swiper 应用
- swiper之PC端的广告页面【当前示例对应网站:http://shang.shuaishou.com/】
plugins:【红线部分】

html:
<div class="banner swiper-container"> <ul class="list-none swiper-wrapper"> <li class="swiper-slide"><a href="#"><img src="../img/index/banner1.png"></a></li> <li class="swiper-slide"><a href="#"><img src="../img/index/banner1.png"></a></li> <li class="swiper-slide"><a href="#"><img src="../img/index/banner1.png"></a></li> </ul> <!-- 如果需要分页器 --> <div class="pagination"></div> <!-- 如果需要导航按钮 --> <a class="arrow arrow-left" href="javascript:void(0)"></a> <a class="arrow arrow-right" href="javascript:void(0)"></a> </div>
css:
@mixin transition($property:all,$time:.5s,$func:linear){
-webkit-transition: $property $time $func;
-moz-transition: $property $time $func;
-ms-transition: $property $time $func;
-o-transition: $property $time $func;
transition: $property $time $func;
}
.swiper-pagination-switch { display: inline-block; width: 8px; height: 8px; background: #fff; margin: 0 5px; cursor: pointer; opacity: .8; @include transition(height,.5s); } .swiper-active-switch { height:20px; opacity: 1; } .swiper-container .pagination { position: absolute; margin:0; z-index: 20; right:5px; bottom: 10px; width: 100%; text-align: right; } .swiper-container{ width:100%; height:auto; } .swiper-container .arrow-left{ left:50px; } .swiper-container .arrow-right{ right: 50px; background-position: -50px 0; } .swiper-container .arrow-left,.swiper-container .arrow-right{ display:none; background-image: url(../img/indexSlideArrow.png); background-repeat: no-repeat; background-size: 260%; position: absolute; top: 50%; margin-top: -25px; width: 30px; height: 50px; z-index: 999; }
javascript:
(function(w,$){
var indexObj = {
init:function(){
indexObj.swiperInit();
},
swiperInit:function(){
var _siwper = ".index .swiper-container";
var swiper = new Swiper(_siwper, {
autoplay:3000,
speed:400,
mode: 'horizontal',
loop: true,
calculateHeight: true,//自动高度
// 如果需要分页器
pagination: '.index .pagination',
paginationClickable:true
});
var $swiper = $(_siwper),
$arrow = $swiper.find('.arrow');
$swiper.on("mouseenter",function(){
swiper.stopAutoplay();
$arrow.addClass("active");
});
$swiper.on("mouseleave",function(){
swiper.startAutoplay();
$arrow.removeClass("active");
});
$swiper.find('.arrow-left').click(function(){
swiper.swipePrev();
});
$swiper.find('.arrow-right').click(function(){
swiper.swipeNext();
});
}
};
$(indexObj.init);
})(window,jQuery);
页面效果:

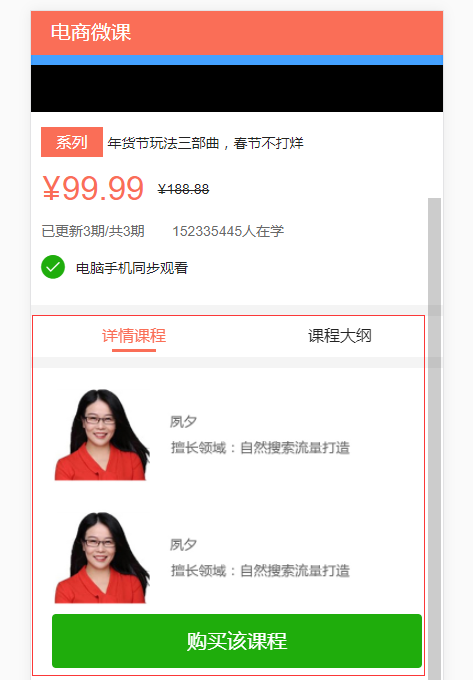
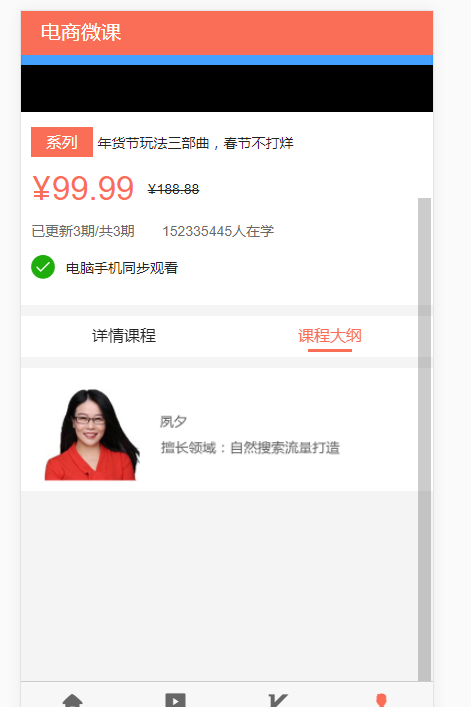
swiper之移动端tab切换
plugins:导入swiper4版本
html:
