【前端必会】webpack的目标代码
背景
webpack生成什么样的代码呢?同的模块依赖的写法(import、export export default),会导致生成代码的不同,下面介绍普通的import与export
开始
导出PI1,max
//index.js
let PI1 = 3.1415926;
let PI2 = 3.1415926;
function max(a, b) {
return a > b ? a : b;
}
console.log(PI2);
export { max, PI1 };
导出PI3,max
//index2.js
let PI3 = 3.1415926;
let PI4 = 3.1415926;
function max(a, b) {
return a > b ? a : b;
}
console.log(PI4);
export { max, PI3 };
导出默认
//index3.js
export default {
name: "默认模块",
};
主文件如下
//main.js
import { max, PI1 } from "./index";
import { max as max2, PI as PI2 } from "./index2";
import index3 from "./index3";
!(function () {
console.log(max(1, 2), PI1);
console.log(max2(3, 4), PI2);
console.log(index3);
})();
生成代码如下
//bundle.js
/******/ (function() { // webpackBootstrap
/******/ "use strict";
/******/ // The require scope
/******/ var __webpack_require__ = {};
/******/
/************************************************************************/
/******/ /* webpack/runtime/define property getters */
/******/ !function() {
/******/ // define getter functions for harmony exports
/******/ __webpack_require__.d = function(exports, definition) {
/******/ for(var key in definition) {
/******/ if(__webpack_require__.o(definition, key) && !__webpack_require__.o(exports, key)) {
/******/ Object.defineProperty(exports, key, { enumerable: true, get: definition[key] });
/******/ }
/******/ }
/******/ };
/******/ }();
/******/
/******/ /* webpack/runtime/hasOwnProperty shorthand */
/******/ !function() {
/******/ __webpack_require__.o = function(obj, prop) { return Object.prototype.hasOwnProperty.call(obj, prop); }
/******/ }();
/******/
/******/ /* webpack/runtime/make namespace object */
/******/ !function() {
/******/ // define __esModule on exports
/******/ __webpack_require__.r = function(exports) {
/******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
/******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
/******/ }
/******/ Object.defineProperty(exports, '__esModule', { value: true });
/******/ };
/******/ }();
/******/
/************************************************************************/
var __webpack_exports__ = {};
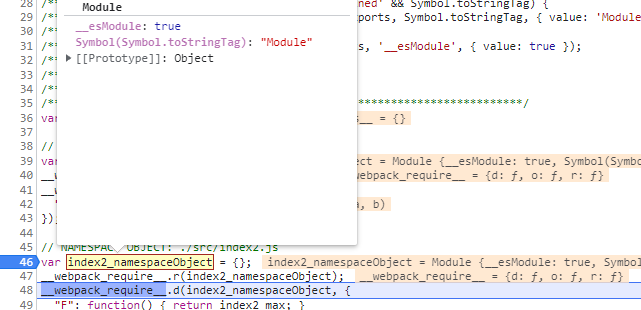
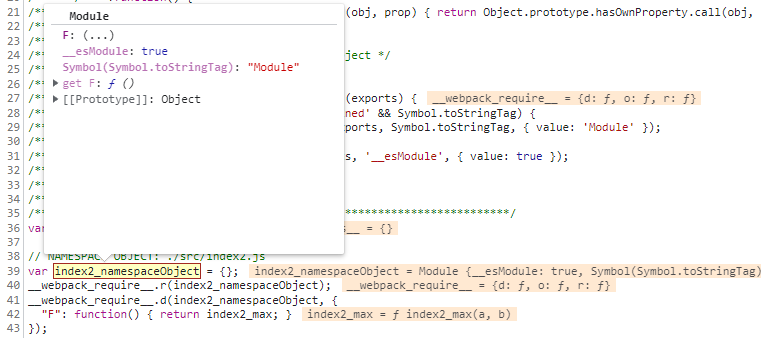
// NAMESPACE OBJECT: ./src/index2.js
var index2_namespaceObject = {};
__webpack_require__.r(index2_namespaceObject);
__webpack_require__.d(index2_namespaceObject, {
"F": function() { return index2_max; }
});
;// CONCATENATED MODULE: ./src/index.js
let PI1 = 3.1415926;
let PI2 = 3.1415926;
function max(a, b) {
return a > b ? a : b;
}
console.log(PI2);
;// CONCATENATED MODULE: ./src/index2.js
let PI3 = 3.1415926;
let PI4 = 3.1415926;
function index2_max(a, b) {
return a > b ? a : b;
}
console.log(PI4);
;// CONCATENATED MODULE: ./src/index3.js
/* harmony default export */ var index3 = ({
name: "默认模块",
});
;// CONCATENATED MODULE: ./src/main.js
!(function () {
console.log(max(1, 2), PI1);
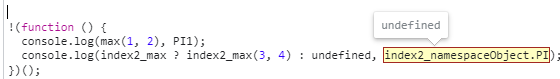
console.log(index2_max(3, 4), index2_namespaceObject.PI);
console.log(index3);
})();
/******/ })()
;
总结
- webpack_require 有r、o、d函数(后续还会有m、c、t、n、p等等)
- 一个文件如果没有吧所有的变量都导出,会生成一个namespaceObject对象(exports对象),里面存放导出的变量、函数
- webpack先通过r函数,初始化exports对象,标识对象为__esModule

- webpack再通过d函数(define),将导出的添加到exports对象中,

- 如果代码中没有导出的变量(下图),则将代码修改为取exports对象,这样得到一个undefined

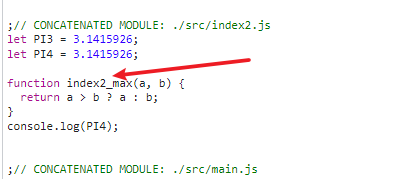
- 重复的变量,会在名称前添加文件名
- 每个文件都变成了// CONCATENATED MODULE:(估计还有其他规则)

- 如果文件导出了default,也是会直接合并到主代码中。
分类:
前端必会





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!