typora不支持mermaid 问题记录
typora不支持mermaid 问题记录
注意:
- 使用不了最新版本js,目前我测的最高版本9.3,有些复杂的图表不能用,不过已经满足我使用的需求了。知足了😋😋😋
- 本文只做记录,如有问题请联系删除!!!感谢大佬的馈赠😁😁😁😁
转载:Typora不支持最新Mermaid语法的解决办法 - 郄郄私语 (qzy.im)
Typora是一款Markdown编辑器,可以用来写文章,同时还集成了Mermaid库,可以很方便地画一些基础的图表,例如流程图、甘特图、饼图等。但是由于Typora和Mermaid是不同的项目,独立维护,因此Typora中集成的Mermaid可能不是最新的版本,同时也不支持最新的图表和特性。因此,我们就需要通过一些修改来让Typora支持最新版本的Mermaid。
问题场景示例
假设我们使用的是 0.9.89 版本的Typora,我们在编辑器内通过以下Markdown代码创建一个ER图:
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
其中,第1行中 mermaid 表示该代码块是一个Mermaid图表,第2行中 erDiagram 表示该图表是一个ER图(这是截至文章编辑时,Mermaid最新版本 8.5.1 中所支持的一种图表),第3到5行定义了该ER图的具体内容。
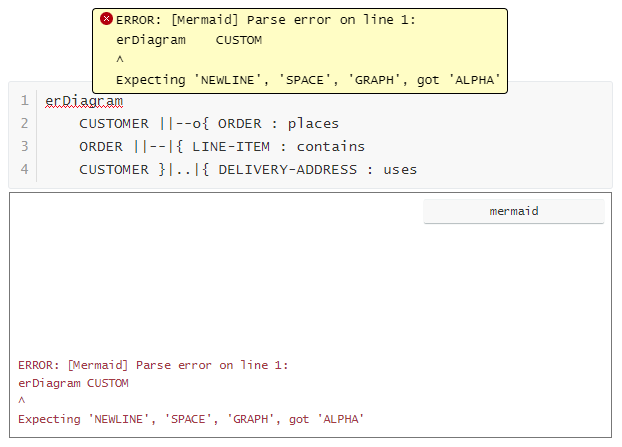
但是,插入以上Markdown代码后,Typora中却无法正确地展示该ER图,并且还会报以下错误信息(在 0.9.86 及以前版本的Typora中,只展示空白图表,没有错误信息):

上面的报错是因为Mermaid语法解析失败,这就是由于其中集成的Mermaid版本太低导致的,我们可以在编辑器内通过以下代码来查看Typora所集成的Mermaid版本:
```mermaid
info
```
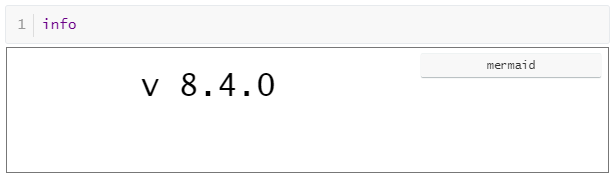
插入以上Markdown代码后,编辑器展示如下:

