组件一:全局组件和局部组件
- 全局组件[要注册一个全局组件,可以使用
Vue.component(tagName, options)]【注意点:组件在注册之后,便可以作为【自定义元素】在一个实例的模板中使用,确保在初始化根实例之前注册组件。】
html: <my-global></my-global>
1 <section id="global"> 2 <h4>全局组件</h4> 3 <my-global></my-global> 4 </section>
<div id="com2">
<my-global></my-global>
</div>
javascript:
1 Vue.component('my-global', { 2 template: '<div>!{{msg}}</div>', 3 data(){//data 必须是函数 4 return {msg: "A global component"}; 5 } 6 });
//创建根示例
new Vue({
el: '#global'
});
//创建第二个实例
const vm2 = new Vue({
el:"#com2"
});
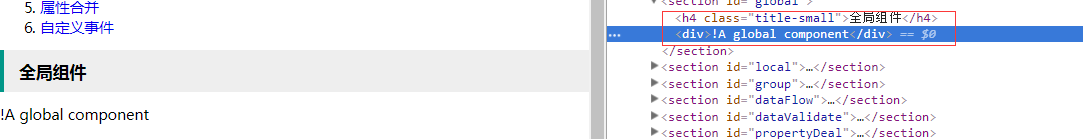
页面渲染为:
实例#global的结果:

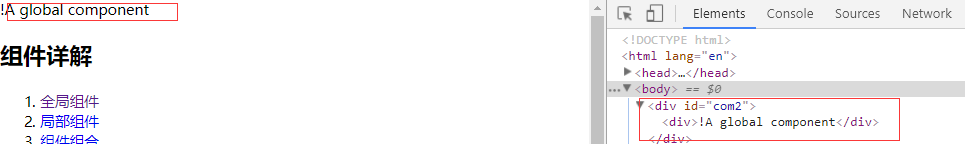
实例#com2的结果

- 局部组件[注意点:注册仅在其作用域中可用的组件]
html:
1 <section id="local"> 2 <h4>局部组件</h4> 3 <my-local></my-local> 4 </section>
javascript:
1 const child = { 2 template: '<div>A local component!</div>' 3 }; 4 const vm = new Vue({ 5 el:"#local", 6 data:{ 7 }, 8 components:{//局部组件 9 "my-local":child 10 } 11 });
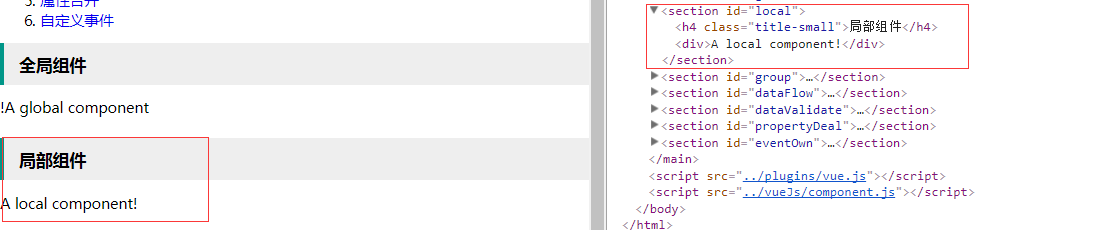
页面渲染:

总结:全局组件可以每个实例都可以使用,而局部组件只能在某个作用域【某实例】下可用。




