vue 插值,v-once,v-text, v-html
引入Vue.js ,通过script形式,vue官网语法记录
创建vue应用,数据和 DOM 已经被建立了关联,所有东西都是响应式的
1:插值
缺点:让你的网速慢,或者数据加载失败时,会在浏览器中直接渲染插值【js禁用,javascript报错也会导致这个问题】
html:
<section id="content">
<p id="Mustache">没有v-once, {{msg}}</p>
</section>
js:
1 var vm = new Vue({
2 el:"#content",
3 data: {
4 msg: "hello my lord"
6 }
7 });
result:

2:v-once:通过使用 v-once 指令,执行一次性的插值【当数据改变时,插值处的内容不会继续更新】
html:
1 <section id="content">
2 插值:
3 <p id="Mustache">{{msg}}</p>
4 <p>v-once:当数据改变时,插值处的内容不会更新</p>
5 <span v-once>{{msg}}</span>
6 </section>
js:
1 var vm = new Vue({
2 el:"#content",
3 data: {
4 msg: "hello once"
5 }
6 });
result:

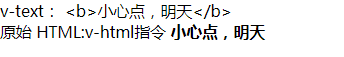
3、v-text和v-html
html:
1 <section id="content">
2 v-text:
3 <span v-text="tipHtml"></span><br>
4 原始 HTML:v-html指令
5 <span v-html="tipHtml"></span>
6 </section>
js:
var vm = new Vue({
el:"#content",
data: {
tipHtml: "<b>小心点,明天</b>"
}
});
结果:

总结:v-text:会把html标签也解析为文本,而v-html可以解析html标签。