可见,我们当前用的Typora集成的是 8.4.0 版本的Mermaid,而这一版本还未支持ER图。那么,接下来我们就通过一个简单的修改,来让Typora集成最新版本的Mermaid。
处理办法(Windows)
下载Mermaid最新版本的js文件
由于Typora本质是一个js实现的Markdown编辑器,Mermaid也是一个js实现的图表库,Typora通过js引用的方式集成了Mermaid。因此,为了集成最新版本的Mermaid,我们首先需要下载Mermaid最新版本的js文件:
- 在Mermaid官方文档中找到CDN地址
- 下载最新版本的
mermaid.min.js文件到本地(例如8.5.1版本地址:https://unpkg.com/mermaid@8.5.1/dist/mermaid.min.js)
除了官方提供的CDN下载方式,通过其他渠道下载也可以。
打开Typora的window.html文件
假设我们Typora的安装目录在 D:/Typora,那么在其中的 resources/app 目录下可以找到一个 window.html 文件,打开这个文件。
引用Mermaid的js文件
在 window.html 文件中的 </body> 前插入以下代码并保存:
<script>
const interval = setInterval(() => {
console.log('check mermaid...');
if (window.editor &&
window.editor.diagrams &&
window.mermaidAPI) {
$.getScript('file:///<本地js文件存储的位置>')
.then(() => {
mermaidAPI = mermaid.mermaidAPI;
editor.diagrams.refreshDiagram(editor);
clearInterval(interval);
});
}
}, 100);
</script>
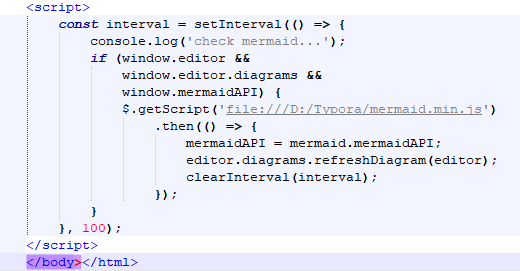
上面代码会在Typora窗口打开后定时检查自带的Mermaid是否已集成,如果已集成,那么就通过jQuery从本地加载我们前面下载的js文件。第7行需要将<>及其中的内容替换成实际的js文件存储位置,例如我之前把js文件下载到了 D:/Typora/mermaid.min.js 位置,那么替换以后的代码就如下:

重新打开Typora
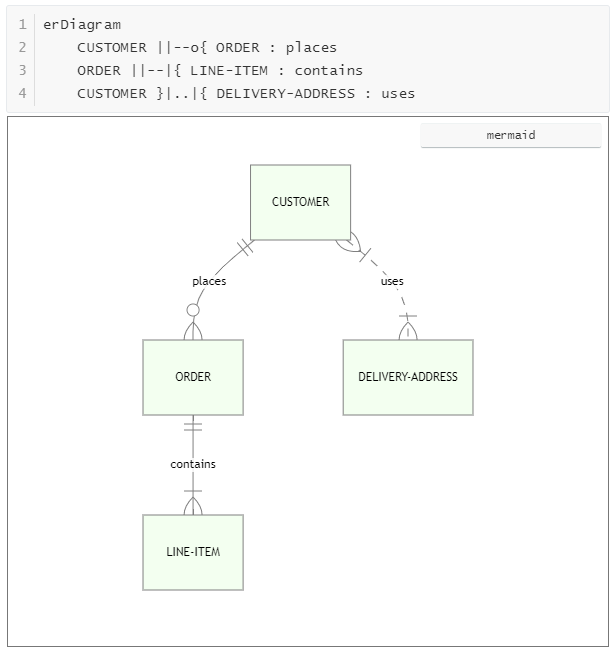
修改并保存 window.html 文件后,我们重新打开Typora,就发现问题场景示例中的ER图已经可以成功展示了:

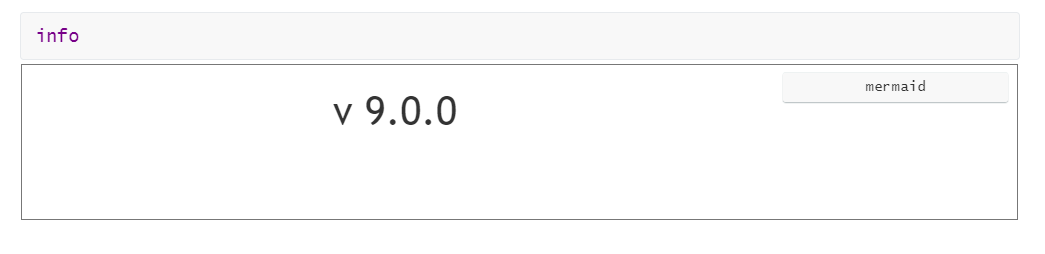
查看Mermaid的版本,也可以看到已经成功替换成了最新版:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)