LeaRun.net快速开发动态表单
表单,在网页技术中,主要负责数据传输,是通过浏览器或APP,显示、收集、提交信息到服务器上,如我们常用的用户注册、在线联系、在线故障受理等都是在线表单的具体应用形式。
在信息化建设过程中,存在大量前端表单开发,表单开发又存在着大量的重复性工作,耗费开发人员大量的体力和精力。
那有没有什么方式可以去替换琐碎的手写表单模版的方式呢?答案就是:动态表单。
动态表单也就是可视化配置,通过提供统一的格式化输出规范,将抽象的数据配置模型化,渲染驱动核心生成的配置模型,前端提供可视化的方式灵活编辑,生成完整的人机交互页面。在确定的后端服务基础上,仅需用户自行配置即可使用。
LeaRun.net快速开发框架配备了基于Web界面上可视化编辑的表单设计系统。它可以设置数据库的字段和属性,并设置模块的配置,支持拖拽式快速搭建表单。
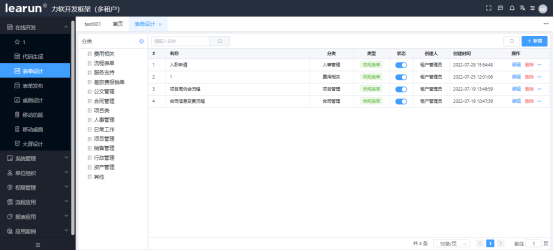
它可以轻松绑定到数据,并且无需编辑任何程序代码,保证企业信息管理人员在LeaRun.net快速开发框架也可以实现简单、快速、高效的表单开发设计。用户进入LeaRun.Net主界面后,选择表单设计功能。可以看到其下已经设置好了14个大类,基本涵盖了常用表单形式,用户也可以根据自身需求添加相关类别。

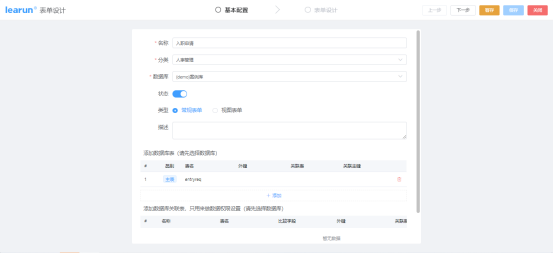
点击[新增],用户即可创建一个新表单。用户按照提示填好表单标签[名称]及[分类],并勾选好该表单所需的数据库和数据库表,便可以点击[下一步]进入表单内容设计界面。

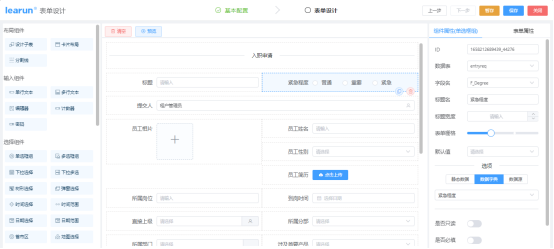
设计界面分为控件区、设计区和组件的配置区。
在左侧的控件区,LeaRun.Net快速开发框架利用现有的设计资源、组件资源内置了大量如表单输入组件、表单单选组件等常用控件,不仅支持单表,还支持主子表、多表的设计。采用可视化的方式,用户把相应的控件拖拽到中间的设计区域即可。同时通过在右侧配置区配置表单字段的属性,便捷的修改字段的设置项及校验项,让非程序开发的用户也能方便直观的随时查看UI设计界面。

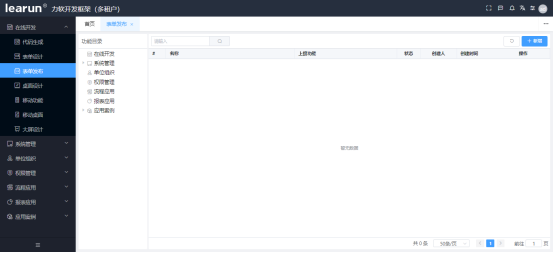
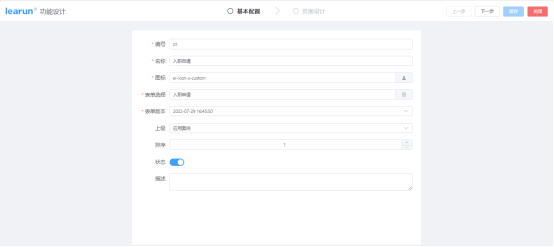
确认无误后点击[完成],一张表单就设计完成了。使用时只需要进入[表单发布]界面,点击[新增]。

按照提示填写编号、名称、图标、表单版本、表单选择、上级等基本信息配置。

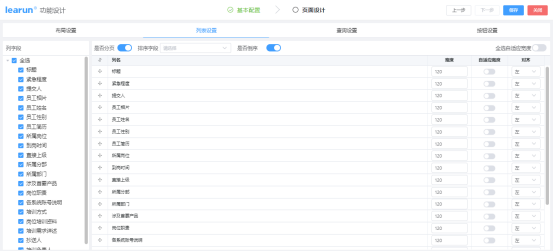
点击[下一步]即进入页面设计。用户在[布局设置]里可选择普通列表或加上左侧树形结构。

在[列表设置]配置主界面的列表展示的数据列,以及是否倒序、是否启用分页数据的展示。

随后对主界面的查询条件进行设置。

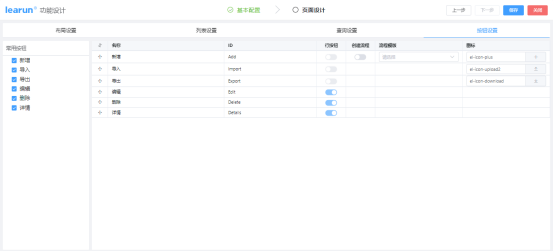
[按钮设置]除了勾选行按钮外,用户也可以勾选[创建流程]来创建流程表单,LeaRun.net快速开发框架也支持企业配置属于自己的流程审批工作流,并对每个流程节点的权限进行单独的权限配置,在[流程设计]中设计好审批工作流,在[流程模板]中直接选定即可实现表单审批流程。
流程表单在运行的过程中可设置抄送部门或人员,方便各个部门的人员查看和操作,实现部门与部门之间的工作的交流和合作,实现企业内部的工作管理和业务关联。

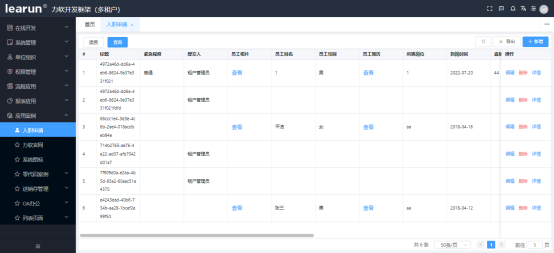
最后点击[保存],用户即可在左侧功能栏内使用该表单。

LeaRun.net快速开发框架通过归纳常规web组件和业务组件,归纳单一职责服务接口从而构建出通过配置生成动态表单,利用动态化表单,将开发工作抽象为配置工作,在统一的管理端维护字段及校验等,将服务端开发人员的生产力解放出来,节省大量的开发时间和测试时间,改变生产方式,提高生产力。





