javascript入门教程 (1)
对于刚刚接触前端开发或者刚开始学习javascript的同学来说,js能用来做些什么,它是如何诞生的,它的组成结构是怎么的,在这些问题上可能都只有一些模糊的概念,
js的入门篇就是希望可以从0开始深入浅出的聊一聊JavaScript这门语言,从而让刚入门的同学对其有个更加清晰和深入的理解。
首先还是来个大纲
- javascript可以吃么。
- javascript的诞生历史。
- javascript的组成。
- js核心语法
- 基础语法
- 关键字,保留字,注释
- 变量
- 数据结构
- 事件
- …
- …
一、javascript可以吃么
首先可以肯定的是js是不能吃的,他是一种脚本语言。
我们看到页面里的绝大多数动态效果都是js去实现的。比如图片的左右滚动,比如点击按钮,比如说点击个登录按钮会弹出一个浮层呀这些都是js实现的。
对于浮层的显示隐藏就是js去控制了这个浮层的display属性对,而对于图片滚动也是通过js动态修改图片的属性而实现的。所以我们说js一部分的工作就是动态改变html元素的属性从而实现一些动效,另外一部分比如通过ajax技术跟服务器的通信等。
而我们抛开浏览器这个盒子,我们还会发现随着近几年javascript的迅猛发展,很多公司开始使用nodejs去写服务器端,核心也是js。而且js越来越多的被应用到比如制作app应用,桌面应用,电视机顶盒界面,甚至vr应用,人工智能,机器学习等各种领域。js这么广的适用面儿是其他语言很难匹及的。
二、javascript的诞生历史
那么了解了js能用来做什么以后,我们再来简单了解下js的历史。
JavaScript诞生于1995年,当时那个时代绝大多数用户都在使用调制解调器通过网线连接到自己家里的固定电话来上网的。速度相当的慢,每次打开一个页面都是需要耐心的。
在当时没有js的时候,比如我要做一个登录操作,输入完账号密码提交以后是需要发送到服务器端来判断你输入的账号密码是否正确的,需要等待几十秒,完了服务器反馈给你说某个地方填错了,这个过程觉得是要把人搞崩溃的。
所以当时走在技术革新最前沿的Netscape(网景)公司决定着手开发一种客户端语言,用来处理这种装简单的表单验证的工作。当时就职于Netscape公司的布兰登·艾奇(Brendan Eich)就接到了这个任务,让他去做一个可以完成简单网页表单验证功能的脚本语言

呶,就是这个大神。据说当时这家伙对这个任务不太喜欢,是最后花了10天的时间把这个任务赶出来的…😂,这门脚本语言最初叫做LiveScript,但以为当时java这门语言很火,为了增大影响力所以网景公司在发布这门语言的时候临时改成了叫做JavaScript。这个就是js这门语言诞生的过程。
后来随着JavaScript 1.0获得的巨大成功,其他公司比如说微软,自己也去实现了类似的一种脚本语言并叫做JScript。后来各家有各家的实现方式,这样就导致了一个问题,当开发人员去制作页面的时候需要兼容各种的浏览器。比如IE浏览器下需要使用JScript,而在网景浏览器里要用JavaScript。后来随着问题日益加剧JavaScript的规范化最终被提上日程。
1997年,以JavaScript1.1为蓝本的建议被提交给了欧洲计算机制造商协会(ECMA,European Computer Manufactures Association)经过数月的努力完成了ECMA-262标准 —— 其定义了一种名为ECMAScript的新脚本语言的标准。也就是说以后所有的浏览器必须支持ECMA的标准。这样只要程序员按照ECMA标准去写,就可以兼容所有浏览器了。
三、javascript的组成
我们刚才说过,由于有了ECMA-262这个标准,javascript得以统一,所以后来也有人将Javascript和ECMAScript用来表达相同的意思。ECMAScript简称ES,可能你会听说过ES5,ES6…这些名词,后面的数字就代表着ES的版本。
1997年,ES1.0首次推出,次年2.0推出。
到1999年12月,ES3.0发布,经过了2年的完善和努力,ES3.0的语法已经比较完善了,其成为JavaScript的通行标准,得到了浏览器厂商广泛支持。在之后的很长一段时间里,ES的版本再没有改变过。
直到2007年,8年之后,ES4.0的草案发布,在这个草案中ES的语法发生了巨大的修改,但是由于方案过于激进,导致当时业内出现了严重的分歧,经过了很长时间的讨论之后,ECMA协会最终决定废除了ES4.0的草案。在2009年,发布了修改相对较小的另一套方案,称为ES3.1版,又叫ES5。
后来到了2015年,ES6正式发布,虽然这次的修改也是很大很激进的,但最终还是得到了委员会的批准发布。后来ECMA修改了这种无节奏的发布模式,改成了一年发布一个版本,ES6也被更名为了ES2015。
又说了一些JS发展历程,我们还是回到主题,来看下js的组成:
- 核心(ECMAScript)
- 文档对象模型(DOM)
- 浏览器对象模型(BOM)
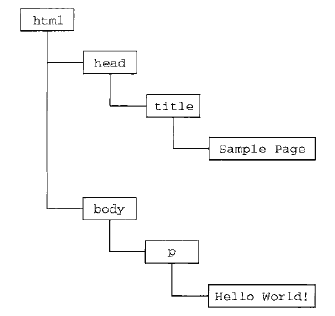
在浏览器端的JS实现中,ECMA规定了核心的语法,比如数据类型,语句,关键字,保留字,操作符,对象等。而DOM和BOM的相关部分是在浏览器环境所特有的。在网页中HTML页面会被解析成一个DOM树结合css样式表渲染在页面上,DOM相关的部分就是来操作这个DOM树的。比如这样一个简单的页面:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
会先被解析成这样

我们可以通过DOM提供的API,轻松的对其中的任何节点进行删除、添加、修改等操作。
BOM浏览器对象模型顾名思义就是提供了一些当前浏览器相关的一些API。
随着javascript这几年的迅猛发展,javascript越来越可以脱离浏览器这个沙盒在别的环境下去运行了。但不论js在什么环境下运行 他一定是用ECMAScript这部分的,而DOM、BOM部分就不一定了。
另外由于js实现里只有ECMAScript是标准,所以只有ECMAScript部分在所有不同浏览器里都是一样的。但是DOM、BOM部分由于没有标准,所以各个浏览器厂商的实现都不近相同。
所以我们说ECMAScript基本不需要做兼容,DOM一部分需要做兼容处理, BOM大部分都需要兼容处理。不过随着时间推移 标准浏览器的普及和低版本浏览器的淘汰,越来越多的地方会形成标准和共识。
这篇文章先让大家对JS有个大致的了解,在下一篇中,我们就正式开始,从JS的核心语法开始,带着大家深入去探究Javascript的方方面面。
另外还是那句话,如果你在学习前端的过程中有任何问题想要咨询欢迎在LearnInPro的公众号上给我提问,每条问题我们都会及时、认真的回复的。👋



 浙公网安备 33010602011771号
浙公网安备 33010602011771号