CSS3之文字与文体相关样式
1. 给文字添加阴影——text-shadow属性 



text-shadow:length length length color(其中,前面三个length分别指阴影离开文字的横方向、阴影离开文字的纵方向和阴影的模糊半径,color指阴影的颜色)。而且可以指定多个阴影,例
text-shadow:10px 10px #f39800 , 40px 35px #fff100 , 70px 60px #c0ff00;
2. 让文本自动换行——word-break属性
<style type="text/css">
div{
word-break:keep-all;
}
</style>

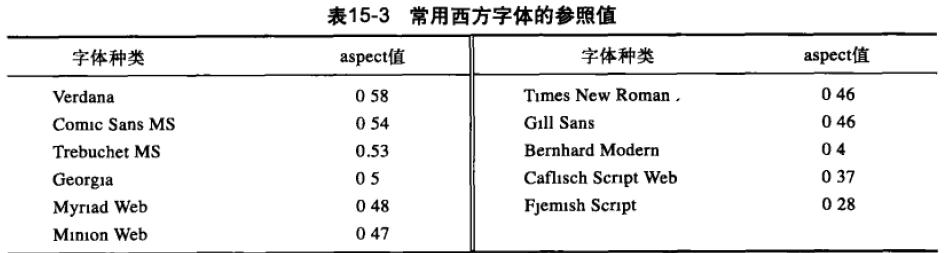
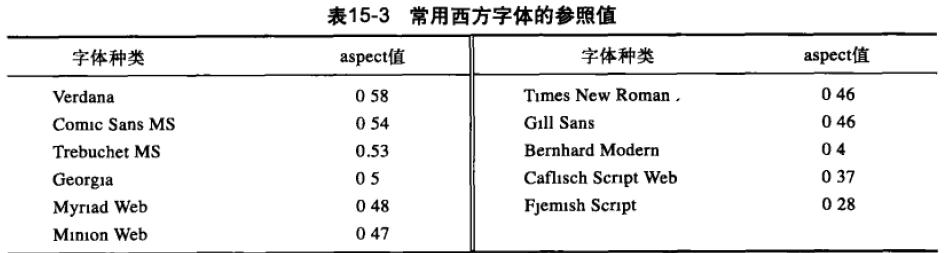
3. 修改字体种类而保持字体尺寸不变——font-size-adjust属性

浏览器对于aspect值的计算方法