phonegap 2.7 ios配置安装详细教程(2.9通用)
原地址:http://www.cnblogs.com/yansi/archive/2013/05/14/3078222.html
在移动开发日益激烈的情况下我也不得不硬着头皮尝试下新鲜的html5的app(对于我这种小菜鸡这还是很新鲜的)。 一个很重要的问题就是配置phonegap,phonegap介绍网上一搜一大把,小弟就不赘述了,现在最新的phonegap版本是2.7,
需要用命令行安装ios版本,对于我这种买不起mac,只能用用黑苹果的小菜鸡来说,害我晕了好一会
好了,现在我就不废话了,一步步截图给大家
第一步,下载xcode,下载phonegap(前者直接到app里面找下也可以,很方便)
下载xcode:https://developer.apple.com/xcode/
下载phonegap:http://phonegap.com/download/#
下载xcode之后安装下,phonegap先不用急,下面我们慢慢来
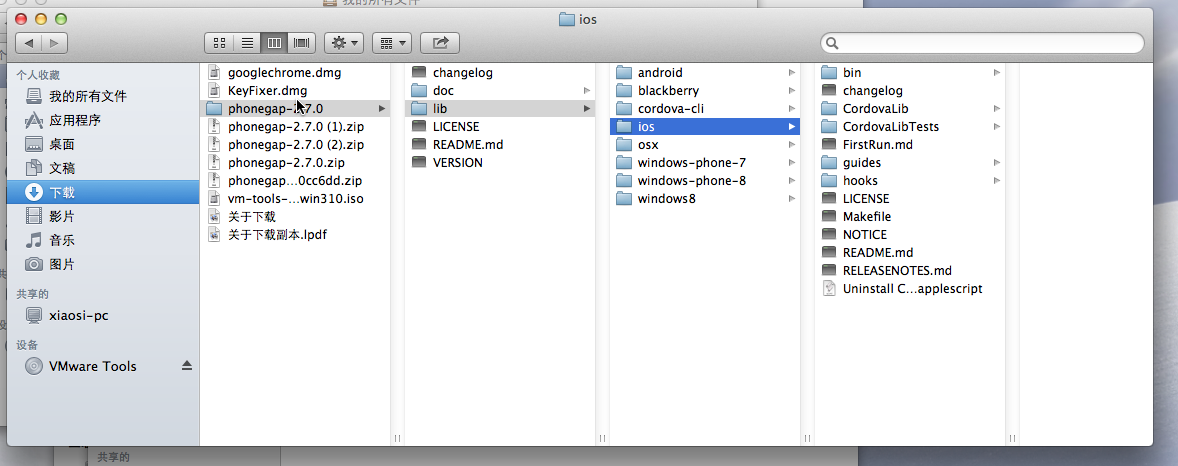
第二步:找到下载的phonegap的zip文件,解压,然后找到 iso 文件夹
注意:不同版本之间的ios文件夹在的位置可能有点小小差异,不过没关系,只要找到这个文件夹就可以了(截图为2.7版本)

