我的博客园主题美化设置
前提
博客园自带的主题实在是太丑了,在申请到js权限后,我便计划装上新主题。
前期参考的主题有:
优点:好看,多图,确实好看😍。
缺点:需要自己配置main.js,如live2d等功能已不可用,没有文章目录。
我的主题配置在这里。其他博主的bug修复教程。
优点:好看,有图片,有目录。
缺点:没时间研究啦😜
优点:布置方便,文档写得好。
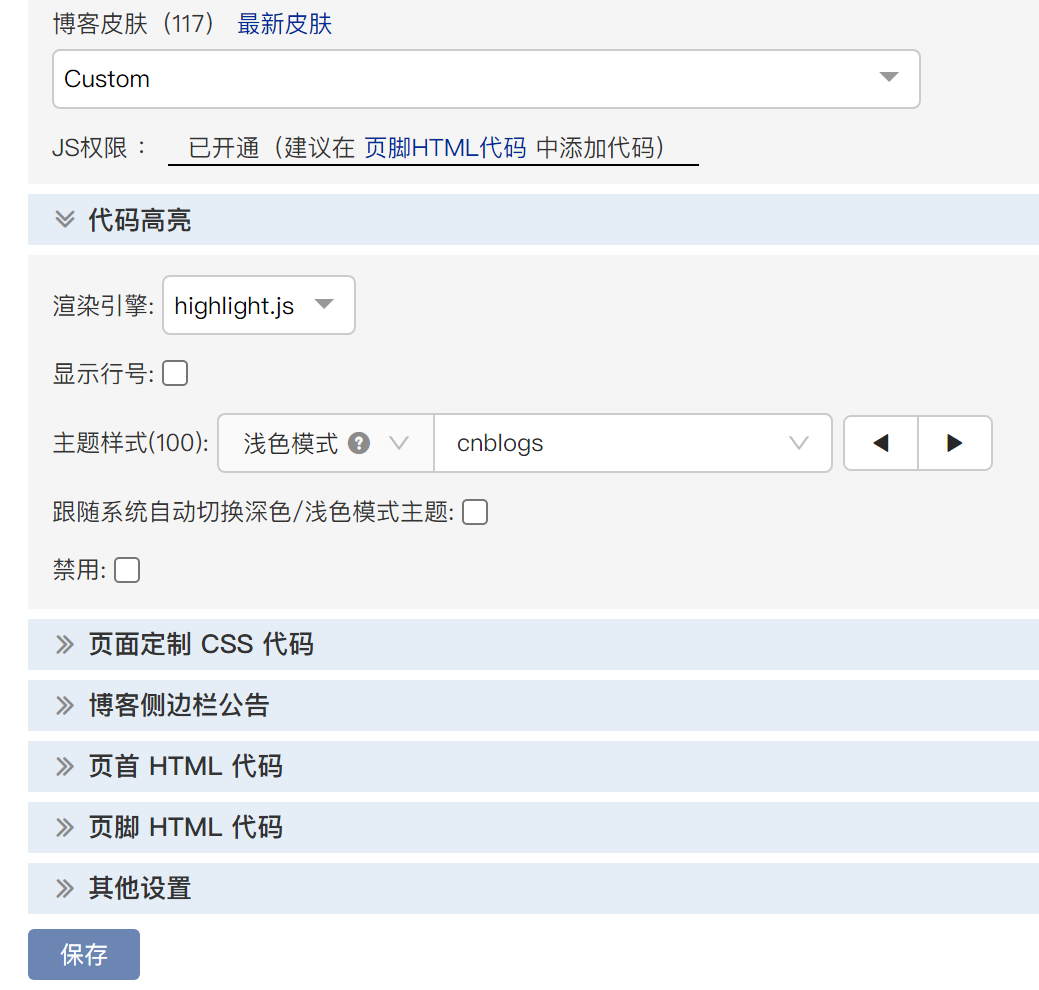
1、主题选择
这里选择awescnb默认的reacg,安装教程
我的后台配置:

2、详细配置
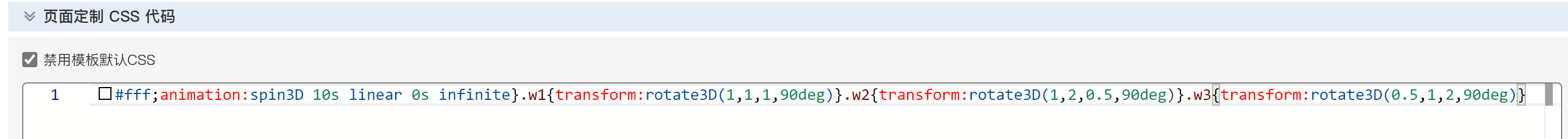
2.1 页面定制 CSS
复制如下代码粘贴到【页面定制 CSS】
@keyframes spin3D{from{transform:rotate3d(0.5,0.5,0.5,360deg)}to{transform:rotate3d(0deg)}}#loading{height:100%;background-color:#1d2630;display:flex;justify-content:center;align-items:center;position:fixed;top:0;left:0;right:0;overflow:hidden;z-index:99999999}.spinner-box{width:300px;height:300px;display:flex;justify-content:center;align-items:center;background-color:transparent}.leo{position:absolute;display:flex;justify-content:center;align-items:center;border-radius:50%}.blue-orbit{width:165px;height:165px;border:1px solid #91daffa5;animation:spin3D 3s linear .2s infinite}.green-orbit{width:120px;height:120px;border:1px solid #91ffbfa5;animation:spin3D 2s linear 0s infinite}.red-orbit{width:90px;height:90px;border:1px solid #ffca91a5;animation:spin3D 1s linear 0s infinite}.white-orbit{width:60px;height:60px;border:2px solid #fff;animation:spin3D 10s linear 0s infinite}.w1{transform:rotate3D(1,1,1,90deg)}.w2{transform:rotate3D(1,2,0.5,90deg)}.w3{transform:rotate3D(0.5,1,2,90deg)}

