【前端必会】前端开发利器VSCode
介绍
工欲善其事必先利其器,开发工具方面选择一个自己用的顺手的,这里就用VSCode
安装参考
https://www.runoob.com/w3cnote/vscode-tutorial.html
下载太慢参考
https://blog.csdn.net/ZoeCXY/article/details/124391379
使用
- 文件目录 没啥解释的,右键快速打开explorer
- 插件 也没啥解释的,Vetur,ESLint
- git 还是没啥解释的,clone,branch,switch,pull,push,merge,stage
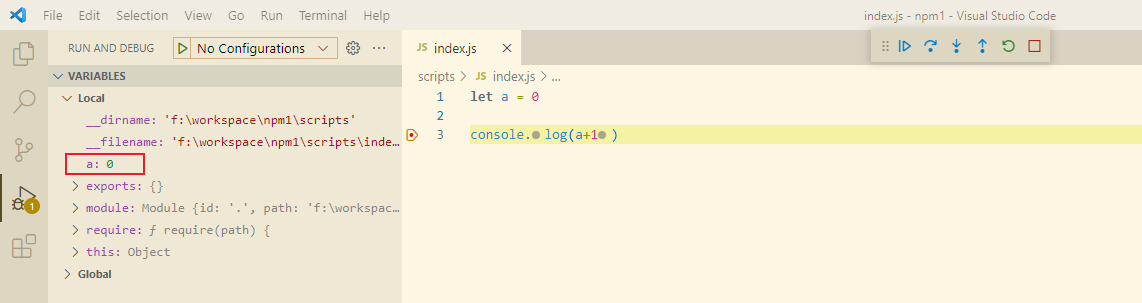
- 记得F5可以直接启动JS文件,用于调试。

- 其实调试也可以用chrome自带的

总结
- 开发工具顺手即可
- 需要关注开发工具的快捷键


