CSS(四)盒子模型
本章内容
- 内边距(padding)
- 外边距(margin)
- 盒子宽度计算规则
- 盒子边框设置(border)
- 盒子宽度及盒子宽度范围设置
- 行内与块级元素的转换(display)
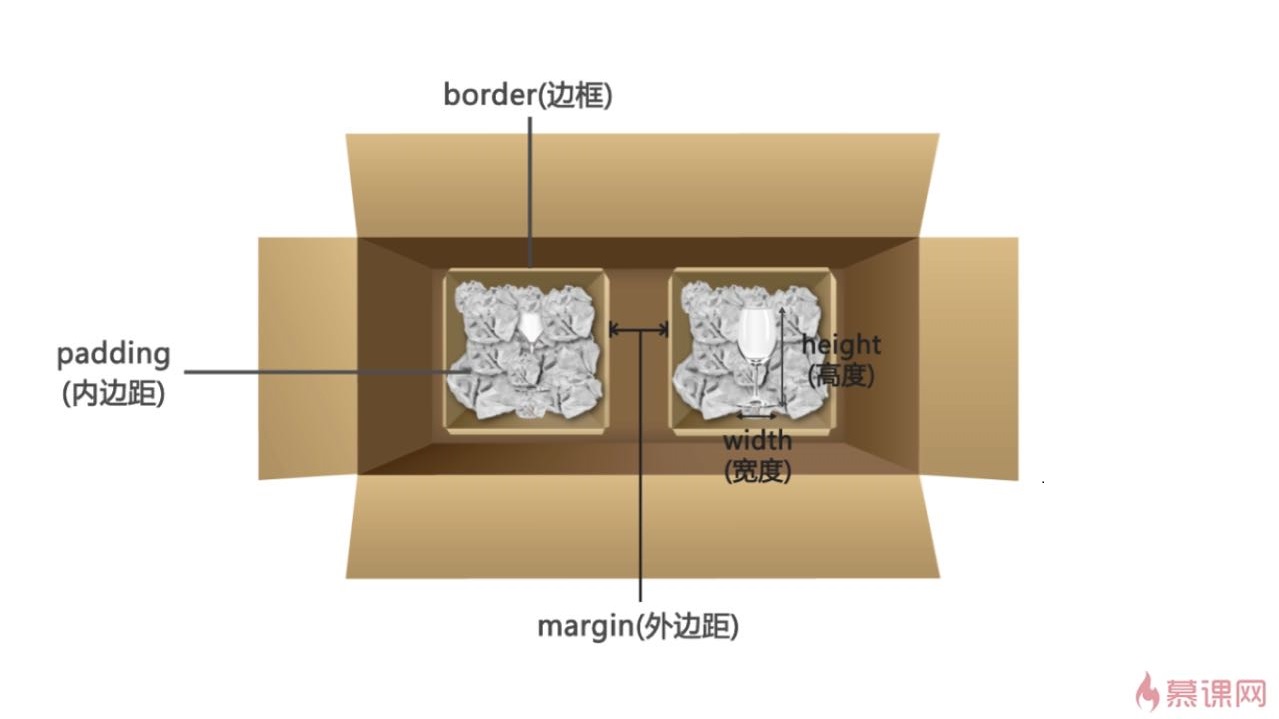
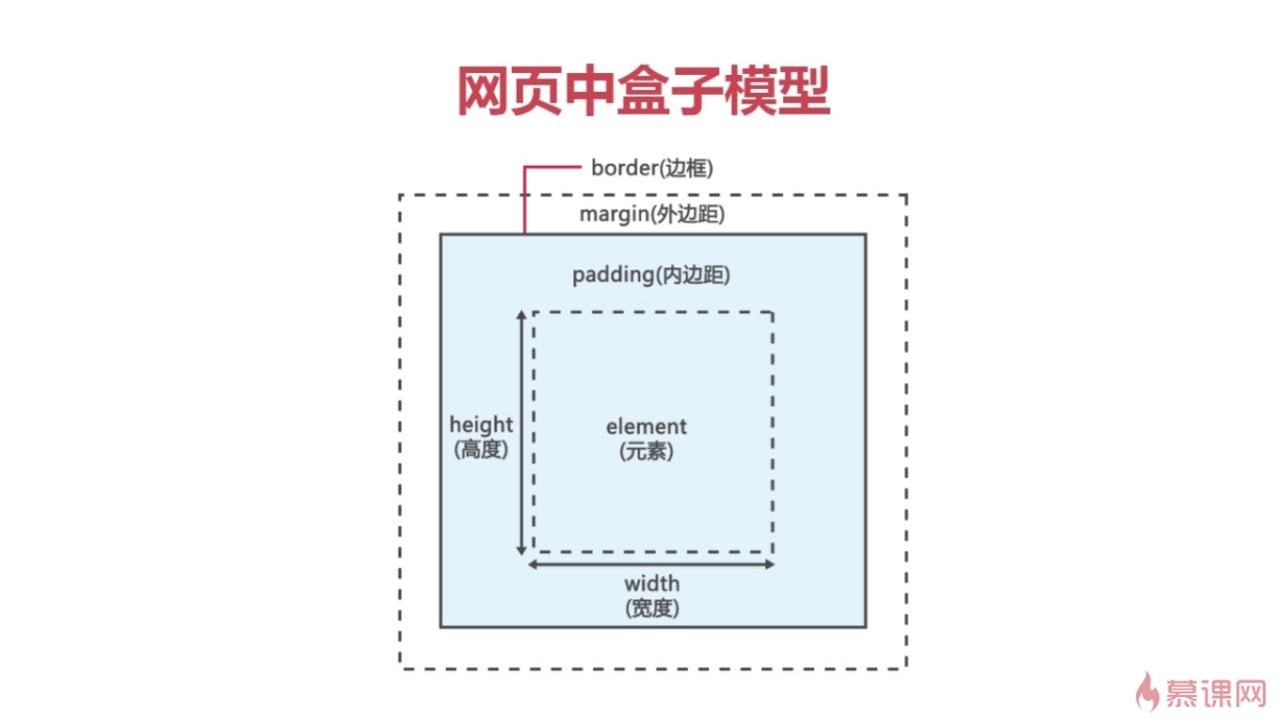
盒子模型示意图

.

