小程序(一)
前言:风口上的技能,似乎也成了php程序员的一个必备技能
(一) 使用前的准备
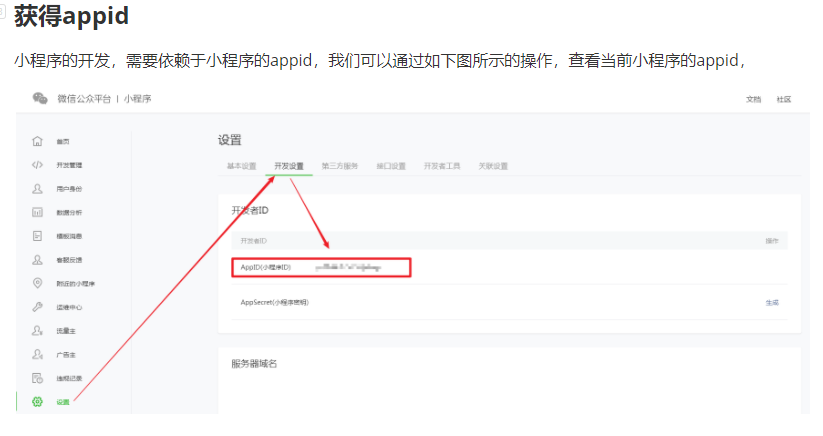
1.要想开发小程序那么你得在微信公众平台中注册成为开发者,那么这里的注册主要是拿到开发者注册的appid才可以做开发

