Django搭建个人博客系列: 环境准备及简单的博客系统搭建
之前的Linux环境准备工作,可以参考我之前的博客在Win10下利用VMware安装Ubuntu20.04教程。下面开始构建虚拟环境,以后写多个项目防止污染其他项目环境。
1. 创建虚拟环境
# 安装Python venv库
sudo apt-get install python3-venv
# 创建虚拟环境
mkdir env
cd env
python3 -m venv .
# 激活虚拟环境
source bin/activate

2. 创建 Django 项目
# 安装django库 pip3 install django
# 创建项目, 创建成功后,将最外层的cofig目录,改为MyBlogdjango-admin startproject config
更改后的目录结构
# 更改后的目录
MyBlog
├── config
│ ├── asgi.py
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── db.sqlite3
├── manage.py
创建App与项目进行关联
python manage.py startapp blog
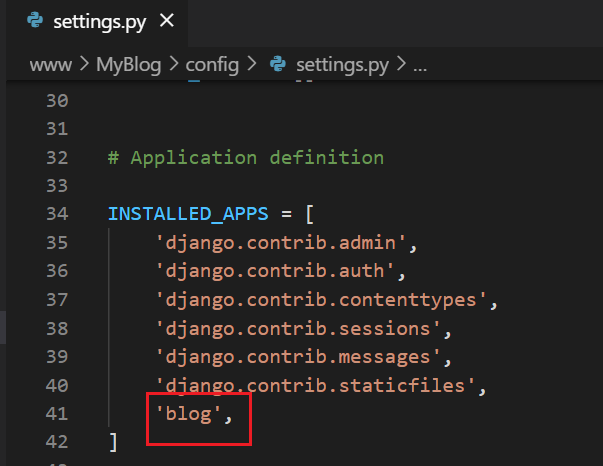
在config/setting.py中的INSTALLED_APPS中添加创建的app: blog。

同步数据库并创建超级管理员
# 同步数据库
python manage.py migrate
# 创建超级管理员
python manage.py createsuperuser
# 启动项目
python manage.py runserver
在网址后面加上/admin,输入刚才创建的管理员账号登录Django管理后台。

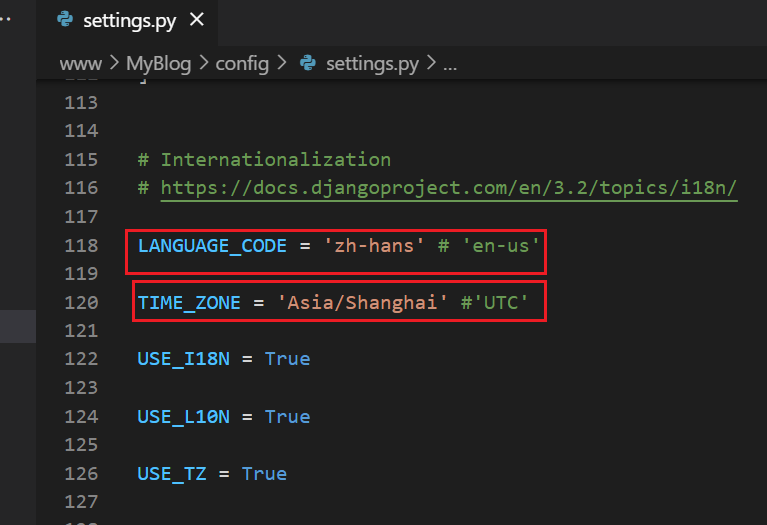
在settings.py中修改语言及时区:

创建博客需要的数据表
在MyBlog/blog/models.py中新建一个类Blog,继承models.Model,创建博客需要的几个属性。
from django.db import models # Create your models here. class Blog(models.Model): title = models.CharField(max_length=50, verbose_name='标题') content = models.TextField(verbose_name='文章内容', default='') count = models.IntegerField(verbose_name='阅读次数', default=0) create_time = models.DateTimeField(auto_now=True, verbose_name='创建时间') class Meta: verbose_name = '博客管理' verbose_name_plural = verbose_name def __str__(self): return self.title
添加到后台,在MyBlog/blog/admin.py增加如下代码
from django.contrib import admin from .models import Blog # Register your models here. # admin.site.register(Blog) @admin.register(Blog) class BlogAdmin(admin.ModelAdmin): list_display = ('title', 'create_time', 'count')
同步到数据库
python manage.py makemigrations
python manage.py migrate
3. 编写页面逻辑
在MyBlog目录下创建templates目录,并将该页面模板文件夹添加到settings.py中。

修改 views.py 文件
from django.shortcuts import render from .models import Blog # Create your views here. def index(request): blogs = Blog.objects.all().order_by('-create_time') return render(request, 'index.html', {'blogs': blogs})
修改 urls.py 文件
from django.contrib import admin from django.urls import path from blog.views import index, read_blog urlpatterns = [ path('admin/', admin.site.urls), path('', index, name='index'), ]
在 templates 文件夹下创建一个 index.html 文件
<html> <head> <title>我的首页</title> </head> <body> <h1>欢迎来到我的网站</h1> <ul> {% for blog in blogs %} <li><a href="{% url 'read_blog' blog.id %}">{{ blog.title }}</a></li> <p>{{ blog.content }}</p> <p> 创建于{{ blog.create_time }}</p> {% endfor %} </ul> </body> </html>
刷新页面可以看到如下显示

添加文章详情页面,在templates 文件夹下创建一个 content.html 文件
<html> <head> <title>我的首页</title> </head> <body> <a href="/" style="float:right">回到首页</a> <h1>{{blog.title}}</h1> <div> {{blog.content}} </div> </body> </html>
修改 views.py 文件
from django.shortcuts import render from .models import Blog # Create your views here. def index(request): blogs = Blog.objects.all().order_by('-create_time') return render(request, 'index.html', {'blogs': blogs}) def read_blog(request, id): blog = Blog.objects.get(id=id) return render(request, 'content.html', {'blog': blog})
修改 urls.py 文件
from django.contrib import admin from django.urls import path from blog.views import index, read_blog urlpatterns = [ path('admin/', admin.site.urls), path('', index, name='index'), path('read/<int:id>', read_blog, name='read_blog'), ]
到此一个简单的博客系统雏形就搭建出来了,后面的系列会对此系统进行的页面显示进行扩展及丰富。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号