Css样式布局之Flex弹性盒子布局
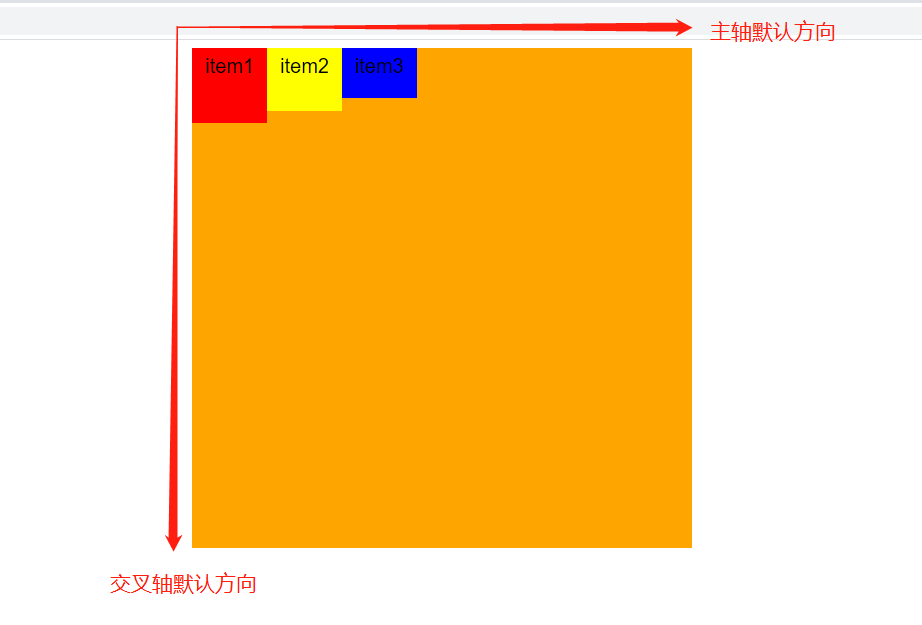
主轴/交叉轴:根据父元素样式flex-direction属性进行调整方向

一、设置为flex布局
/* 父元素设置样式 */ display: flex;
二、父元素可设置的样式
1.flex-direction:决定主轴方向,交叉轴则是对应方向
属性:
- 1.row(默认):水平方向从左往右
- 2.row-reverse:水平方向从右往左
- 3.column:水平方向从上往下
- 4.column-reverse:水平方向从下往上
2.justify-content:决定flex items在主轴的对齐方式
属性:
- 1.flex-start(默认):左对齐
- 2.flex-end:右对齐
- 3.center:居中对齐
- 4.space-evenly:每一个item等分对齐
- 5.space-between:第一个item和最后一个item靠两边,其他item等分
- 6.space-around:第一个item和最后一个item距离边缘的距离为中间的其他item间距的一半
3.align-items:决定了flex items在交叉轴上边的对齐方式
属性:
- 1.flex-start(默认):交叉轴顶部对齐
- 2.flex-end:交叉轴底部对齐
- 3.center:交叉轴居中对齐
- 4.baseline:基线对齐
4.flex-wrap:决定flex items超出长度时候的展示方式
属性:
- 1.nowrap:不换行
- 2.wrap:超出换行(第二行items会到父盒子高度均分之后的位置)
- 3.wrap-reverse:反转换行
5.flex-flow:flex-direction 和 flex-wrap 的缩写属性,可以将两个属性合并使用
例如:
flex-flow: row wrap;
6.align-content:决定多行flex items在交叉轴上的对齐方式
属性:
- 1.flex-start:交叉轴上从上往下紧挨着排序
- 2.flex-end:交叉轴上从下往上紧挨着排序
- 3.center:交叉轴上中心点排序
- 4.space-evenly:交叉轴上每一个item等分对齐
- 5.space-between:交叉轴上第一个item和最后一个item靠两边,其他item等分
- 6.space-around:交叉轴上第一个item和最后一个item距离边缘的距离为中间的其他item间距的一半
三、子元素可设置的样式
1.order:决定flex item排序的顺序
可以设置不同的值(正整数、负整数、0),值越小排在越前面,默认值0
2.align-self:决定子元素item在交叉轴的对齐方式
属性和align-items一致,只是设定单个item的交叉轴对齐方式
3.flex-grow:决定flex items 如何拓展
- 1.可以设置不同的值(正整数、负整数、0),值越小排在越前面,默认值0
- 2.只有在父元素有多余空间时才会生效
注:
当item中的flex-grow和大于1时,按比例均分父元素空间;
当flex-grow和小于1时,将(父元素剩余空间*flex-grow+子元素原有空间)
4.flex-shrink:决定了flex item 如何收缩
- 1.可以设置不同的值(正整数、负整数、0),值越小排在越前面,默认值1
- 2.只有当item所有宽度大于父盒子宽度才会生效
注:
当item中的flex-shrink和大于1时,按比例收缩每一个item在父元素的空间;
当flex-grow和小于1时,将(子元素原有空间-超出父元素剩余空间*flex-grow)
5.flex-basis:用来设置主轴上元素item的大小
- 1.可以设置item在主轴上的宽度,如200px
6.flex:flex-grow和flex-shrink和flex-basis的缩写属性,可以指定设置他们三个的值
- 1.一个无单位数的值(number),则当作flex-grow
- 2.一个有效的宽度值(width),则当作flex-basis
- 3.关键字:none,auto,initinal



