Django搭建个人博客系列: 博客系统页面的调整展示
1. 创建/MyBlog/templates/base.html文件
{% load static %} <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="format-detection" content="telephone=no"> <title>首页 - Blog</title> <link rel="stylesheet" href="{% static 'layui/css/layui.css' %}"> <link rel="stylesheet" href="{% static 'css/common.css' %}"> </head> <body> <header class="layui-bg-cyan"> <nav class="layui-container"> <div class="layui-row"> <div class="layui-col-md2 logo"> <a href="javascript:;"><img src="http://www.muzhuangnet.com/upload/201610/17/201610171329086541.png"></a> </div> <div class="layui-col-md8 layui-hide-xs"> <ul class="layui-nav layui-bg-cyan"> <li class="layui-nav-item layui-this"> <a href="/">首页</a> </li> {% for category in categories %} <li class="layui-nav-item"> <a href="{% url 'category_posts' category.id%}">{{category.name}}<span class="layui-badge-dot"></span></a> </li> {% endfor %} <li class="layui-nav-item"> <a href="">Ruby</a> </li> <li class="layui-nav-item"> <a href="">Python</a> </li> <li class="layui-nav-item"> <a href="">Discuz<span class="layui-badge-dot"></span></a> </li> <li class="layui-nav-item"> <a href="">仓库<span class="layui-badge">9</span></a> </li> <li class="layui-nav-item"> <a href="">关于</a> </li> </ul> </div> <div class="layui-col-md2 layui-hide-xs userinfoBox"> <ul class="layui-nav layui-bg-cyan"> <li class="layui-nav-item"> <a href="javascript:;"><i class="layui-icon layui-icon-search search"></i></a> </li> <li class="layui-nav-item" lay-unselect=""> <a href="javascript:;"><img src="https://t.cn/RCzsdCq" class="layui-nav-img">Brother</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">修改信息</a></dd> <dd><a href="javascript:;">安全管理</a></dd> <dd><a href="javascript:;">退了</a></dd> </dl> </li> </ul> </div> </div> </nav> </header> <div class="layui-container"> <div class="layui-row layui-col-space20"> <div class="layui-col-md8"> {% block content %}{% endblock %} </div> <div class="layui-col-md4"> <div class="layui-row"> <div class="layui-col-md12"> <div class="layui-card"> <div class="layui-card-header"> <span class="layui-breadcrumb" lay-separator="|"> <a href="javascript:;">站点统计</a> <a