【HTML笔记】HTML5自定义属性data-*与dataset对象
1.设置data-属性
- 直接在HTML内写入
<div id="test" data-mydata="test">自定义属性data-</div> - 利用js插入
let t = document.querySelector("#test"); t.setAttribute("data-test", "js-insert");
浏览器DOM:
2.获取data-属性
- 使用传统的getAttribute
let t = document.querySelector("#test"); t.setAttribute("data-test", "js-insert"); console.log(t.getAttribute("data-mydata")); // test - 使用dataset对象,兼容性:请使用Chrome浏览器以及Opera 11.1+的浏览器
let t = document.querySelector("#test"); t.setAttribute("data-test", "js-insert"); console.log(t.dataset["mydata"]); // test console.log(t.dataset["test"]); // js-insert
3.注意
- 浏览器会自动把data-*的属性名转为小写
<div id="test2" data-ONE="test" data-my-Test="mydata"> data-*属性自动小写 </div>
浏览器DOM:
- 使用getAttribute获取时大小写不敏感,使用dataset获取时大小写敏感
let t = document.querySelector("#test"); console.log(t.getAttribute("data-mydata")); // test console.log(t.getAttribute("data-MYDATA")); // test console.log(t.dataset["mydata"]); // test console.log(t.dataset["MYDATA"]); // undefined - 有多个连接符的data-*属性名,使用dataset获取时需使用驼峰命名,使用getAttribute不受影响
<div id="test2" data-my-Test="mydata">data-*多连接符属性名</div>let t = document.querySelector("#test2"); console.log(t.getAttribute("data-my-Test")); // mydata console.log(t.dataset["myTest"]); // mydata console.log(t.dataset["mytest"]); // undefined console.log(t.dataset["my-Test"]); // undefined
浏览器DOM:
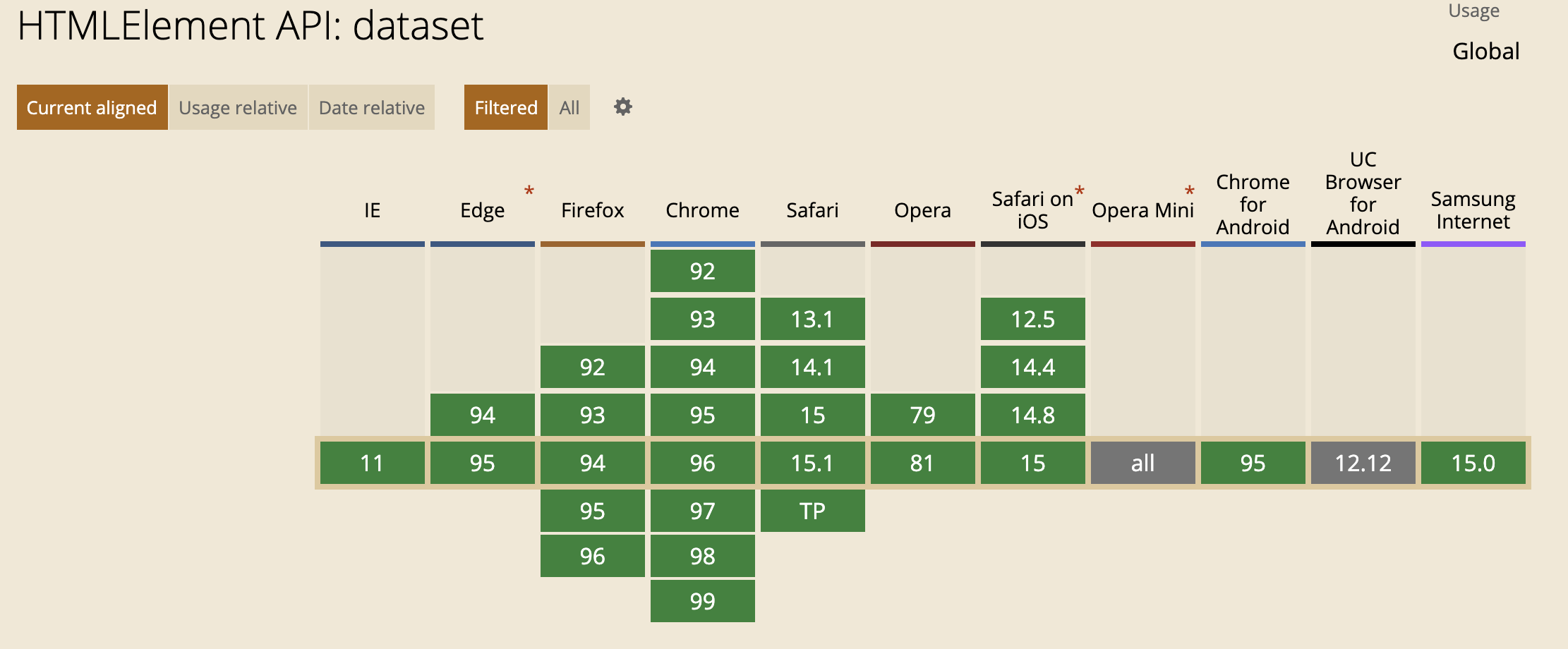
4.兼容性
- dataset