[JavaScript+Firebase]基于Google Firebase的无后台web端注册与登录
最近帮一个留学生用户做一个基于firebase的社交平台
查找了很多资料,国内很少有人使用firebase,大部分都是用的MUI+野狗
我也是费了很大的力气,看了好久官方的文档,简单实现了登录和注册功能,我这里使用的是邮箱+密码登录的方式

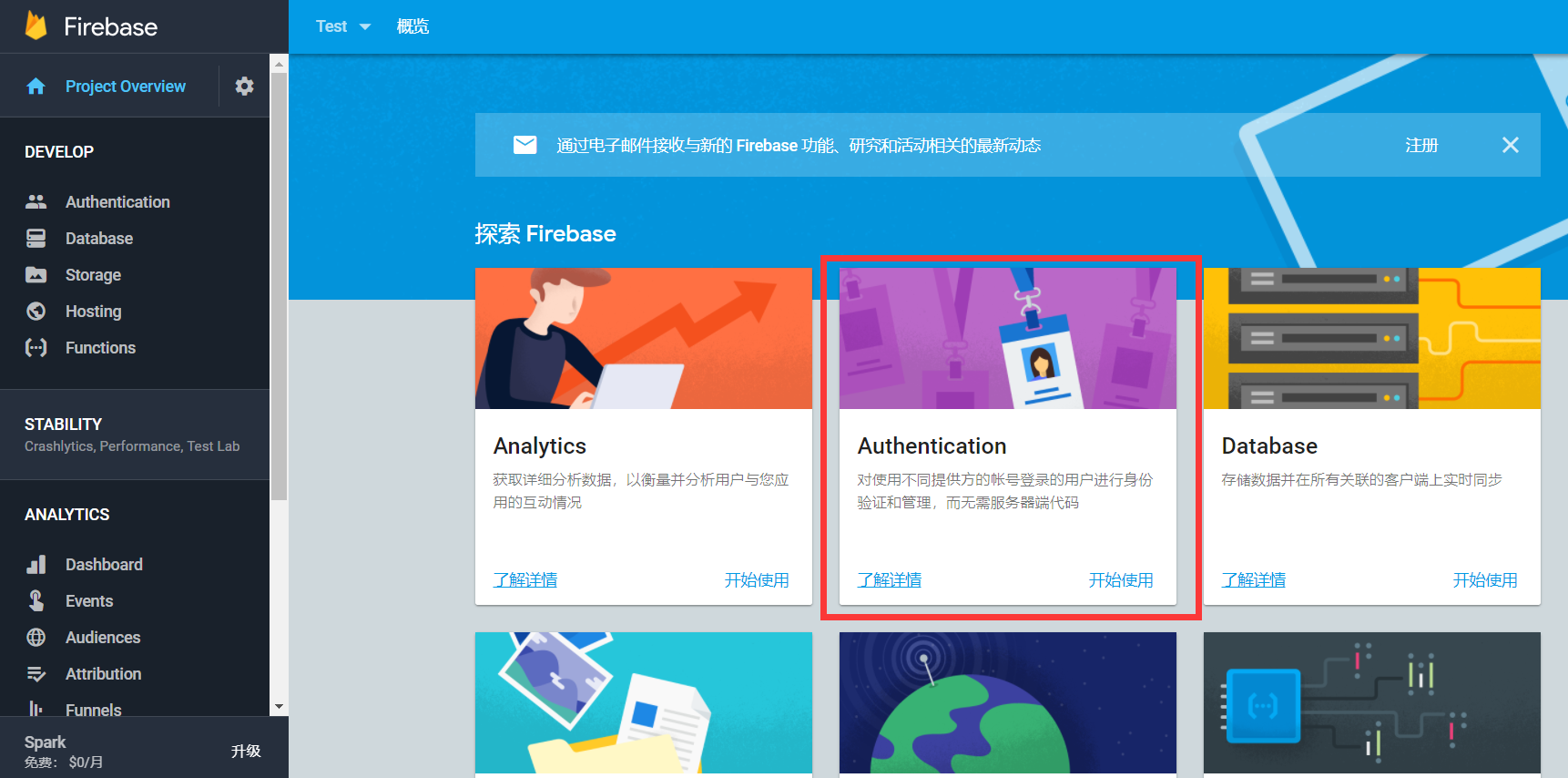
点击这个,并开始使用

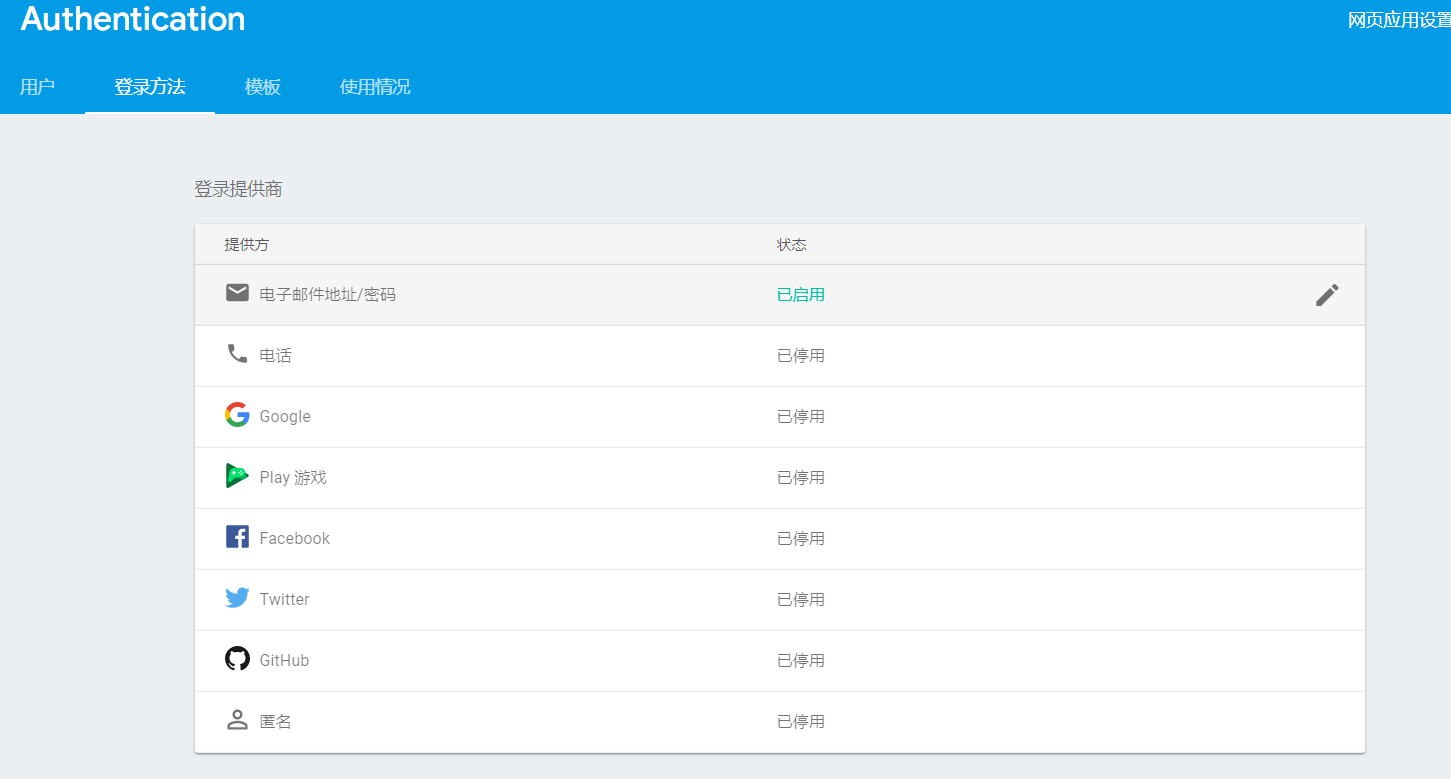
登录方法选择 电子邮件
然后就可以开始写代码了
首先是注册,我这里是我自己写的一个简单demo
<html>
<head>
<title>
注册
</title>
</head>
<body>
<input id="email"><br><br>
<button onclick="isEmail()">邮箱</button><br><br>
<input id="pass"><br><br>
<button onclick="">注册</button>
<script src="https://www.gstatic.com/firebasejs/4.12.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyA6y2HXzNynwp0jZMG-xNK_5h1IF1816mA",
authDomain: "test-d88eb.firebaseapp.com",
databaseURL: "https://test-d88eb.firebaseio.com",
projectId: "test-d88eb",
storageBucket: "",
messagingSenderId: "63953921461"
};
firebase.initializeApp(config);
function isEmail() {
Email = document.getElementById("email").value;
Password = document.getElementById("pass").value;
if (Email.search(/^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$/) != -1)
{
}//return true;
else
{
alert("Error Email!");
return flase;
}
if(Password!="")
{
firebase.auth().createUserWithEmailAndPassword(Email, Password).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
alert("Failed to register!"+errorMessage);
});
alert("Welcome to join us.");
}
else
{
alert("The password can not be empty!")
}
}
</script>
</body>
</html>
firebase.auth().createUserWithEmailAndPassword 用于注册,参数就是邮箱和密码
接下来是登录
<html>
<head>
<title>
登录
</title>
</head>
<body>
<input id="email"><br><br>
<button onclick="isEmail()">登录</button><br><br>