href="javascript:;">联系站长</a> </span> </div> <div class="layui-card-body" id="stat" style="display: none;"> <table class="layui-table"> <colgroup> <col width="120"> <col width="230"> </colgroup> <tbody> <tr> <td>运行时间:</td> <td>856 天</td> </tr> <tr> <td>发表文章:</td> <td>1024 篇</td> </tr> <tr> <td>注册用户:</td> <td>3689 人</td> </tr> </tbody> </table> </div> <div class="layui-card-body" id="binfo"> <table class="layui-table"> <colgroup> <col width="120"> <col width="230"> </colgroup> <tbody> <tr> <td>QQ:</td> <td>27941662</td> </tr> <tr> <td>Wechat:</td> <td>SCHOOP</td> </tr> <tr> <td>qqGroup:</td> <td>88888888</td> </tr> </tbody> </table> </div> </div> </div> <div class="layui-col-md12 margin20"></div> <div class="layui-col-md12"> <div class="layui-card"> <div class="layui-card-header"> <span> 热门文章 </span> </div> <div class="layui-card-body"> <table class="layui-table" lay-skin="nob"> <tbody> <tr><td><a href="javascript:;">用layui做一个独立博客网站(响应式模板)</a></td></tr> <tr><td><a href="javascript:;">用layui做一个独立博客网站(响应式模板)</a></td></tr> <tr><td><a href="javascript:;">用layui做一个独立博客网站(响应式模板)</a></td></tr> <tr><td><a href="javascript:;">用layui做一个独立博客网站(响应式模板)</a></td></tr> <tr><td><a href="javascript:;">用layui做一个独立博客网站(响应式模板)</a></td></tr> <tr><td><a href="javascript:;">用layui做一个独立博客网站(响应式模板)</a></td></tr> <tr><td><a href="javascript:;">用layui做一个独立博客网站(响应式模板)</a></td></tr> <tr><td><a href="javascript:;">用layui做一个独立博客网站(响应式模板)</a></td></tr> <tr><td><a href="javascript:;">用layui做一个独立博客网站(响应式模板)</a></td></tr> <tr><td><a href="javascript:;">用layui做一个独立博客网站(响应式模板)</a></td></tr> <tr><td><a href="javascript:;">用layui做一个独立博客网站(响应式模板)</a></td></tr> </tbody> </table> </div> </div> </div> <div class="layui-col-md12 margin20"></div> <div class="layui-col-md12"> <div class="layui-card"> <div class="layui-card-header"> <span> 捐助本站 </span> </div> <div class="layui-card-body" style="text-align: center;"> <img src="" style="display: inline-block;"> <br/> <p>无论多少,都是心意!</p> </div> </div> </div> </div> </div> </div> </div> <!-- 尾部 --> <div class="footer"></div> <footer class="layui-bg-cyan"> <div class="layui-container"> <div class="layui-row"> <p>本站部分内容来源于网络,若侵犯到您的利益,请联系站长删除!