Android学习笔记2——Android之Shape
Android有很多特别的xml文件,如常用的selector、style以及shape,熟练使用这些xml可以是我们的项目变得更个性化。
一、子标签(corners、gradient、padding、size、solid、stroke)
1、padding和size
这两个可以选择不用,因为它们的作用分别是设置控件内边距和尺寸的,作用和布局文件内的android:padding和android:layout_width相同。
padding的用法

size的用法

2、corners的用法
corners是设置控件圆角属性的,通过此子标签可以为控件设置圆形边角(如圆角矩形)。常用于一些按钮的自定义。

效果图


3、stroke的用法
stroke是为控件设置描边的,可以设置颜色和虚实线。


4、gradient和solid
gradient和solid是为控件设置填充颜色的,solid只有一条属性即android:color,单独使用solid的作用和布局文件中的android:background设置颜色作用相同。下面着重介绍gradient的用法。
gradient虽然也是为控件填充颜色,但是它更多的作用是为控件填充渐变颜色。
首先先来看gradient的所有属性说明

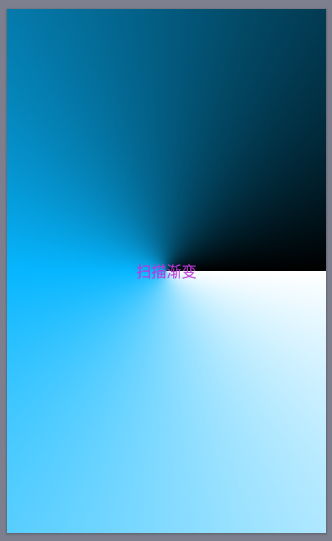
其中所有属性并不是每次都需要全部设置,按三种渐变类型进行自定义设置,下面展示三种不同渐变类型的效果。



二、Shape的属性
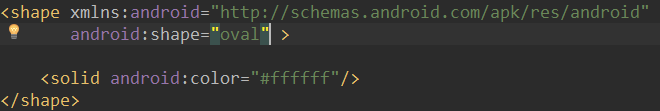
上面我们讲了Shape的子标签的的作用,但Shape本身还没讲,Shape自已是可以定义当前Shape的形状的,Shape可以画四种图形,分别是:矩形(rectangle)、椭圆(oval)、线(line)、圆环(ring)。
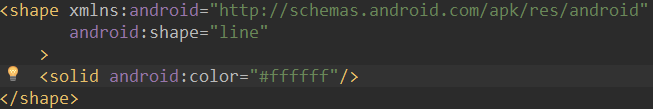
下面分别展示四种图形效果及其代码。






线形没有高度,所以无论控件设置多少高度,永远只显示一条线;颜色也无法设置,宽度可以根据控件宽度进行显示。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号