实现动态添加行数据,并且表格显示,然后批量入库
前言:前天拿到一个需求,大脑里大概有一个印象但是发现在百度上,死活都拿不到满足我的要求的源码,只能自己搞起来
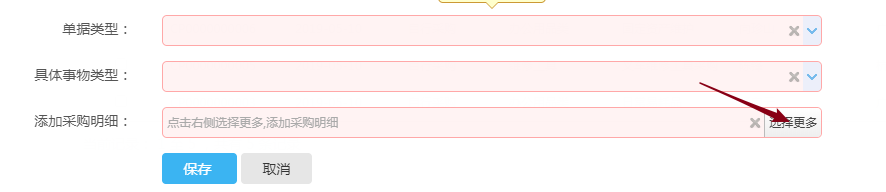
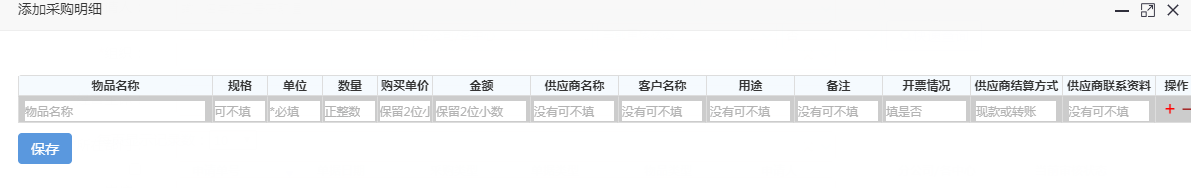
(一) 实现的效果


( 二 ) 源码
<?php /** * Created by PhpStorm. * User: jiangshiwen * Date: 2019/5/7 * Time: 16:30 */?> <!DOCTYPE HTML> <html> <head> <style> table thead th { text-align: center; font-weight: 700; } table { background: #ccc; margin: 10px auto; border-collapse: collapse; } /*border-collapse:collapse合并内外边距(去除表格单元格默认的2个像素内外边距*/ th, td { height: 25px; line-height: 25px; text-align: center; border: 1px solid #ccc; } th { background: #eee; font-weight: normal; } tr { background: #fff; } tr:hover { background: #cc0; } td a { color: #06f; text-decoration: none; } td a:hover { color: #06f; text-decoration: underline; } input { height: 20px; } </style> </head> <body> <section> <div class="Hui-article"> <article class="cl pl-20"> <!--请在此处进行内容业务展现--> <form class="form form-horizontal cl" id="submitForm" method="post" action="#"> <table id="tbl-data" class="table-border table-bg table-bordered radius" style="width: 100%;"> <thead> <tr> <th>物品名称</th> <th>规格</th> <th>单位</th> <th>数量</th> <th>购买单价</th> <th>金额</th> <th>供应商名称</th> <th>客户名称</th> <th>用途</th> <th>备注</th> <th>开票情况</th> <th>供应商结算方式</th> <th>供应商联系资料</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td><input type="text" name="goods_name" placeholder="物品名称" class="goods_name" style="outline: none;width: 180px;border: none" required /></td> <td><input type="text" name="goods_spe" style="outline: none;width: 50px;border: none" placeholder="可不填"></td> <td><input type="text" name="goods_len" style="outline: none;width: 50px;border: none" placeholder="*必填" required></td> <td><input type="number" name="goods_num" style="outline: none;width: 50px;border: none" min="1" placeholder="正整数" required> </td> <td><input type="text" name="buy_num" style="outline: none;width: 50px;border: none" onblur="cal_money(this)" placeholder="保留2位小数" required pattern="(^[1-9]([0-9]+)?(\.[0-9]{1,2})?$)|(^(0){1}$)|(^[0-9]\.[0-9]([0-9])?$)"></td> <td><input type="text" name="money" style="outline: none;width: 90px;border: none" placeholder="保留2位小数" required pattern="(^[1-9]([0-9]+)?(\.[0-9]{1,2})?$)|(^(0){1}$)|(^[0-9]\.[0-9]([0-9])?$)"></td> <td><input type="text" name="supplier_name" style="outline: none;width: 80px;border: none" placeholder="没有可不填"></td> <td><input type="text" name="cust_name" style="outline: none;width: 80px;border: none" placeholder="没有可不填"></td> <td><input type="text" name="using" style="outline: none;width: 80px;border: none" placeholder="没有可不填"></td> <td><input type="text" name="comment" style="outline: none;width: 80px;border: none" placeholder="没有可不填"></td> <td><input type="text" name="invoice_flag" style="outline: none;width: 80px;border: none" placeholder="填是否" required pattern="是|否"></td> <td><input type="text" name="pay_status" style="outline: none;width: 80px;border: none" required placeholder="现款或转账" pattern="现款|转账"></td> <td><input type="text" name="supplier_info" style="outline: none;width: 80px;border: none" placeholder="没有可不填"></td> <td style="width: 40px"><a style="text-decoration: none" onclick="addTr(this)" title="新增一行" href="#" class="ml-5"><i style="color: red" class="Hui-iconfont"></i></a><a style="text-decoration: none" onclick="delTr(this)" title="删除一行" href="#" class="ml-5"><i style="color: brown" class="Hui-iconfont"></i></a></td> </tr> </tbody> </table> <button class="btn btn-primary radius" onclick="save_obj()">保存</button> </form> </article> </div> </section> <?php require_once($_SERVER["DOCUMENT_ROOT"] . "/ini/_footer.php"); require_once($_SERVER["DOCUMENT_ROOT"] . "/ini/_easyui.php");//easyui框架 ?