2.下载微信官方的小程序编辑的工具(一般一起配合vscode一起来用)
3.建立一个小程序目录

(二) 小程序目录的介绍

1.pages页面的结构和全局的基本一样

2.app.json如图其中第一个就是页面加载的第一个样式,直接输入新的pages/xxx/xxx会在pages文件夹自动生成


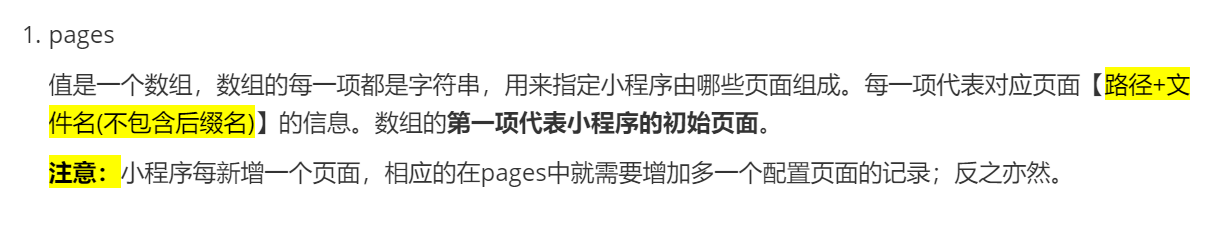
3.pages详解

4.window详解

5.tabar详解

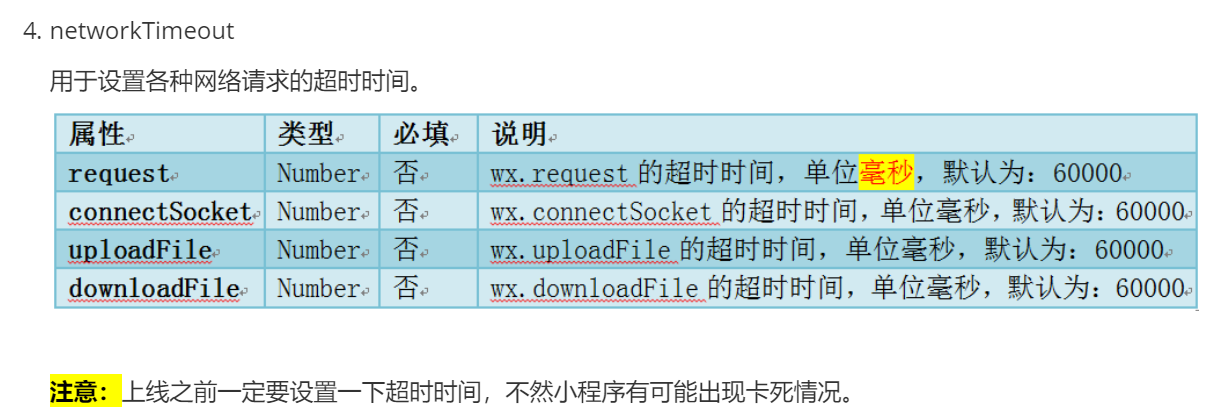
6.networkTimeout 详解

7.debug详解

(三) 小程序生命周期的函数
概念:和我们的php程序中的魔术方法有点相似
1.
当页面加载时触发。
2. onShow()
当页面显示/切入前台时触发。
3. onReady()
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
4. onHide()
页面隐藏/切入后台时触发。 如 navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
5.https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page.html#data 文档里面有相关的介绍
(四)视图文件wxml介绍
概述:与html相同,作为网页的骨架,就是标签的样式有区别
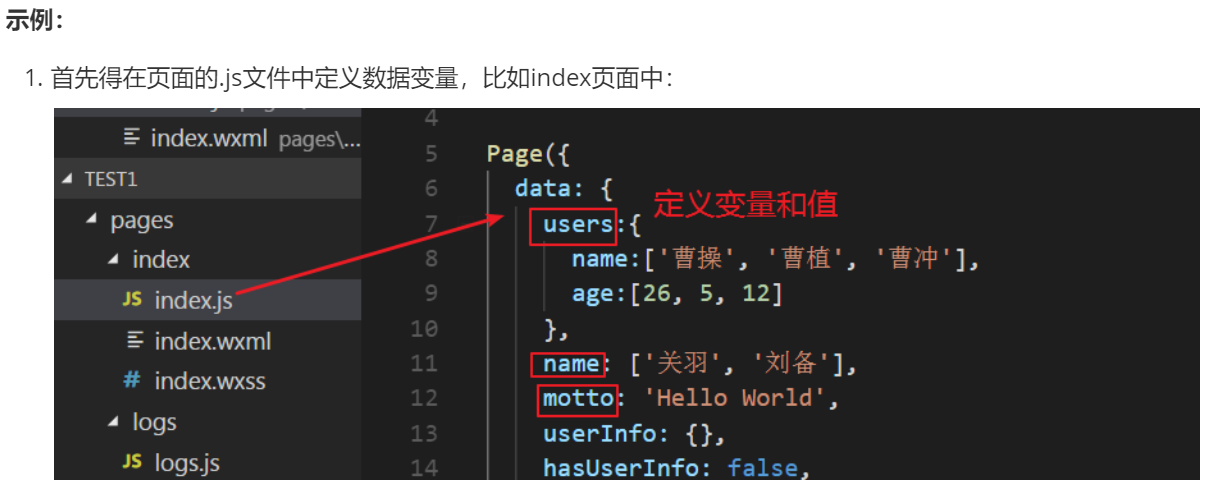
数据绑定:通过 {{ }} 把js中的数据绑定到前端页面去
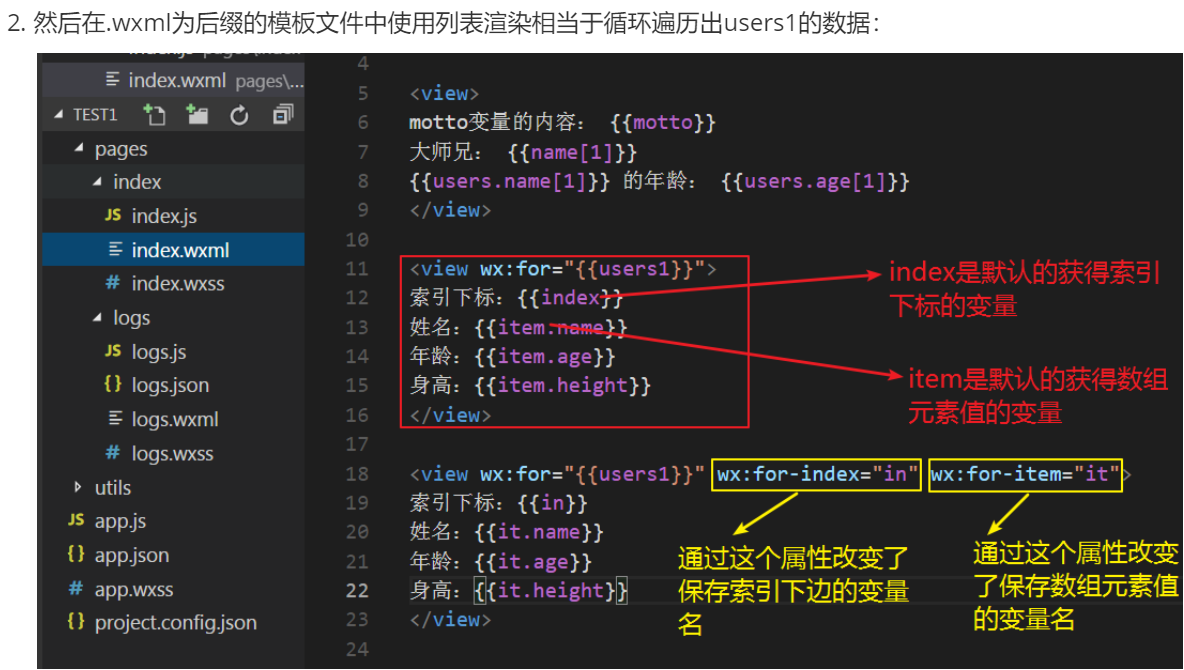
列表渲染(wx:for):
2)wx:for-item 可以指定数组当前元素的变量名 默认名为 item
3)wx:key 可以定义也可以不定义 唯一的标识符


