小程序(二)
前言: 打牢基础,为开发做准备
(一) 小程序事件使用的方式
概念:与js中的事件相似但是表现形式不同,用在标签的属性中
事件分类: 冒泡(bind)和非冒泡(catch)
形式:key+type=" 触发的方法 " (官方自定义的) , key+type=" 触发的方法 " (自定义的)
key的值为:bind与catch
type是事件类型
小程序支持的事件列表:

(二) 冒泡与非冒泡
明确:冒泡是发生在两个嵌套的标签中,并且两个标签都绑定了事件
//冒泡 <view bind:tap='father'> <view bind:tap='son'> //此时如果触发了son这个事件就会连同father这个方法也触发,这个就是冒泡,非冒泡则是不会触发 </view> </view>
(三) 事件对象
概念:触发小程序事件时候,连同这个方法会携带一个事件触发的发生
事件对象包含的参数:type timeStamp target currentTarget
//小程序中的wxml代码 <view bind:tap="clickme" data-name='zhansan'> 点击我 </view> //小程序中.js的代码 clickme:function (even){ console.log(even.target.dataset.name);//获得传递的参数值 console.log(even); }
(四) 基础组件
-
组件是视图层的基本组成单元;
-
组件自带了一些功能和微信风格的样式;
-
一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签当中;
1.组件的共同的类型

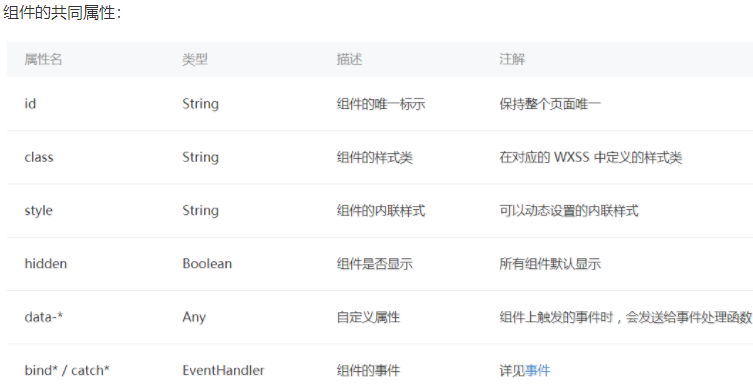
2.组件共同的属性

3.swiper轮播图

4.scroll-view(滑块)
作用:用于长文的下拉,其中有一个拉到底部会触发的方法(bindscrolltolower)会触发
(五) 基础内容组件
1.图标icon组件
<view><icon type='download' size='50rpx'> </icon></view>
//tpye:success, success_no_circle, info, warn, waiting, cancel, download, search, clear
2.文本text组件
<text>哈哈我是text标签</text><text>哈哈我是text标签</text> //和html中的span标签相似
3.按键(button)
//实现点击分享的功能
//wxml文件
<view class='box'>
<image src="" />
<button class="btn" type="primary" open-type="share"> 点击我分享 <button>
</view>
//wxss文件
.btn {
position:absolute;
height:500rpx;
width:630rpx;
opacity:0.2;
}
.box image {
postition:absolute;
}
//js中的文件内容
onShareAppMessage: function(){
return {
title:'xxxx',//标题
path:'xxx',//分享的页面路径
imageUrl:'',//分享封面图片的地址
}
}
//联系客服功能
<button type="primary" open-type="contact"> 联系客服 <button>
4.input组件
<input type='number' placeholder="输入账号" bindinput='输入就会触发的事件'>
5.form组件
//form表单
<form bindsubmit="这是一个提交的方法">
6.导航组件
//1.带回退 <navigator url='要跳到的地址?id=11&name=zhansan' open-type='navigate'> 带回退的 </navigator> //2.不带回退的 <navigator url='要跳到的地址' open-type='redirect'> 带回退的 </navigator> //单击事件跳转 //wxml代码 <view bind:tap='fun1'> 跳转 </view> //js代码 fun1:function(){ wx.navigateTo({ url:'xxxx' }) }
//4.跳转到带有bar页面的
<navigator url='要跳到的地址?id=11&name=zhansan' open-type='switchTab'> 只能跳到带bar的页面 </navigator>
IT这条路,当你懂得越多的时候,那么你不懂的也就会越多了.



