JavaScript(一)基础数据、基本语法
本章主要内容
一、JavaScript介绍;
- 简介
- 组成
二、基础数据;
- 注释
- 基本常识
- 命名
- 变量
- 基础数据类型
- 运算符
- 赋值符
- 比较符
- 三元操作符
- 逻辑符
- 常用的几个小命令 alert、prompt、console.log、typeof
三、基本语法;
- if条件语句
- switch语句
- for语句
- 嵌套规则
- while循环语句
- do-while循环语句
- for与whille的用途区别
- break与continue
一、JavaScript介绍;
简介:
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能
组成:
- ECMAScript,描述了该语言的语法和基本对象。
- 文档对象模型(DOM),描述处理网页内容的方法和接口
- 浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。

二、基础数据
1、注释
1.1、单行注释:‘//’
<script> //你好我是单行注释 </script>
1.2、多行注释:‘/**/’
<script>
/*
你好我是多行注释
你好我是多行注释
你好我是多行注释
*/
</script>
2、常识
2.1、结束符:‘;’ 当一行代码结束时,需要用‘;’来表示结束,当然不写浏览器也是可以解析的,为了代码的美观和阅读方便,建议写上;
2.2、Bjavascript 是区分 大小写的;
3、命名规范
3.1、有字母数字下划线(-)或者美元符($)号组成;
3.2、不能以数字开头;
3.3、不能呢个使用javascript中的关键字命名;
4、变量
4.1、ECMAscript的变量是松散型,所以可以用来保存任何数据;
4.2、变量仅仅是用来保存值的占位符;
4.3.1、变量名的声明:
单个声明: var name;
多个声明:var name1,name2,name3; (用逗号分割);
4.3.2、变量赋值:
单个赋值:var name=1;
多个赋值:var name=1,name2=2,name;
4.4、当我们要存储数据的时候需要声明一个变量用来村值;
5、基础数据类型
5.1 、undefind 指没有定义的变量 该处缺少一个值;
5.2 、null 表示"没有对象",即该处不应该有值;
5.1-2 undefind 与 null非常相似 且 undefind == null 布尔值为true;
5.3、Number 整数型;
5.3.1 、NAN 特殊的Number;
a、当字符串与数值进行运算时,返回的结果就是NaN;
b、任何与NaN进行运算的结果都会返回NaN;
c、NaN不与任何值相等包括自身;
d、isNaN() ......;
<script>
var a=isNaN('456') //false
var b=isNaN('456ab') //true
var c=isNaN('ab456') //true
console.log(a,b,c)
</script>
5.3.2、字符串 转 数字
a、Nuber() 只能转换全部是数字型的字符串;
<script>
var a=Number('456') //456
var b=Number('456ab') //NaN
var c=Number('ab456') //NaN
console.log(a,b,c)
</script>
b、parseInt() 不仅能转换 数字类型的字符串,而且还能转换以数字开头的字符串,只取整数位;
<script>
var a=parseInt('456') //456
var b=parseInt('456ab') //456
var c=parseInt('ab456') //NaN
console.log(a,b,c)
</script>
c、parseFloat() 和 parseInt区别,去小数点后面数字且只认第一个小数点,后面有也忽略;
5.4 String 字符串型
5.4.1 只要是用(' ')或者(" ")包裹起来的都是string型;
5.4.2 转成字符串型
a、String()可以把值转换成字符串
<script>
var x;
var a=String(1456) //1456
var b=String('1456aa') //1453aa
var c=String(null) //null
var e=String(x) //undefind
console.log(a,b,c,e)
</script>
b、toString() 用于把结果转化成字符串,和String唯一的区别是不能用在结果为null和undefind上会报错;
<script>
var x=123;
var y=null;
var z;
var a=x.toString() // 1456
var b=y.toString() // 报错
var c=z.toString() // 报错
console.log(a,b,c)
</script>
5.5 Boolean 布尔型
5.5.1、在布尔的世界中只有对(true)和错(false);
5.5.2、在布尔的世界中为false的有:数字只有 0 、字符串只有空、其他有null和undefind;
5.5.3 布尔转换:
a、Boolean()
<script>
var a=Boolean('') // false
var b=Boolean(0) // false