<link href="https://cdn.bootcss.com/Swiper/4.2.2/css/swiper.min.css" rel="stylesheet"> <div class="swiper-container" id="selectBanner"> <div class="swiper-wrapper"> <div class="swiper-slide"> <div class="banner-img"> <img src="../imgs/banner.jpg"> <span class="bi-time bg-red">2018-01-20下午2点</span> <p class="bi-text"> <span class="ci-t">0基础打包爆款!200人已报名</span> <a href="#" class="bg-red">立即报名</a> </p> </div> </div> <div class="swiper-slide"> <div class="banner-img"> <img src="../imgs/banner.jpg"> <span class="bi-time bg-red">2018-01-20下午2点</span> <p class="bi-text"> <span class="ci-t">0基础打包爆款!200人已报名</span> <a href="#" class="bg-red">立即报名</a> </p> </div> </div> </div> <!--<!– 如果需要分页器 –>--> <div class="swiper-pagination"></div> </div>
scss:
.select-tab{ background-color: #fff; height:1rem; line-height: .96rem; text-align: center; @include ul-reset(); .border-bottom{ &:after{ @include position($bottom:0.08rem,$left:-70%); content:""; width:70%; height:3px; background-color: $theme; //@include transition(left); } } li,.swiper-pagination-bullet{ display:inline-block; width:50%; height:100%; float:left; @include radius(0); margin:0; background: #fff; opacity: 1; &.active{ a{ @include color-link($theme,$theme); &:after{ left:15%; } } } } a{ display:inline-block; position: relative; overflow: hidden; @include color-link(); @extend .border-bottom; } .swiper-pagination-bullet{ i{ position:relative; display:inline-block; overflow: hidden; @extend .border-bottom; } } } .tab{ &.detail{ background-color: $bg; &.swiper-container-horizontal{ height:auto; padding-top: 1.533326rem; } .swiper-wrapper{ background-color: #fff; } .swiper-pagination-bullets{ top:.266666rem; } } &.swiper-container-horizontal{ height:100%; padding-top: 1.266667rem; } .swiper-pagination-bullets{ bottom:auto; top:0; left:0; width:100%; @extend .select-tab; .swiper-pagination-bullet-active{ background-color: #fff; color:$theme; i:after{ left:15%; } } } .swiper-wrapper .swiper-slide{ overflow-x: hidden; overflow-y: auto; overflow-scrolling: touch; } } @keyframes border-move { 0%{ left:-70%; } 100%{ left:15%; } } @-webkit-keyframes border-move{ 0%{ left:-70%; } 100%{ left:15%; } } .swiper-container-horizontal{ .swiper-pagination-bullets{ bottom:.8rem; } } .swiper-pagination-bullet-active{ background-color: $theme; }
javascript:
<script src="https://cdn.bootcss.com/Swiper/4.2.2/js/swiper.min.js"></script> <script src="https://cdn.bootcss.com/zepto/1.2.0/zepto.min.js"></script>
(function(){
var mySwiper = new Swiper ('#selectCon', {
pagination: {
el: '.swiper-pagination',
clickable: true,
renderBullet: function (index, className) {
var text;
switch (index) {
case 0:
text = '详情课程';
break;
case 1:
text = '课程大纲';
break;
}
return '<span class="' + className + '" style="opacity:1;"><i>' + text + '</i></span>'
}
}
});
})();
效果: