Chrome 80 中 Iframe 跨域传 Cookie 的 Samesite 问题
我们知道,通过设置Access-Control-Allow-Credentials: true和xhr.withCredentials = true,可以实现跨域传递Cookie. 达到保存用户登录态等目的。但使用不当,也会有CSRF风险。
所以,从Chrome 51开始,浏览器的Cookie新增加了一个SameSite属性,用来防止CSRF攻击和用户追踪。
该设置当前默认是关闭的,但在Chrome 80之后,该功能默认已开启。
所以当你无法使用某些网站第三方登录功能的时候,请查看一下是否受到了该设置的影响。
- 对于使用者,快速解决方案:
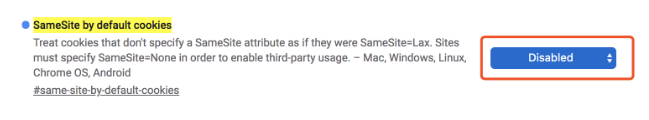
方案1. 打开
Chrome设置,将chrome://flags/#same-site-by-default-cookies禁用,然后重启浏览器。
方案2. 使用低版本浏览器,可选择极速360。 - 对于开发者,解决方案:
方案1. 将
SameSite属性值改为None, 同时 将secure属性设置为true。且需要将后端服务域名必须使用https协议访问。
方案2. 由于设置SameSite = None,有SCRF风险,所以,最佳方案是用token代替Cookie方式作验证。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号