2.2 博客侧边栏公告
为空,什么都不填。

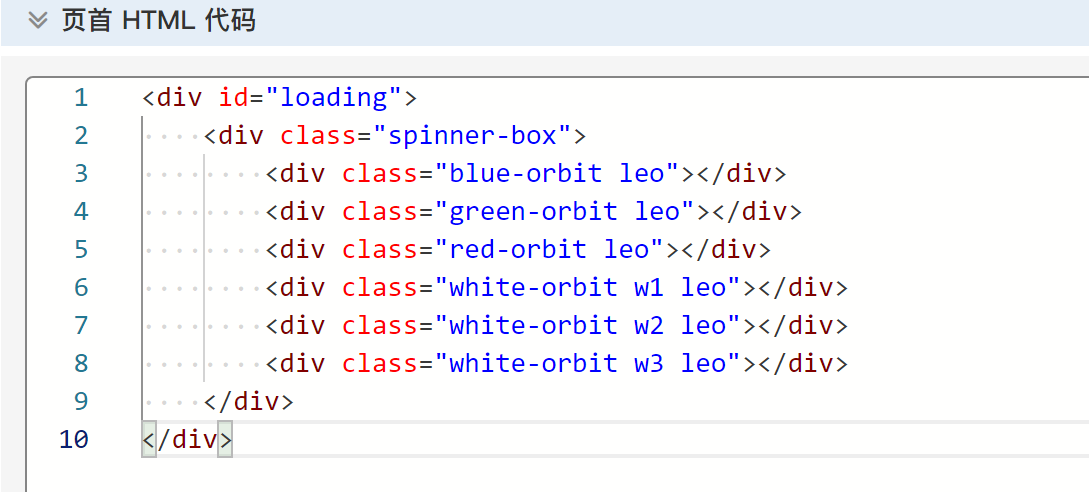
2.3 页首HTML代码
复制如下代码粘贴到【页首 HTML 代码】,采用动态星系加载动画。
<div id="loading">
<div class="spinner-box">
<div class="blue-orbit leo"></div>
<div class="green-orbit leo"></div>
<div class="red-orbit leo"></div>
<div class="white-orbit w1 leo"></div>
<div class="white-orbit w2 leo"></div>
<div class="white-orbit w3 leo"></div>
</div>
</div>

