PHP实现多条采购单据界面
前言:写这个博文前几天,还一直在纠结中,但是做完了感觉自信又回来了,作为一名后端程序员,前端的简单的布局是在所难免的,所以有时候也是要折腾一下前端。
一 功能简述
这个功能主要是用于相关部门打请购申请的,添加多条明细用的
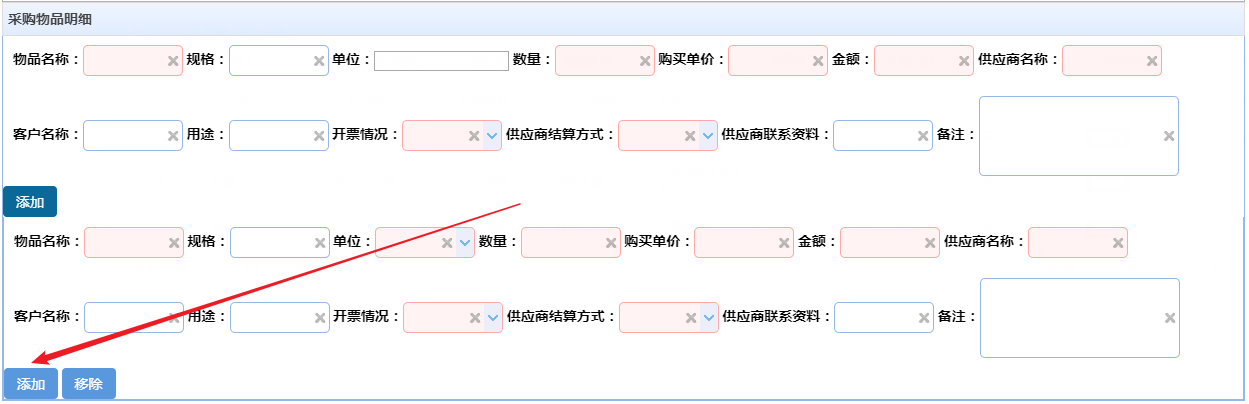
二 实现的效果图

三 技术难点
由于我用的是Eaysui的前端布局,并且封装了一个common.js调用easyui的效果来实现;
刚开始是用表格来显示的,但是由于数据比较多,在一行显示显得不够友好,所以考虑用块来解决,
这里问题来了,由于添加节点会在页面已经渲染完成了,用户才主动加进去的,
所以input框是没有任何的效果的,因此这里需要解决的是添加了要还原以前的效果,
解决方案1:$.parser.parse($('#tt').parent()); 这个主要是主动调用Easyui再次渲染页面,很不幸,这个只对用了Easyui中class的方法才会有效果
解决方案2:当用户添加时候再次调用自动加载函数来解决样式和url请求的问题
四 代码
//这里只贴一部分代码,通过id动态用户添加时候加一个index标志每次添加id都会动态变化,再次去调用初始化方法,注意初始化也需要加入index标志动态变化
function pur_info() {
//把id的值设置为动态值
var money = "#money" + index_run;
var goods_name = "#goods_name" + index_run;
var supplier_name = "#supplier_name" + index_run;
var buy_num = "#buy_num" + index_run;
var invoice_flag = "#invoice_flag" + index_run;
var comment = "#comment" + index_run;
var pay_status = "#pay_status" + index_run;
var id_goods_len = "#id_goods_len" + index_run;
var goods_num = "#goods_num" + index_run;
var goods_spe = "#goods_spe" + index_run;
var cust_name = "#cust_name" + index_run;
var using = "#using" + index_run;
var supplier_info = "#supplier_info" + index_run;
//物品名称
init_easyui_textbox(goods_name, {
required: true,
width: 100,
});
//供应商名
init_easyui_textbox(supplier_name, {
required: true,
width: 100
});
//总价
init_easyui_numberbox(money, {
required: true,
editable: false,
min: 0,
width: 100
});
//规格
init_easyui_textbox(goods_spe, {
width: 100
});
//客户名
init_easyui_textbox(cust_name, {
width: 100
});
//用途
init_easyui_textbox(using, {
width: 100
});
//供应商信息
init_easyui_textbox(supplier_info, {
width: 100
});
//购买单价
init_easyui_numberbox(buy_num, {
required: true,
min: 0,
width: 100
}).numberbox({
onChange: function (newValue, oldValue) {
var num = $(goods_num).numberbox('getValue');//获取到数量
var sum_m = parseFloat(num) * newValue;//总价
$(money).numberbox('setValue', sum_m);
}
});
//购买数量
init_easyui_numberbox(goods_num, {
required: true,
min: 0,
width: 100
});
//备注
init_easyui_textbox(comment, {
width: 200,
height: 80,
multiline: true,
multiple: true,
validType: ''
});
//是否开票
init_easyui_combox(invoice_flag, {
required: true,
width: 100,
data: [
{label: "否", value: "0"},
{label: "是", value: "1"},
],
panelHeight: 60
});
//结算方式
init_easyui_combox(pay_status, {
required: true,
width: 100,
data: [
{label: "现款结算", value: "0"},
{label: "转账结算", value: "1"},
],
panelHeight: 60
});
//采购单位
init_easyui_combox(id_goods_len, {
required: true,
url: url_measdoc,
width: 100
});
index_run++;
}
IT这条路,当你懂得越多的时候,那么你不懂的也就会越多了.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号