谢谢!Powered By <a href="https://gitee.com/XzcGroup/XzcBlogTemplate" target="_blank" title="XzcBlogTemplate">XzcBlogTemplate</a></p> </div> </div> </footer> </body> <script src="{% static 'layui/layui.all.js' %}"></script> <script> layui.carousel.render({ elem: '#carousel' ,width: '100%' //设置容器宽度 ,arrow: 'always' //始终显示箭头 //,anim: 'updown' //切换动画方式 }); layui.laypage.render({ elem: 'pages' //注意,这里的 test1 是 ID,不用加 # 号 ,count: 123 //数据总数,从服务端得到 }); </script> </html>
2. 创建/MyBlog/templates/index.html文件
{% extends 'base.html' %} {% block content %} <div class="layui-row"> <div class="layui-col-md12"> <div class="layui-carousel" id="carousel"> <div carousel-item> <div><img src="https://img.zcool.cn/community/0132815c2581eba80121df90120d8c.jpg@1380w" alt=""></div> <div><img src="https://img.zcool.cn/community/01cdfb5c244470a8012029ac59da4c.png@1380w" alt=""></div> </div> </div> </div> <div class="layui-col-md12 margin20"></div> <div class="layui-col-md12"> <div class="main zdbox"> <div class="subject"><b>[置顶]</b><a href="javascript:;" title="用DTcms做一个独立博客网站(响应式模板)">用layui做一个独立博客网站(响应式模板)</a><em>2018-12-28 11:53:24 发布</em></div> <div class="content">我是熊五,风格迥异的四个我,有着不同的个性,不同的人格,甚至不同的职业。 行险解秘专注探险的我,朝阳蓬勃酷爱嘻哈的我,精工巧匠专注纹身的我,文墨生花文艺气息满满的我。 亦是我,亦非我,我是不一样的烟火。</div> </div> </div> <div class="layui-col-md12 margin20"></div> {% for blog in blogs %} <div class="layui-col-md12"> <div class="main list"> <div class="subject"><a href="{% url 'category_posts' blog.category.id%}" class="caty">{{blog.category.name}}</a><a href="{% url 'detail' blog.id %}" title="{{blog.title}}">{{blog.title}}</a><em>{{blog.created_time}}</em></div> <div class="content layui-row"> <div class="layui-col-md4 list-img"> <a href="javascript:;"><img src="http://www.muzhuangnet.com/upload/201610/18/201610181739277776.jpg"></a> </div> <div class="layui-col-md8"> <div class="list-text">{{blog.desc}}</div> <div class="list-stat layui-row"> <div class="layui-col-xs3 layui-col-md3 Label"> <i class="layui-icon layui-icon-note"></i> {% for tag in blog.tags.all %} <a href="javascript:;">{{tag.name}}</a> {% endfor %} </div> <div class="layui-col-xs3 layui-col-md3"> <i