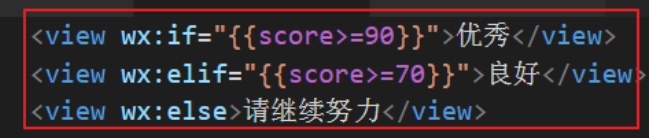
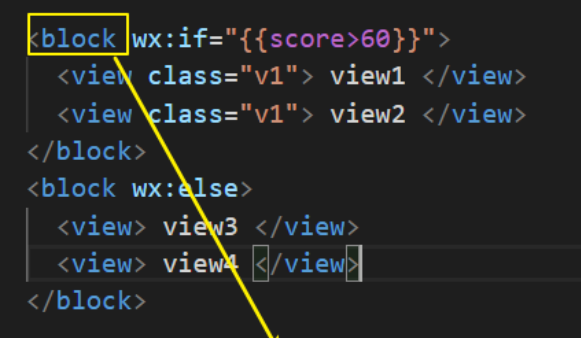
条件渲染wx:if
在框架中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块;也可以用 wx:elif 和 wx:else 来添加一个 else 块。

block块设置:相当于写在里面的可以同时拥有同样的样式和效果

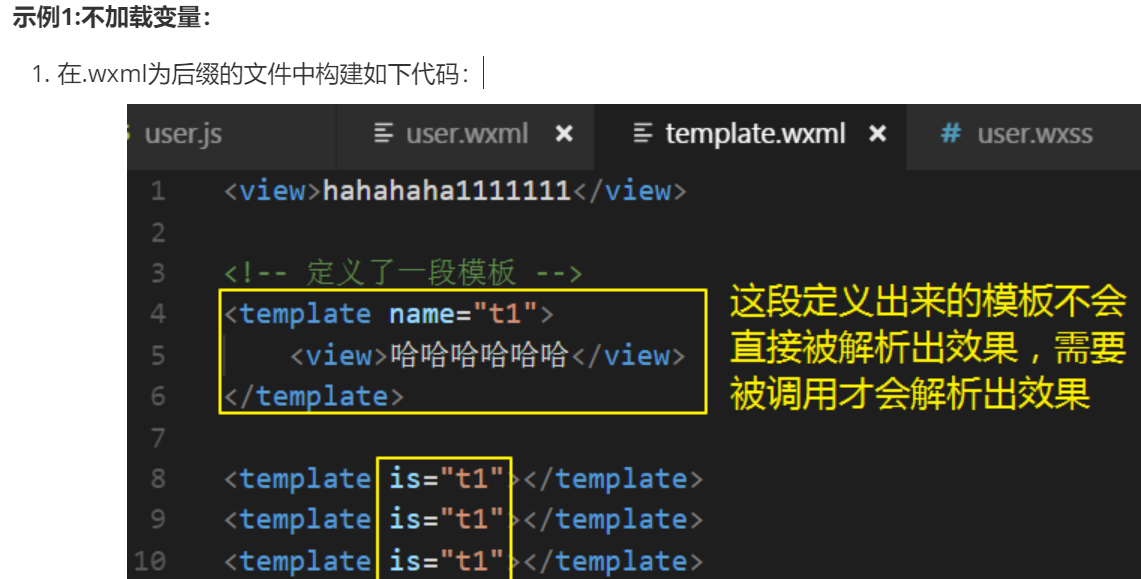
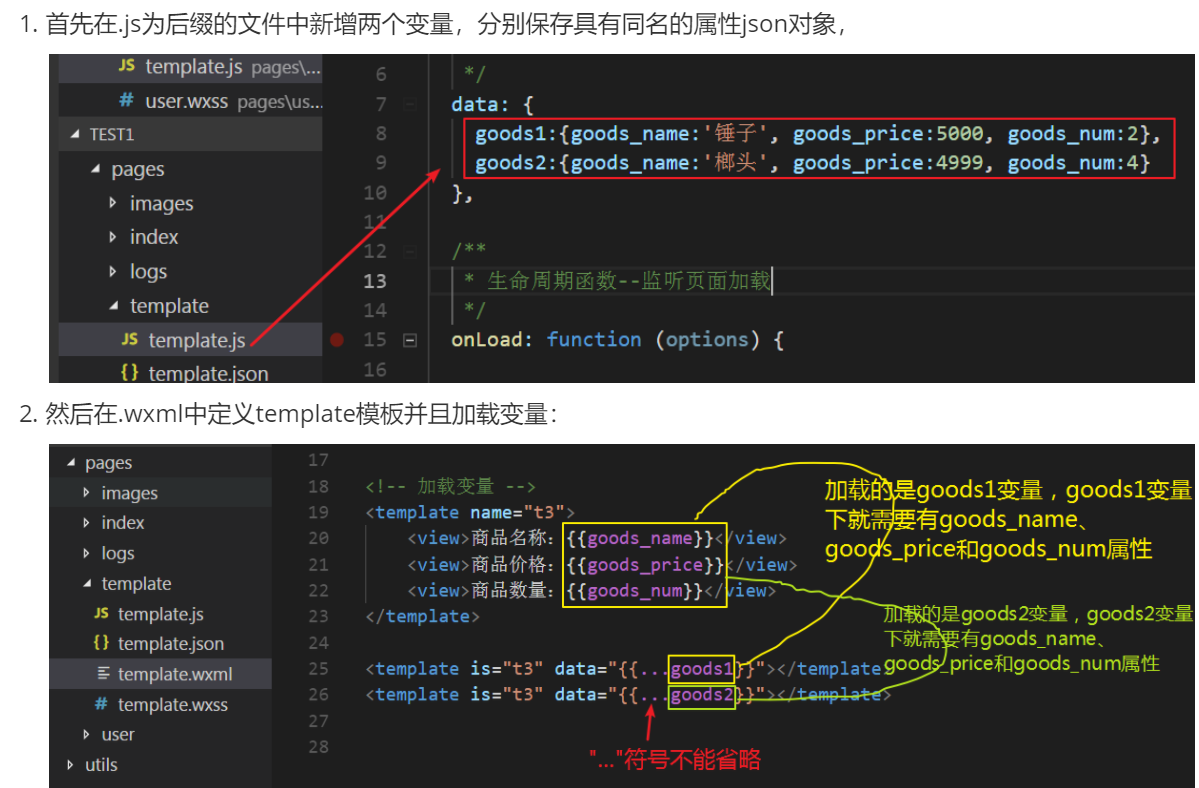
模板:
定义模板使用 name 属性,作为模板的名字。然后在<template>标签内定义代码片段


