Bootstrap data-toggle data-target modal实现弹窗可用于编辑,添加数据用,popover实现告警信息或者按钮事件后状态的提示,tooltips提示
前提是要引入bootstrap.min.js
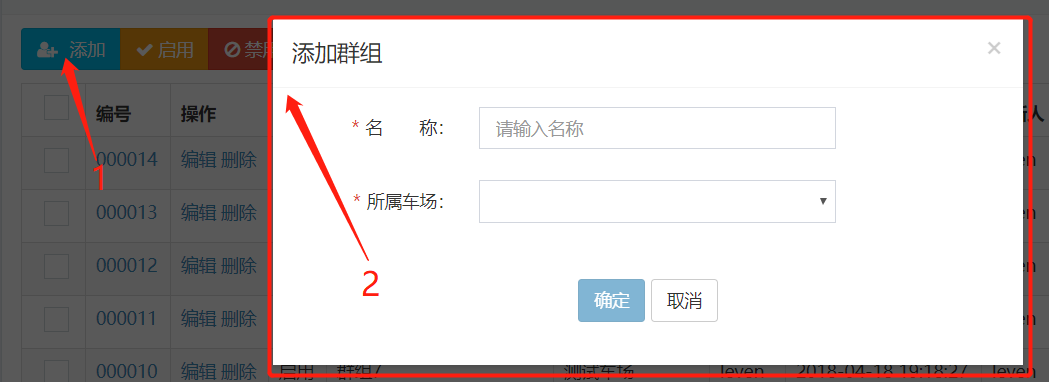
1.先定义一个按钮 data-toggle:以什么事件触发,如modal,popover,tooltips等; data-target:事件的目标;
<button type="button" data-toggle="modal" data-target="#modal">
<i class="fa fa-user-plus m-r-sm text-md"></i>添加 </button>
2.定义事件的目标 即data-target的属性值 这个是#modal 那就是id="modal"的元素
<div class="modal fade" tabindex="-1" role="dialog" id="modal">
.......内容
</div>
data-toggle="modal"的弹框效果

data-toggle="popover"一般应用点击事件后,比如请求后返回的状态在该点击事件冒泡显示其状态是否成功的提示,具体参考以下链接----菜鸟教程
http://www.runoob.com/try/try.php?filename=bootstrap3-plugin-popover
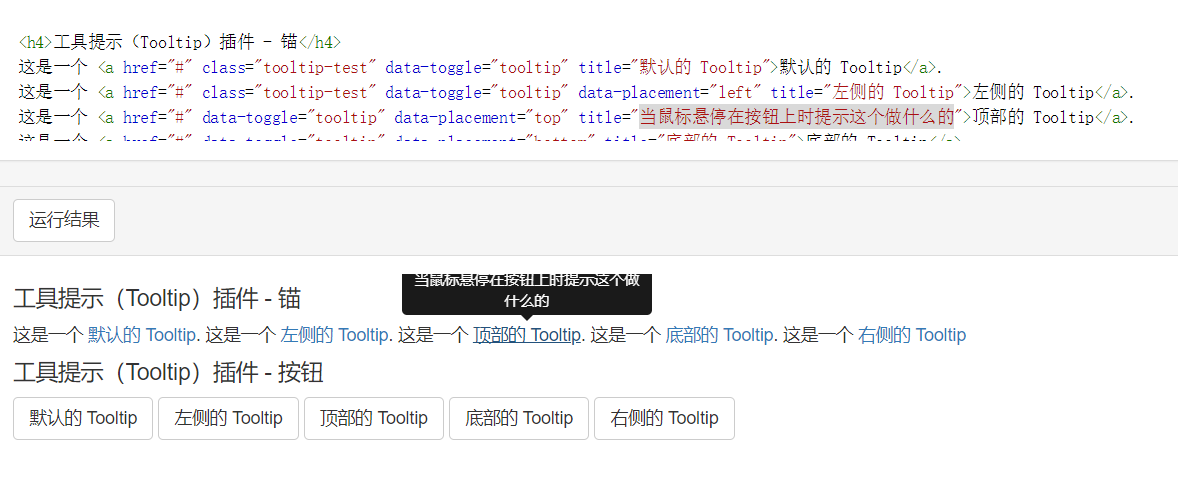
data-toggle="tooltips" 是鼠标悬停在对应目标上可以做提示 这样我们可以对页面显示文字当鼠标悬停在上面时做详细的解释。
例子: http://www.runoob.com/try/try2.php?filename=bootstrap3-plugin-tooltip