class="layui-icon layui-icon-reply-fill"></i> <em>12条评论</em> </div> <div class="layui-col-xs3 layui-col-md3"> <i class="layui-icon layui-icon-read"></i> <em>12次阅读</em> </div> <div class="layui-col-xs3 layui-col-md3 alink"> <a href="{% url 'detail' blog.id %}" class="layui-btn layui-btn-xs">阅读原文</a> </div> </div> </div> </div> </div> </div> <div class="layui-col-md12 margin20"></div> {% endfor %} <div class="layui-col-md12" id="pages"></div> </div> {% endblock %}
3. 创建MyBlog/templates/detail.html文件
{% extends 'base.html' %} {% block content %} <div class="layui-row"> <div class="layui-col-md12"> <div class="main"> <div class="title"> <p>{{blog.title}}</p> <div class="layui-row stat"> <div class="layui-col-md3 layui-col-xs12">发布时间:<em>{{blog.created_time}}</em></div> <div class="layui-col-md2 layui-col-xs6">分类:<a href="javascript:;">{{blog.category.name}}</a></div> <div class="layui-col-md2 layui-col-xs6">作者:<a href="javascript:;">{{blog.owner.username}}</a></div> <div class="layui-col-md5 layui-col-xs12"> <div class="layui-row"> <div class="layui-col-md6 layui-col-xs6"> <i class="layui-icon layui-icon-reply-fill"></i> <em>12条评论</em> </div> <div class="layui-col-md6 layui-col-xs6"> <i class="layui-icon layui-icon-read"></i> <em>12次阅读</em> </div> </div> </div> </div> </div> <div class="content"> {{blog.content}} </div> <div class="copyright"> <p>本文链接:<a href="https://www.xxx.com/article-1.html">https://www.xxx.com/article-1.html</a></p> <p>转载声明:本站文章若无特别说明,皆为原创,转载请注明来源:木子博客,谢谢!^^</p> </div> <div class="operation"> <a href="javascript:;" class="layui-btn layui-btn-normal">点赞</a> <a href="javascript:;" class="layui-btn layui-btn-warm">赞赏</a> </div> <div class="Label"> <i class="layui-icon layui-icon-note"></i> {% for tag in blog.tags.all %} <a href="javascript:;">{{tag.name}}</a> {% endfor %} </div> </div> </div> <div class="layui-col-md12 margin20"></div> <div class="layui-col-md12"> <div class="layui-card"> <div class="layui-card-header"> <span> 相关推荐 </span> </div> <div class="layui-card-body"> <div class="layui-row"> <div class="layui-col-md4"> <div class="layui-card"> <a href="javascript:;" class="layui-card-body recommend"> <img