一、内边距
A、指盒子内容到盒子边框的距离
B、设置四边的距离
- padding-top:长度值 | 百分比
- padding-left:长度值 | 百分比
- padding-right:长度值 | 百分比
- padding-bottom:长度值 | 百分比
C、简写
padding:a; a = 上 下 左 右
padding:a b; a = 上 下 b = 左 右
padding:a b c; a = 上 b = 左右 c = 下
padding:a b c d; a b c d = 上 右 下 左
二、外边距(margin)
A、指盒子与盒子之间的距离
B、设置四边的距离
与padding设置一样;
C、简写
与padding设置一样;
D、盒子居中摆放
- margin:auto;
E、注意事项
当两个盒子的margin产生交集时取大值,相等时只取一个值;
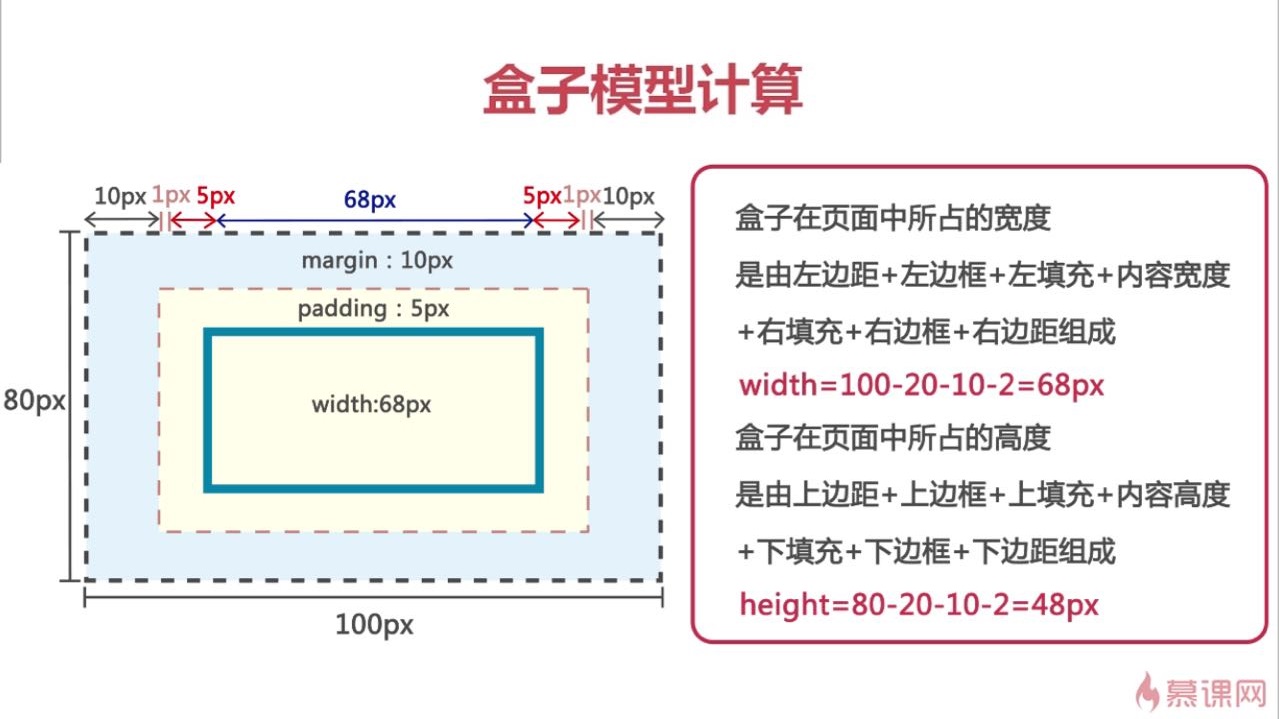
三、盒子的宽度计算规则
A、宽 = 左外边距 + 左边框 + 左内边距 +内容宽度 + 右外边距 + 右边框 + 右内边距
示例

四、盒子边框设置(boder)
A、宽度
border-width: thin(窄)| medium(中) | thick(厚) | 长度值
B、颜色
border-color: 颜色 | transparent
C、边框样式
border-style: none | solid | dashed
示例

D、简写
- 四条边一致时
border-style:像素 | 颜色 | 样式 | 方向
- 不一致时
border-style-方向:像素 | 颜色 | 样式 | 方向
E、注意
- 不管本身是块级元素还是后来转成块级元素,padding、margin、width、height的设置都是有效的
- 行内元素和转成的行内元素,width、height 是无效的,padding、margin只有水平方向是生效的
五、盒子宽度及盒子宽度范围设置
.....
六、块及与行内标签的相互转换(display)
A、转行内
display:inline
B、转块级
display:block
C、兼备二者的功能
display:inline-block
D、隐藏该标签
display:none



 浙公网安备 33010602011771号
浙公网安备 33010602011771号