article{ display:-webkit-box; display:-moz-box; display:box; width: 100%;}
.aside{ width: 150px; border: 1px solid #f00; -webkit-box-ordinal-group:0; -moz-box-ordinal-group:0; box-ordinal-group:0;}
.main{ -webkit-box-flex:1; -moz-box-flex:1; box-flex:1; -webkit-box-ordinal-group:1; -moz-box-ordinal-group:1; box-ordinal-group:1; margin: 0px 10px; border: 1px solid #f00;}
.sub{ width: 200px; border: 1px solid #f00; -webkit-box-ordinal-group:2; -moz-box-ordinal-group:2; box-ordinal-group:2;}
box-flex:<number>,number为任意数字,默认为0。意思为子元素按照父元素剩余空间分配比例,number即为比例数。两个aside的宽度分别为150px、200px,article剩余空间分配给main,如果article宽设为100%,即为流式布局。
box-ordinal-group:<number>,元素按number值显示,数值较低的元素显示在数值较高的元素前面。本来页面加载顺序是【main】→【aside】→【sub】,我们把这3个的box-ordinal-group值分别设为1-0-2,这样就让aside在main左边显示了。
最后,我们看下传统做法是怎样的。
html代码:
<div class="old_method">
<div class="hd">Header</div>
<div class="bd">
<div class="bd_main">
<div class="main_content">Main</div>
</div>
<div class="bd_side">Side</div>
<div class="bd_sub">Sub</div>
</div>
<div class="ft">Footer</div>
</div>
css代码:
.old_method{ margin-top: 20px;}
.hd{ height:50px; margin-top: 10px; border: 1px solid #000;}
.bd{ height:300px; margin-top: 10px; }
.ft{ height:50px; margin-top: 10px; border: 1px solid #000;}
.bd{ width: 100%; overflow: hidden;}
.bd_side{ float: left; width: 150px; margin-left: -100%; margin-bottom: -3000px; padding-bottom: 3000px; background-color: #f00; }
.bd_main{ float: left; width: 100%; margin-bottom: -3000px; padding-bottom: 3000px; background-color: #ccc; }
.bd_main .main_content{ margin: 0px 200px 0 150px;}
.bd_sub{ float: left; width: 200px; margin-left: -200px; margin-bottom: -3000px; padding-bottom: 3000px; background-color: #f60;}
通过margin负值把side拉到左边,sub拉上右边;margin-bottom: -3000px; padding-bottom: 3000px;使两边同高,效果图如下:
完整代码如下:
 View Code
View Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 弹性盒模型</title>
<meta name="Keywords" content="" />
<meta name="Description" content="" />
<style type="text/css">
header{ height:50px; margin-top: 10px; border: 1px solid #000;}
article{ height:300px; margin-top: 10px; }
footer{ height:50px; margin-top: 10px; border: 1px solid #000;}
article{ display:-webkit-box; display:-moz-box; display:box; width: 100%;}
.aside{ width: 150px; border: 1px solid #f00; -webkit-box-ordinal-group:0; -moz-box-ordinal-group:0; box-ordinal-group:0;}
.main{ -webkit-box-flex:1; -moz-box-flex:1; box-flex:1; -webkit-box-ordinal-group:1; -moz-box-ordinal-group:1; box-ordinal-group:1; margin: 0px 10px; border: 1px solid #f00;}
.sub{ width: 200px; border: 1px solid #f00; -webkit-box-ordinal-group:2; -moz-box-ordinal-group:2; box-ordinal-group:2;}
.old_method{ margin-top: 20px;}
.hd{ height:50px; margin-top: 10px; border: 1px solid #000;}
.bd{ height:300px; margin-top: 10px; }
.ft{ height:50px; margin-top: 10px; border: 1px solid #000;}
.bd{ overflow: hidden;}
.bd_side{ float: left; width: 150px; margin-left: -100%; margin-bottom: -3000px; padding-bottom: 3000px; background-color: #f00; }
.bd_main{ float: left; width: 100%; margin-bottom: -3000px; padding-bottom: 3000px; background-color: #ccc; }
.bd_main .main_content{ margin: 0px 200px 0 150px;}
.bd_sub{ float: left; width: 200px; margin-left: -200px; margin-bottom: -3000px; padding-bottom: 3000px; background-color: #f60;}
</style>
</head>
<body>
<div class="wrapper">
<header>Header css3 方法</header>
<article>
<div class="main">Main</div>
<aside class="aside">Aside</aside>
<div class="sub">Sub</div>
</article>
<footer>Footer</footer>
</div>
<div class="old_method">
<div class="hd">Header 不用css3的方法</div>
<div class="bd">
<div class="bd_main"><div class="main_content">Main</div></div>
<div class="bd_side">Side</div>
<div class="bd_sub">Sub</div>
</div>
<div class="ft">Footer</div>
</div>
</body>
</html>
posted on 2012-03-05 00:02 leecan_zeng 阅读(8812) 评论(0) 编辑 收藏 举报







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述