【菜鸟搭建react项目之路3】【webpack】Content not from webpack is served from '/my-project/react-project/public' directory
起因:
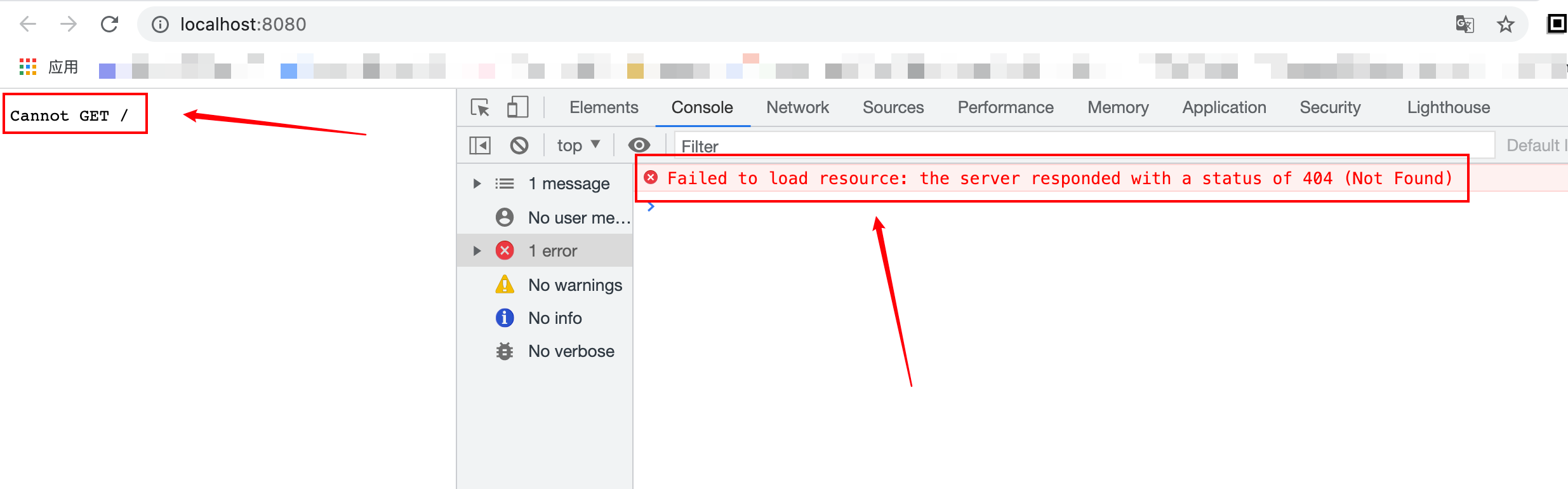
启动似乎没报错,但浏览器打开却报错。

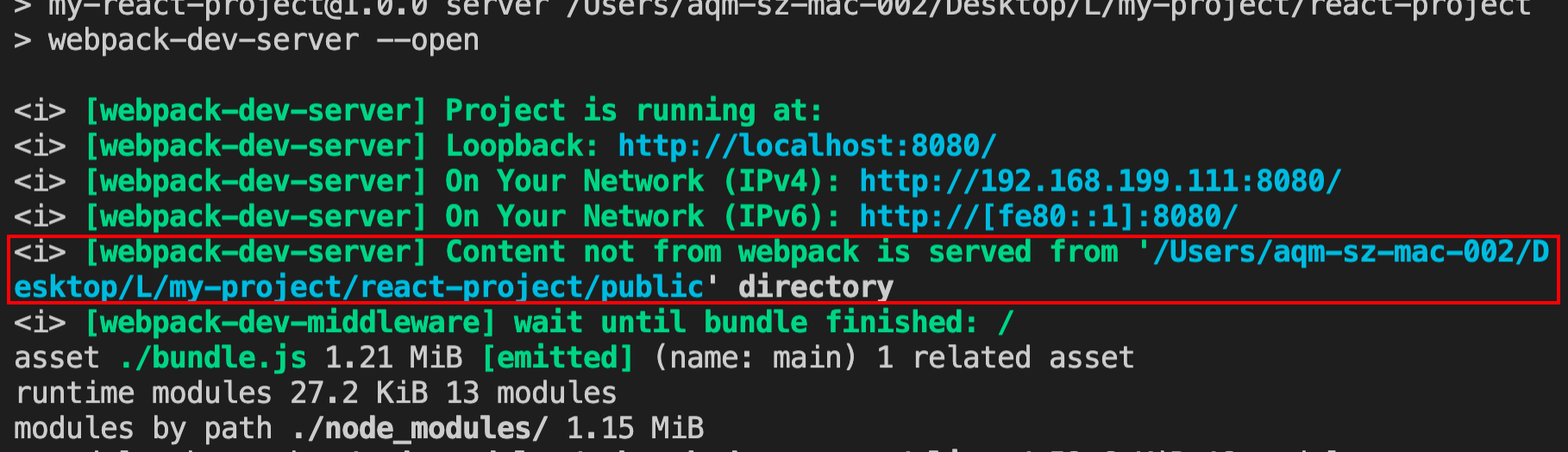
找了好久,最后没办法了开始认真看终端打印的提示,结果还真找到一行奇怪的提示:

好家伙藏这么隐蔽,我一直以为这些问题不应该是明晃晃的红色吗😭
好的,找到问题原因了,接下来还蛮好解决。
解决方案:
webpack.config.js文件的module.exports里面添加:
devServer: { // contentBase: __dirname, -- 请注意,这种写法已弃用 static: { directory: path.join(__dirname, "/"), }, },
提示:
- devServer.static.directory: 告诉服务器从哪里提供内容。本人认为应该用于填写项目主要内容代码的路径。
- path.join()方法:将多个参数字符串合并成一个路径字符串。
path.join(__dirname,'app','view') 假如当前路径是C:/react-projec,那么拼接出来的路径就是C:/react-project/app/view
path.join(__dirname,'/app','/view') 参数的/不会影响路径的拼接,结果仍旧是:C:/react-project/app/view
使用的webpack版本:
"webpack-dev-server": "^4.5.0"
"webpack": "^5.64.3"
"webpack-cli": "^4.9.1"