<input id="pass"><br><br>
<button onclick="">注册</button>
<script src="https://www.gstatic.com/firebasejs/4.12.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyA6y2HXzNynwp0jZMG-xNK_5h1IF1816mA",
authDomain: "test-d88eb.firebaseapp.com",
databaseURL: "https://test-d88eb.firebaseio.com",
projectId: "test-d88eb",
storageBucket: "",
messagingSenderId: "63953921461"
};
firebase.initializeApp(config);
function isEmail() {
Email = document.getElementById("email").value;
Password = document.getElementById("pass").value;
if (Email.search(/^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$/) != -1)
{
}//return true;
else
{
alert("Error Email!");
return flase;
}
if(Password!="")
{
firebase.auth().signInWithEmailAndPassword(Email, Password).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
alert("Login failed!"+errorMessage);
});
}
else
{
alert("The password can not be empty!")
}
}
firebase.auth().onAuthStateChanged(function(user) {
if (user) {
// User is signed in.
var displayName = user.displayName;
var email = user.email;
var emailVerified = user.emailVerified;
var photoURL = user.photoURL;
var isAnonymous = user.isAnonymous;
var uid = user.uid;
var providerData = user.providerData;
alert("Login successful");
alert(displayName+"|"+email+"|"+emailVerified+"|"+photoURL+"|"+isAnonymous+"|"+uid+"|"+providerData)
} else {
// User is signed out.
// ...
}
});
</script>
</body>
</html>
firebase.auth().signInWithEmailAndPassword(Email, Password) 用于登录,参数一目了然
firebase.auth().onAuthStateChanged(function(user) 这个函数用于检测登录状态,每次登录状态变化都会调用这个函数
经过我的测试,这个函数有点类似检测cookies的意思,可以检测当前的登录状态