src="http://www.muzhuangnet.com/upload/201610/18/201610181739277776.jpg"> <p>用layui做一个独立博客网站(响应式模板)</p> </a> </div> </div> <div class="layui-col-md4"> <div class="layui-card"> <a href="javascript:;" class="layui-card-body recommend"> <img src="http://www.muzhuangnet.com/upload/201610/18/201610181739277776.jpg"> <p>用layui做一个独立博客网站(响应式模板)</p> </a> </div> </div> <div class="layui-col-md4"> <div class="layui-card"> <a href="javascript:;" class="layui-card-body recommend"> <img src="http://www.muzhuangnet.com/upload/201610/18/201610181739277776.jpg"> <p>用layui做一个独立博客网站(响应式模板)</p> </a> </div> </div> </div> </div> </div> </div> </div> {% endblock %}
4. 更改MyBlog/blog/views.py文件
from django.shortcuts import render from .models import Blog, Category, Post # Create your views here. # def index(request): # blogs = Blog.objects.all().order_by('-create_time') # return render(request, 'index.html', {'blogs': blogs}) # def read_blog(request, id): # blog = Blog.objects.get(id=id) # return render(request, 'content.html', {'blog': blog}) categories = None def index(request): global categories categories = Category.objects.filter(is_nav=True, status =1) blogs = Post.objects.filter(status=1) return render(request, 'index.html', {'categories': categories, 'blogs': blogs, }) def detail(request, id): blog = Post.objects.get(id=id) return render(request, 'detail.html', {'categories': categories,'blog': blog }) def get_posts_by_category(request, id): blogs = Post.objects.filter(status=1, category_id=id) return render(request, 'index.html', {'categories': categories, 'blogs': blogs, })
5. 更改MyBlog/config/urls.py文件
"""config URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/3.2/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path from blog.views import index, detail, get_posts_by_category urlpatterns = [ path('admin/', admin.site.urls), path('', index, name='index'), path('detail/<int:id>', detail, name='detail'), path('category/detail/<int:id>', get_posts_by_category, name='category_posts'), ]
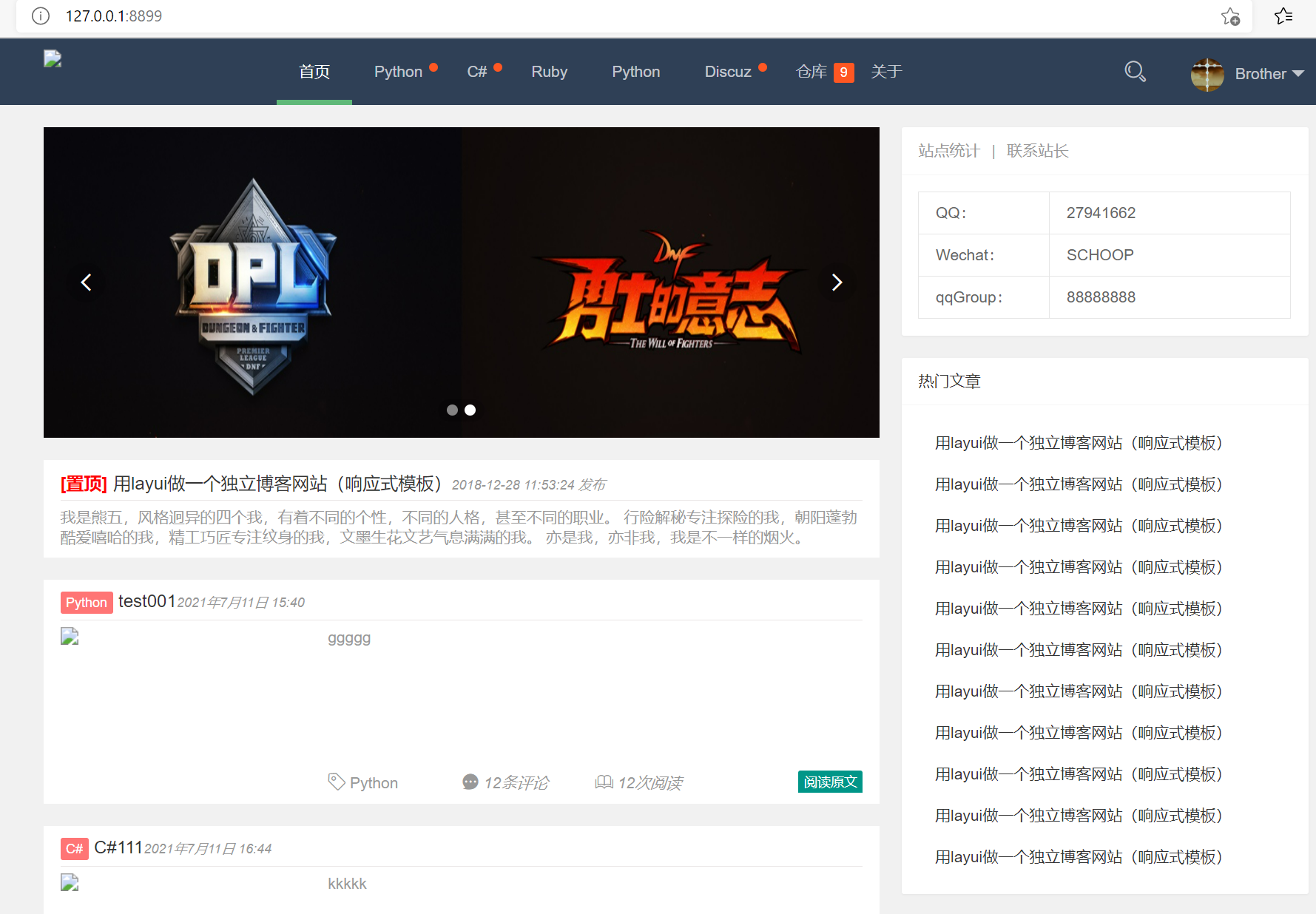
6. 首页页面显示

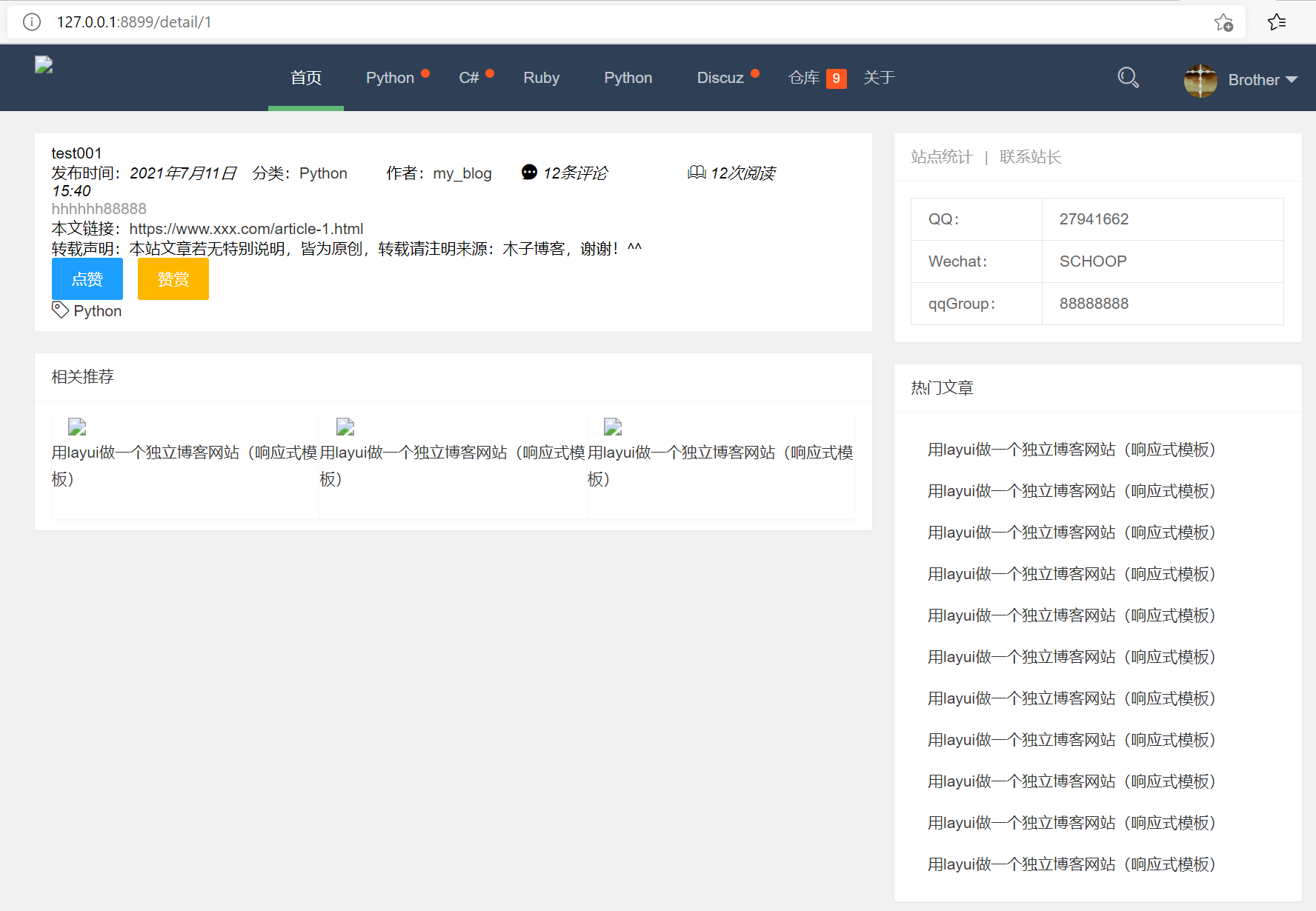
7. 详情页面展示




 浙公网安备 33010602011771号
浙公网安备 33010602011771号