var c=Boolean(null) // false
console.log(a,b,c)
</script>
6、运算符号
6.1、常用的(加、减、乘、除、取余数):+、-、*、/、%;
6.2、递增与递减
a、a++ 和 ++a 前者 先返回值再加1 后者 加完1之后再返回值;
<script>
var a=3;
var b=3;
var c=5;
var x=(a++)+c //8
var y=(++b)+c //9
console.log(x,y)
</script>
c、a-- 和 --a 与递增同理 ;
7、赋值 符号
7.1、简单赋值: a=123;
7.2、复合赋值: +=、-=、*=、%=;
8、比较 符号
- < 小于;
- > 大于;
- >= 小于等于;
- <= 大于等于;
- == 等于 ;
- === 全等于;
- != 不等于;
- !== 全不等于;
* ‘==’ 值相等即为true;‘===’ 不仅值相等而且类型也要相等;
<script>
var a=5,b='5';
var c=a==b; //true
var d=a===b; //false
console.log(c,d)
</script>
9、三元运算
适用于简单的逻辑判断 一个判断跟两个选择;
<script>
var score=85;
var result=(score>=60)?'及格':'不及格' //及格
console.log(result)
</script>
10、逻辑符
10.1、且 ‘&&’ :
a、都为真时取最后一个真值;
b、都为假时,取第一个假值;
b、真假都有时,取第一个假值;
10.2、或 ‘||’:
a、都为真时取最第一个真值;
b、都为假时,取最后一个假值;
b、真假都有时,取第一个真值;
10.1-2、&& 与 || 的区别 一个找假 一个是找真;
10.3 非 ‘!’ :无论是什么数据类型,用上非其结果必定是布尔值,且返回的布尔值与自身相反;
10.4 非非 ‘!!’ : 返回结果是布尔,布尔值与自身一致;
11、几个常用的命令
11.1、alert() :浏览器弹框;
11.2、prompt() :浏览器输入框弹框;
11.3、typeof() 或 typeof 变量:检测类型的;
三、基本语法
1、if条件语句
1.1、语法格式:
<script>
var a=50;
if (a>60) {
alert('及格')
}else{
alert('不及格')
}
</script>
1.2、单条件型:如1.1;
1.3、多条件型 :可以 多次使用 “else if”;
<script>
var a=50;
if (a>60) {
alert('及格')
}else if (a>70) {
alert('良好')
}else if (a>80){
alert('优秀')
}else{
alert('不及格')
}
</script>
1.4、JavaScript 不支持 6<a<10这种格式的条件;
2、switch条件语句
2.1、语法格式:
var day=new Date().getDay();
switch (day)
{
case 0:
x="Today it's Sunday";
break;
case 1:
x="Today it's Monday";
break;
case 2:
x="Today it's Tuesday";
break;
case 3:
x="Today it's Wednesday";
break;
case 4:
x="Today it's Thursday";
break;
case 5:
x="Today it's Friday";
break;
case 6:
x="Today it's Saturday";
break;
}
2.2、注意这里面的比较是全等(===)的比较,不是(==)比较;
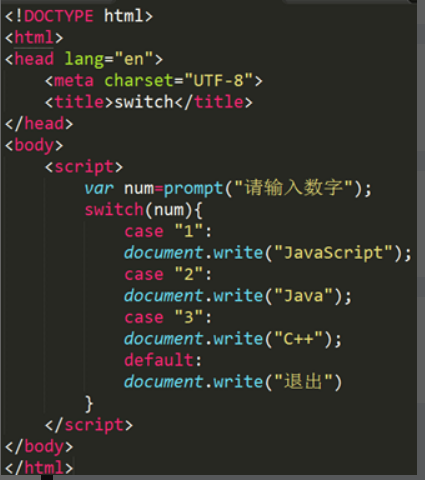
2.3、经典例题 当输入1时 结果会是什么,你是想不到的;

3、for循环
3.1、语法格式 条件 起始值 终止值 代码块 自增
运行思路: 起始位置 -- 符合条件 --- 运行 代码块 --- 自增
符合条件 --- 运行 代码块 --- 自增
符合条件 --- 运行 代码块 --- 自增
................
不符合条件 ---- 终止循环;
<script>
for (var i=1;i<=9;i++){
document.write(i)
}
</script>
4、嵌套
4.1、嵌套规则:
- 外层为假时,内层不执行;
- 当进入内层后,遵循先内后外的原则;
5、whille循环
5.1、语法规则:
<script>
var i=1;
while(i<=10){
document.write(i);
i++;
}
</script>
6、do-while循环
6.1、语法规则:
<script>
var i=18;
do{
document.write(i);
i++;
}while(i<=10)
</script>
6.2、while和do-while的区别:do-while不管条件符合不符合,都会先执行一次代码块的内容;
7、for和while的用途区别
a、for用于已知的循环次数;
b、while用于未知的循环次数;
8、break与continue
8.1、break 为 终止循环;
8.2、continue 为 跳出本次循环;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号