> <!--请在下方写此页面业务相关的脚本主要是hui与datatable初始的操作--> <script type="text/javascript"> var mytr = 1; //拼接tr数据 var tableHtml = ""; tableHtml += '<tr>' + '<td><input type="text" name="goods_name" placeholder="物品名称" class="goods_name" style="outline: none;width: 180px;border: none" required /></td>' + '<td><input type="text" name="goods_spe" style="outline: none;width: 50px;border: none" placeholder="可不填"></td>' + '<td><input type="text" name="goods_len" style="outline: none;width: 50px;border: none" placeholder="*必填" required></td>' + '<td><input type="number" name="goods_num" min="1" style="outline: none;width: 50px;border: none" placeholder="正整数" required></td>' + '<td><input type="text" name="buy_num" onblur="cal_money(this)" style="outline: none;width: 50px;border: none" placeholder="保留2位小数" required pattern="(^[1-9]([0-9]+)?(\.[0-9]{1,2})?$)|(^(0){1}$)|(^[0-9]\.[0-9]([0-9])?$)"></td>' + '<td><input type="text" name="money" style="outline: none;width: 90px;border: none" placeholder="保留2位小数" required pattern="(^[1-9]([0-9]+)?(\.[0-9]{1,2})?$)|(^(0){1}$)|(^[0-9]\.[0-9]([0-9])?$)"></td>' + '<td><input type="text" name="supplier_name" style="outline: none;width: 80px;border: none" placeholder="没有可不填"></td>' + '<td><input type="text" name="cust_name" style="outline: none;width: 80px;border: none" placeholder="没有可不填"></td>' + '<td><input type="text" name="using" style="outline: none;width: 80px;border: none" placeholder="没有可不填"></td>' + '<td><input type="text" name="comment" style="outline: none;width: 80px;border: none" placeholder="没有可不填"></td>' + '<td><input type="text" name="invoice_flag" style="outline: none;width: 80px;border: none" placeholder="填是否" required pattern="是|否"></td>' + '<td><input type="text" name="pay_status" style="outline: none;width: 80px;border: none" required placeholder="现款或转账" pattern="现款|转账"></td>' + '<td><input type="text" name="supplier_info" style="outline: none;width: 80px;border: none" placeholder="没有可不填"></td>' + '<td style="width: 40px"><a style="text-decoration: none" onclick="addTr(this)" title="新增一行"href="#" class="ml-5"><i style="color: red" class="Hui-iconfont"></i></a><a style="text-decoration: none" onclick="delTr(this)" title="删除一行" href="#" class="ml-5"><i style="color: brown" class="Hui-iconfont"></i></a></td>' + '</tr>'; //添加一行 function addTr() { if (mytr < 30) { $("table tbody:last").append(tableHtml); mytr++; } else { fls_msg("超过了最大行限制", 6); } } //删除一行 function delTr(nowTr) { if (mytr > 1) { $(nowTr).parent().parent().remove(); } else { fls_msg("最后一行了不要删除了", 6); } } //计算金额 function cal_money(obj) { var b_money = $(obj).val();//获取当前的值 var b_num = $(obj).parent().prev().children("input").val(); var cal_sum = parseInt(b_num)*parseFloat(b_money); //把结果写到下一个兄弟节点 $(obj).parent().next().children("input").val(cal_sum); } /* ======================================================================= * 保存 * ========================================================================*/ function save_obj() { var msg_old = $("#submitForm").serialize(); var msg = decodeURIComponent(msg_old,true);//让中文不转码 var myjson = "[{"; var msg2 = msg.split("&"); //先以“&”符号进行分割,得到一个key=value形式的数组 var t = false; for (var i = 0; i < msg2.length; i++) { var msg3 = msg2[i].split("="); //再以“=”进行分割,得到key,value形式的数组 for (var j = 0; j < msg3.length; j++) { myjson += "\"" + msg3[j] + "\""; if (j + 1 != msg3.length) { myjson += ":"; } if (t) { myjson += "}"; if (i + 1 != msg2.length) { //表示是否到了当前行的最后一列 myjson += ",{"; } t = false; } if (msg3[j] == "supplier_info") { //这里的“canshu5”是你的表格的最后一列的input标签的name值,表示是否到了当前行的最后一个input t = true; } } if (!msg2[i].match("supplier_info")) { //同上 myjson += ","; } } myjson += "]"; if( !($('#submitForm').form('validate'))){ return false; } var res = $('#submitForm')[0].checkValidity(); if(res){ //存储到浏览器缓存中 localStorage.setItem("goods_detail",myjson); //获取浏览器中的数据 var index = parent.layer.getFrameIndex(window.name); //这里后期需要修改combox直接设置值 parent.$('#purcharse_info').textbox('setText',"添加完成"); parent.layer.close(index); } } //还原数据 var goods_dt = localStorage.getItem("goods_detail"); if(goods_dt){ //把值显示到表格input中去 var new_data = JSON.parse(goods_dt); //先添加行 for (var j in new_data){ if(j > 0){ addTr(); } } //在把值填入input for (var index in new_data){ var run_index = 1; $("table tr:eq("+ (parseInt(index) + run_index) +") input[name='goods_name']").val(new_data[index].goods_name); $("table tr:eq("+ (parseInt(index) + run_index) +") input[name='goods_spe']").val(new_data[index].goods_spe); $("table tr:eq("+ (parseInt(index) + run_index) +") input[name='goods_len']").val(new_data[index].goods_len); $("table tr:eq("+ (parseInt(index) + run_index) +") input[name='goods_num']").val(new_data[index].goods_num); $("table tr:eq("+ (parseInt(index) + run_index) +") input[name='buy_num']").val(new_data[index].buy_num); $("table tr:eq("+ (parseInt(index) + run_index) +") input[name='money']").val(new_data[index].money); $("table tr:eq("+ (parseInt(index) + run_index) +") input[name='supplier_name']").val(new_data[index].supplier_name); $("table tr:eq("+ (parseInt(index) + run_index) +") input[name='cust_name']").val(new_data[index].cust_name); $("table tr:eq("+ (parseInt(index) + run_index) +") input[name='using']").val(new_data[index].using); $("table tr:eq("+ (parseInt(index) + run_index) +") input[name='comment']").val(new_data[index].comment); $("table tr:eq("+ (parseInt(index) + run_index) +") input[name='invoice_flag']").val(new_data[index].invoice_flag); $("table tr:eq("+ (parseInt(index) + run_index) +") input[name='pay_status']").val(new_data[index].pay_status); $("table tr:eq("+ (parseInt(index) + run_index) +") input[name='supplier_info']").val(new_data[index].supplier_info); } } // console.log(localStorage.getItem("goods_detail")) // localStorage.clear();//清除 </script> </body> </html>
小结:挺折腾的但是不没有关系,遇到问题及时解决就好,用到easyui,html5以及浏览器缓存相关的知识
IT这条路,当你懂得越多的时候,那么你不懂的也就会越多了.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号