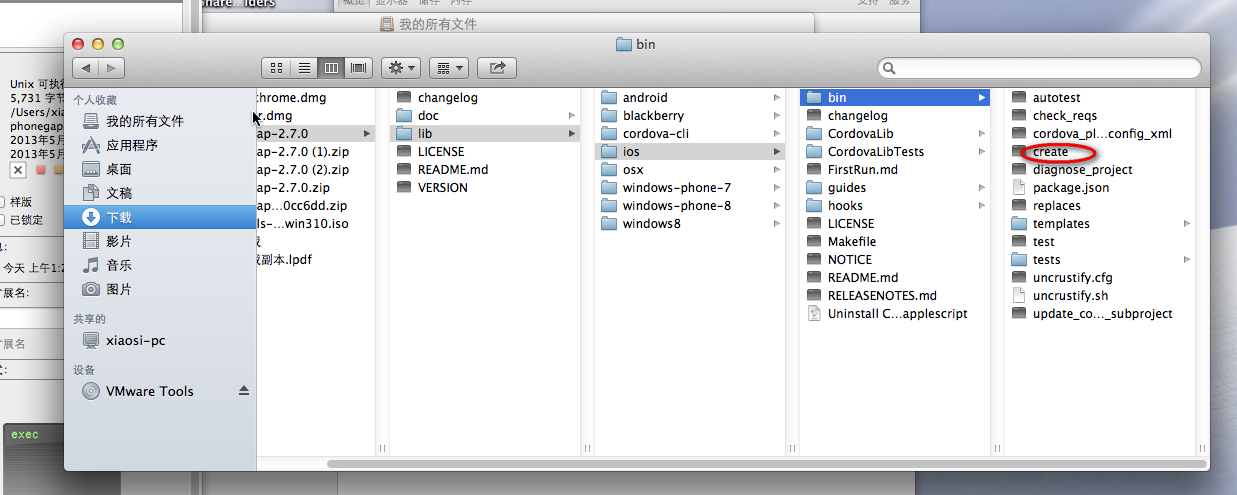
第三步:打开 ios->bin->create文件(文件名可能会有些差异,不过找到带create的就可以了,以下用create代指该文件)

第四步:执行这个create文件,并且复制改文件地址

第五步:在桌面创建一个文件夹xiaosi1(在什么位置创建文件夹和创建文件夹名字都是OK的,但是要注意,如果你创建文件夹位置不同,那么下面执行的命令也要对应改参数)

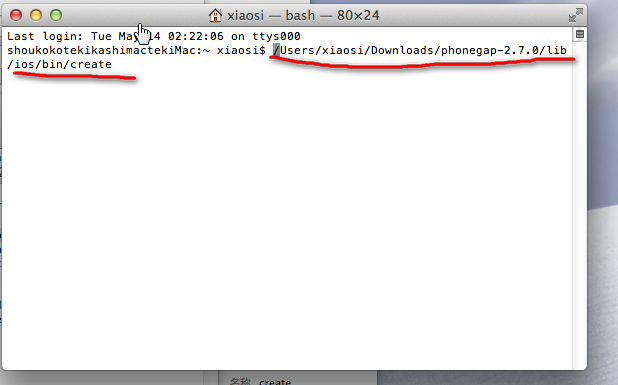
第六步:打开终端:

第七步:执行终端命令:
第一小步:
把上面在create复制的create地址粘贴在终端里面
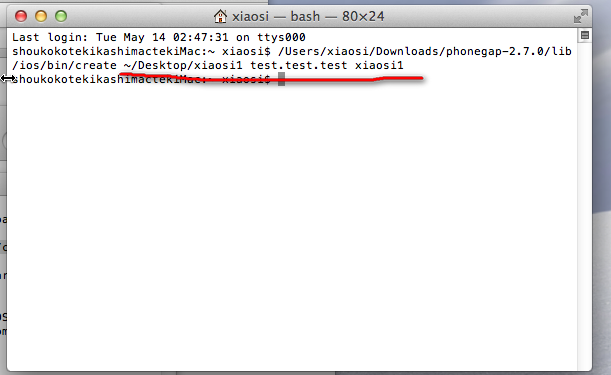
第二小步:在这一段代码后面加上你要创建的文件地址,包名,项目名字,然后回车执行

Ps:因为我们上面创建的文件夹在桌面上,所以地址为~/Desktop/xiaosi1 如果我们把xiaosi1创建
在finder的文档之中的话,地址就为~/Documents/xiasoi1,创建在其他地方也是一样类推。
现在我们的文件就创建好了,让我们打开xcode看下~~(红圈出来的部分就是我们可以正常写页面的位置了)

模拟器:(默认打开index页面)

OK了,我们大工告成,不过作为小菜鸡的我表示xcode虽然可以编辑html,css,js,但是不太方便。。。。有兴趣的同学可以试试其他的编 辑器,反正装上去了就表示可以在app上正常跑了,不一定要用xcode编辑哦(ps:最近用的前端编辑器是 Edge Code CC mac和win版都有,而且界面功能都差不多,可以像sublime text一样装各式插件,而且是免费的,可以试试哦)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号