【每天一个新的小知识】css3:last-of-type
以前一直以为.p:last-of-type是匹配到.p的父元素内的最后一个子.p元素。直到最近使用后发现不生效,认真去查相关用法后才发现:‘漏’!‘大漏特漏’!!

正确释义或用法(自己理解,仅供参考):
<section class="test"> <p class="p">这是一个p标签 with class 'p'</p> </section>
.p:last-of-type,是匹配到
(1).test中的最后一个.p元素(注意这儿是classname)
(2)该.p元素是.test的最后一个p元素。
必须同时满足以上两个条件,才能成功匹配到一个p元素,否则你的css样式很可能不生效,自己还傻乎乎的嚎:为什么啊?!
为了加强理解,下面举几个🌰:
为匹配到的.p元素赋粉色背景
.p:last-of-type { background: rgb(235, 172, 172); }
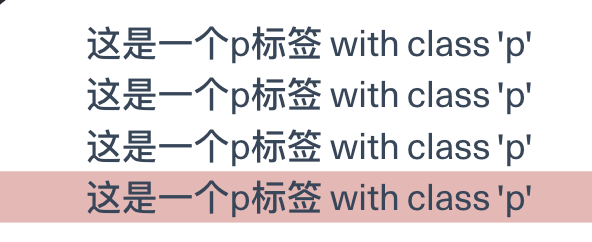
<section class="test"> <p class="p">这是一个p标签 with class 'p'</p> <p class="p">这是一个p标签 with class 'p'</p> <p class="p">这是一个p标签 with class 'p'</p> <p class="p">这是一个p标签 with class 'p'</p> </section>

匹配成功,这样可成功为最后一个p标签赋予粉色背景。
.p:last-of-type { background: rgb(235, 172, 172); }
<section class="test"> <p class="p">这是一个p标签 with class 'p'</p> <p class="p">这是一个p标签 with class 'p'</p> <p class="p">这是一个p标签 with class 'p'</p> <p class="p">这是一个p标签 with class 'p'</p> <p>这是一个p标签 without class 'p'</p> </section>

匹配不成功
.p:last-of-type { background: rgb(235, 172, 172); }
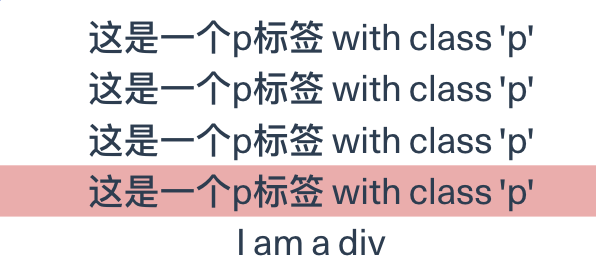
<section class="test"> <p class="p">这是一个p标签 with class 'p'</p> <p class="p">这是一个p标签 with class 'p'</p> <p class="p">这是一个p标签 with class 'p'</p> <p class="p">这是一个p标签 with class 'p'</p> <div>I am a div</div> </section>

匹配成功