2.3 页脚HTML代码
复制如下代码粘贴到【页脚 HTML 代码】,(如没开通 js 权限请先开通,理由填“适度美化博客”)。
自定义主要在这块。
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>
const config = {
// 默认启用皮肤 'reacg'
// 在这里添加自定义配置
// 当前为全部使用默认配置
theme: {
name: 'reacg',
color: '#29898d',
title: 'Leebri’s Blog!',
favicon: 'https://s1.328888.xyz/2022/08/01/FqqGP.png',
avatar: 'https://pic.cnblogs.com/avatar/2937389/20220723235216.png',
headerBackground: 'https://api.mtyqx.cn/api/random.php'
},
emoji: {
enable: true,
buttonIcon: "🥳",
emojiList: [
{
value: 'https://images.cnblogs.com/cnblogs_com/gshang/1626876/o_2001050555139.png',
label: '',
},
{
value: '🤣',
label: '笑哭',
},
{
value: '😃',
label: '大笑',
},
{
value: '😅',
label: '苦笑',
},
{
value: '😆',
label: '斜眼笑',
},
{
value: '😏',
label: '得意',
},
{
value: '😊',
label: '微笑',
},
{
value: '😎',
label: '酷!',
},
{
value: '😍',
label: '花痴',
},
{
value: '🙂',
label: '呵呵',
},
{
value: '🤩',
label: '好崇拜哦',
},
{
value: '🤔',
label: '思考',
},
{
value: '🙄',
label: '白眼',
},
{
value: '😜',
label: '略略略',
},
{
value: '😲',
label: '呆住',
},
{
value: '😭',
label: '大哭',
},
{
value: '🤯',
label: '头炸了',
},
{
value: '😰',
label: '冷汗',
},
{
value: '😱',
label: '吓死了',
},
{
value: '🤪',
label: '略略略',
},
{
value: '😵',
label: '晕',
},
{
value: '😡',
label: '愤怒',
},
{
value: '🥳',
label: '祝贺',
},
{
value: '🤡',
label: '小丑竟是我',
},
{
value: '🤫',
label: '嘘~',
},
{
value: '🐒',
label: '猴',
},
{
value: '🤭',
label: '笑笑不说话',
},
{
value: '🐂',
label: '牛',
},
{
value: '🍺',
label: '啤酒',
},
{
value: '(=・ω・=)',
label: '乖巧',
},
{
value: '(`・ω・´)',
label: '啊这',
},
{
value: '(°∀°)ノ',
label: '震惊',
},
{
value: '←_←',
label: '鄙视',
},
{
value: '→_→',
label: '就这',
},
{
value: 'Σ(゚д゚;)',
label: '不会吧',
},
{
value: '(。・ω・。)',
label: '不敢动',
},
{
value: '(-_-#)',
label: '无语',
},
]
},
// 代码高亮
highLight: {
enable: true,
},
// 代码行号
lineNumbers: {
enable: true,
},
github: {
enable: true,
color: '#7775c4',
url: 'https://github.com/legical',
},
signature: {
enable: true,
contents: [
"色相事一刹那,<b style='color:#ff6b81'>光阴里无尽藏。</b>",
// "<b>console.log(🍺);</b>",
],
},
imagebox: {
enable: true,
},
darkMode: {
enable: true,
// 夜间自动切换深色模式
autoDark: true,
// 日间自动切换浅色模式
autoLight: true
},
// 背景图片或颜色
bodyBackground: {
enable: true,
value:'#1d2630',
// 'https://api.mtyqx.cn/tapi/random.php',
opacity: 0.85,
repeat: false,
},
notice:{
enable:true,
text:['🔯双击导航条锁屏','😙你最最最重要','😊戒骄戒躁,久久为功'],
},
lock: {
enable: true,
background: '',
strings: [
'😾到点啦,不能再学了!',
'🛌乖宝,休息一会儿吧~',
'🥰离开一会,马上回来~',
'🧋喂!三点几啦!饮茶先啦!',
],
},
live2d: {
enable: true,
page: 'all',
agent: 'pc',
model: '小埋',
width: 150,
height: 200,
position: 'left',
gap: 'default',
},
musicPlayer: {
enable: false,
},
gitee: {
enable: false,
color: '#C71D23',
url: '',
},
donation: {
enable: false,
qrcodes: [],
},
notation: {
enable: true,
},
postTopimage: {
enable: true,
imgs: ['https://s1.328888.xyz/2022/07/25/DuW9k.png',],
position: 'top',
},
indexListImg: {
enable: true,
imgs: [],
},
topProgress: {
enable: false,
page: 'all',
agent: 'pc',
background: '#29898d',
height: '5px',
},
}
$.awesCnb(config)
</script>
点击保存按钮。
2.4 查看效果
进入博客查看效果。(小埋的live2d没加载出来)

3、随机图片api
/*岁月小筑的随机图片API(https://www.xjh.me/3090.html),API如下:*/
//随机图片API中的环境背景图片
https(推荐):
https://img.xjh.me/random_img.php?type=bg&ctype=nature&return=302
http(更快,快一点点,不安全,可能会被劫持):
http://img.xjh.me/random_img.php?type=bg&ctype=nature&return=302
//随机人物背景图片
https(推荐):
https://img.xjh.me/random_img.php?type=bg&ctype=acg&return=302
http(更快,快一点点,不安全,可能会被劫持):
http://img.xjh.me/random_img.php?type=bg&ctype=acg&return=302
/*小歪API(https://api.ixiaowai.cn/),API如下:*/
//二次元动漫
https://api.ixiaowai.cn/api/api.php
//menhear酱
https://api.ixiaowai.cn/mcapi/mcapi.php
//风景
https://api.ixiaowai.cn/gqapi/gqapi.php
//二次元随机图
http://www.dmoe.cc/random.php
http://api.mtyqx.cn/api/random.php
https://api.pingping6.com/tools/acg2/index.php
/*东方Project随机图片API (https://img.paulzzh.tech/),API如下:*/
https://img.paulzzh.tech/touhou/random
/*随机二次元图片API(https://api.julym.com/html/doc-ecy.html),API如下:*/*/
https://api.imacroc.cn/acg/
/*保罗随机动漫壁纸API(https://api.paugram.com/help/wallpaper),API如下:*/
https://api.paugram.com/wallpaper/
//随机人物API
https://api.lyiqk.cn/purelady?1559f782
//Bing的随机图片
https://uploadbeta.com/api/pictures/random/?key=BingEverydayWallpaperPicture
//Bing当日壁纸
http://api.dujin.org/bing/1366.php
//一个API的网站(自行寻找里面API)
https://source.unsplash.com/
本文作者:云吱
本文链接:https://www.cnblogs.com/leebri/p/my-blog-config.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步