前端异步处理优化
方案
- ES5的多层嵌套
- ES6的Promise多层then
- ES7的async-await
Async - 定义异步函数(async function someName(){...})
- 自动把函数转换为 Promise
- 当调用异步函数时,函数返回值会被 resolve 处理
- 异步函数内部可以使用 await
Await - 暂停异步函数的执行 (var result = await someAsyncCall();)
- 当使用在 Promise 前面时,await 等待 Promise 完成,并返回 Promise 的结果
- await 只能和 Promise 一起使用,不能和 callback 一起使用
- await 只能用在 async 函数中

参考网址
一.async起什么作用? 输出的是一个Promise对象注:
1)async函数返回的是一个Promise对象。Async函数(包含函数语句、函数表达式、Lambda表达式)会返回一个Promise对象,如果在函数中return一个直接量,async会把这个直接量通过Promise.resolve()封装成Promise对象。
2)async函数返回的是一个Promise对象,所以在最外层不能用await获取其返回值的情况下,我们当然应该用原来的方式:then()链来处理这个Promise对象。

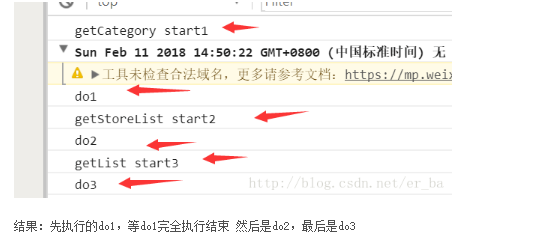
总结:async函数 在没有await的情况下执行async函数,它会立即执行,并且返回一个promise对象,并且绝不会阻塞后面的语句。
二.await
>await表达式会暂停当前async function的执行,等待Promise处理完成若Promise正常处理,其处理结果作为await表达式的值,继续执行async function。若Promise处理异常(rejected),await表达式会把Promise的异常原因抛出。另外,如果await操作符号的表达式的值不是一个Promise,那么该值将被转换为一个正常处理的Promise。
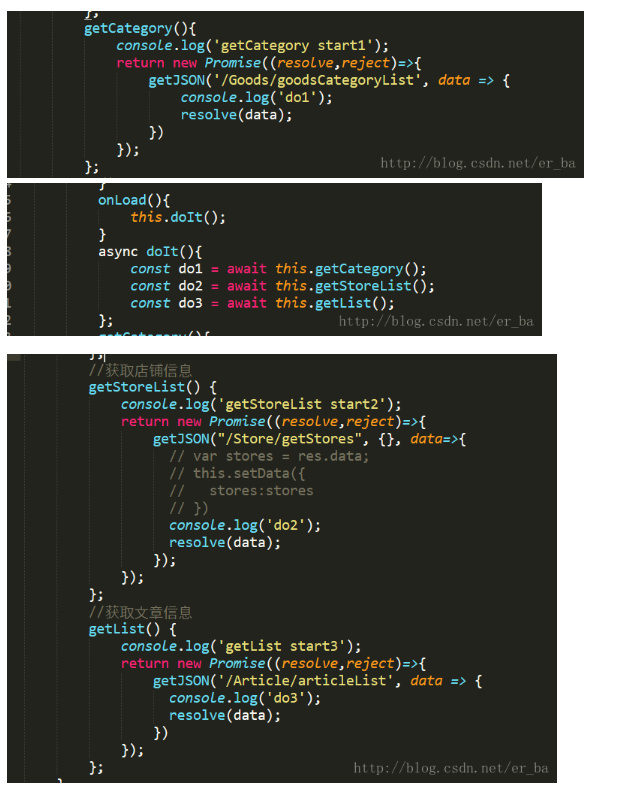
3.async/await的优势在于处理then链
单一的Promise链并不能发现async/await的优势,但是,如果需要处理由多个Promise组成的then链的时候,优势就能体现出来了(Promise通过then链来解决多层回调的问题,现在又用async/await来进一步优化它)