blog真正的首页
声明:此Django分类下的教程是追梦人物所有,地址http://www.jianshu.com/u/f0c09f959299,本人写在此只是为了巩固复习使用
上一节我们阐明了django的开发流程,首先把url和响应的处理函数绑定,一般卸载urls.py文件里,然后在工程的urls.oy文件引入,其次是编写我们的视图函数,视图中需要渲染模版,我们在settings.py中进行了模版相关的配置,让django能够找到需要渲染的模版,最后把渲染完成的http响应返回就可以了。
修改首页视图函数
from django.shortcuts import render from django.http import HttpResponse from .models import Post # Create your views here. def index(request): post_list = Post.objects.all() return render(request, 'blog/index.html', context={'post_list': post_list})
我们在前面讲解过模型管理器objects的使用,这里我们使用all()方法从数据库里获取了全部的文章,存在了post_list变量里,然后如前一节所做,我们渲染了blog/index.html模版文件,并且把包含文章列表的post_list变量传给了模版。
处理CSS和JS
项目从网上下载了一套博客模版,除了html文档,还有css和js文件以让网页呈现出我们现在看到的样式,同样需要对django做一些必要的配置,才能让django知道如何在开发服务器中引入这些css金额js文件,这样才能让博客页面的css样式生效。
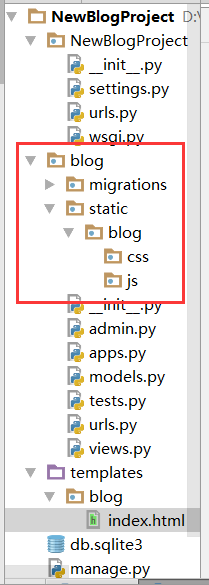
我们把css和js文件放在blog应用下的static文件夹下,因此现在blog应用下建立一个sattic文件夹。同时,为了避免和其它app中的css和js文件命名冲突,我们再在static文件夹下建立一个blog文件夹,把下载的css和就是放在这个目录

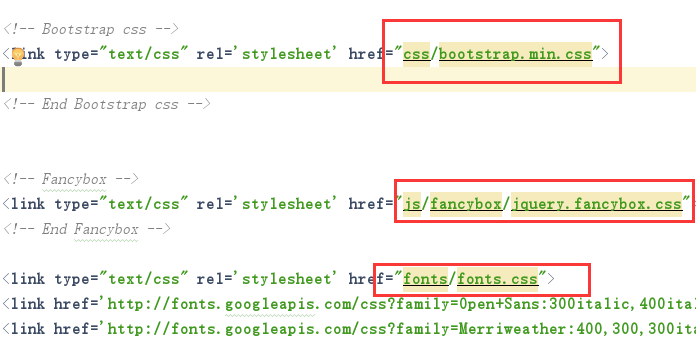
接着用django的方式加载css文件和js文件,css和js文件一般在html中的head标签中引入,打开index文件,找到引用cs和js文件的标签。css 样式文件在 link 标签的 href 属性里,而 js 文件在 script 标签的 src 属性里。可以看到诸如 href="css/bootstrap.min.css" 或者 src="js/jquery-2.1.3.min.js" 这样的引用。


由于引用文件的路径不对,所以引入失败,我们需要把他们改成正确的路径,把代码改成下面样子,正确地引入static文件下的css和js文件。
1. 首先我们要现在html文档中写下 { % load staticfiles % },加载静态文件。
2. 然后在修改link中的href属性修改为此种格式 { % static blog/css/.... % }和{ % static blog/js/.... % }
用{%%}包裹起来的叫做模版标签,我们前面说过用{{ }}包裹的叫做模版变量,其作用是在最终渲染的模版里显示由视图函数传过来的变量的值,而这里我们使用的模版标签的功能类是函数,例如这里的static模版标签,它把跟在她后面的字符串‘css/bootstrap.min.css’转换成正确的文件引入路径,这样css和js文件才能被正确加载,样式才能正常显示
在模板 index.html 中你会找到一系列 article 标签:
...
<article class="post post-1">
...
</article>
<article class="post post-2">
...
</article>
<article class="post post-3">
...
</article>
...
这里面包裹的内容就是显示的文章数据了。我们前面在视图函数 index 里给模板传了一个 post_list 变量,它里面包含着从数据库中取出的文章数据列表。就像 Python 一样,我们可以在模板中循环这个列表,把文章一篇篇循环出来,然后一篇篇显示文章的数据。要在模板中使用循环,需要使用到前面提到的模板标签,这次使用 {% for %} 模板标签。删掉多余的 article 标签,只留下一个 article 标签,然后写下列代码:
...
{% for post in post_list %}
<article class="post post-1">
...
</article>
{% empty %}
<div class="no-post">暂时还没有发布的文章!</div>
{% endfor %}
...
可以看到语法和 Python 的 for 循环类似,只是被 {% %} 这样一个模板标签符号包裹着。{% empty %} 的作用是当 post_list 为空,即数据库里没有文章时显示 {% empty %} 下面的内容,最后我们用 {% endfor %} 告诉 django 循环在这里结束了。
现在我们可以在循环体内通过 post 变量访问单篇文章了。分析 article 标签里面的 html 内容,h1 显示的是文章的标题,
<h1 class="entry-title">
<a href="single.html">Adaptive Vs. Responsive Layouts And Optimal Text Readability</a>
</h1>
我们把标题替换成 post 中的数据
<h1 class="entry-title">
<a href="single.html">{{ post.title }}</a>
</h1>
这里 post 是 Post 类的一个实例,通过引用它的 title 属性获取 title 的值。注意要把它包裹在模板变量里,因为它最终要被替换成实际的 title 值。
<div class="entry-meta">
<span class="post-category"><a href="#">Web Design</a></span>
<span class="post-date"><a href="#"><time class="entry-date"
datetime="2012-11-09T23:15:57+00:00">February 2, 2013</time></a></span>
<span class="post-author"><a href="#">Albert Einstein</a></span>
<span class="comments-link"><a href="#">4 Comments</a></span>
</div>
这 4 个 span 标签里分别显示了 分类(category)、文章发布时间、文章作者、评论数。再次替换掉一些数据,由于评论数暂时没法替换,因此先留着,我们在实现了评论功能后再来修改它:
<div class="entry-meta">
<span class="post-category">
<a href="#">{{ post.category.name }} </a>
</span>
<span class="post-date">
<a href="#">
<time class="entry-date" datetime="{{ post.created_time }}">{{ post.created_time }} </time>
</a>
</span>
<span class="post-author"><a href="#">{{ post.author }} </a></span>
<span class="comments-link"><a href="#">4 Comments</a></span>
</div>
<div class="entry-content clearfix">
<p>...</p>
<div class="read-more cl-effect-14">
<a href="#" class="more-link">Continue reading <span class="meta-nav">→</span></a>
</div>
</div>
这里 p 标签里显示的是摘要,替换成 post 的摘要,另外 Continue reading 表示继续阅读,汉化一下:
<div class="entry-content clearfix">
<p>{{ post.excerpt }}</p>
<div class="read-more cl-effect-14">
<a href="#" class="more-link">继续阅读 <span class="meta-nav">→</span></a>
</div>
</div>
再次访问首页,它显示:暂时还没有发布的文章!好吧,做了这么多工作,但是数据库中其实还没有任何数据呀。下一节我们就实际写几篇文章保存到数据库里,看看显示的效果究竟如何。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号