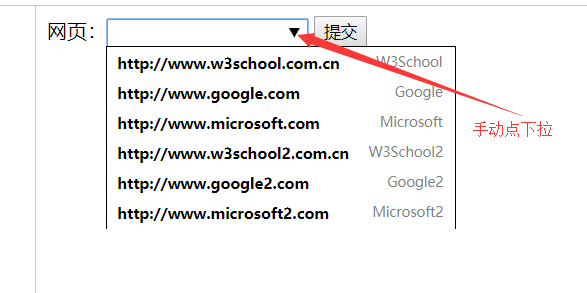
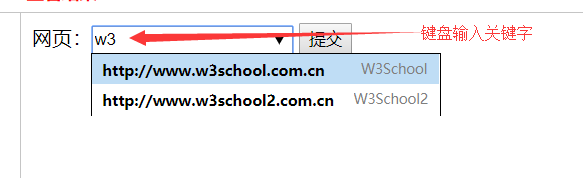
html5 Input 中的list用法,即可以下拉选择还可以关键字模糊输入选择
list 属性引用数据列表,其中包含输入字段的预定义选项。
<input type="url"list="url_list"name="link" /> <datalist id="url_list">
<option label="W3School" value="http://www.w3school.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
<option label="W3School2" value="http://www.w3school2.com.cn" />
<option label="Google2" value="http://www.google2.com" />
<option label="Microsoft2" value="http://www.microsoft2.com" />
<!-- list="url_list" 是datalist 的id-->
<!-- 这里就列表就可以从后端传一个list来遍历 -->
</datalist>