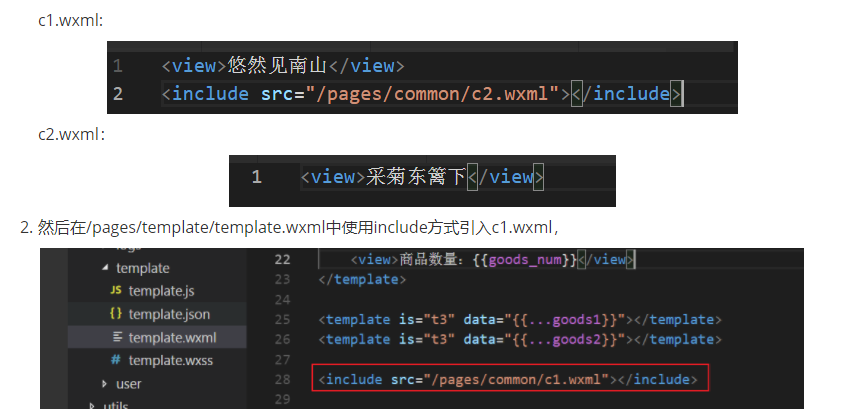
引用
两者的区别
1)include 相当复制一份代码过来,而import是导入引用;
2)include 可以嵌套,而 import是不可以嵌套;

3)import需要定义模板(template)来调用,而include直接写wxml标签;

(五) 小程序样式文件wxss
概述: WXSS 用来决定 WXML 的组件应该怎么显示。说白了就是样式
WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
2)提供了全局的样式和局部样式
你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
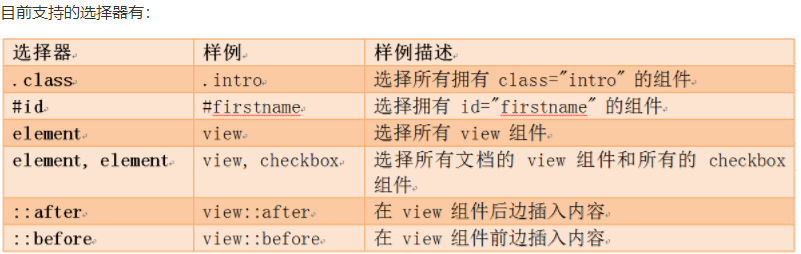
3)此外 WXSS 仅支持部分 CSS 选择器
内联样式:
style:style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
动态样式则可以直接在.wxml文件中的标签中进行设置,

选择器:

全局样式和局部样式:
全局样式:定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
局部样式:在 pages 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
使用 @import 语句可以导入外联样式表,@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。



