vue10-8 Vue是怎么监测数据变化,从而做到响应式的
Vue响应式:
修改data中的数据后,页面上的显示也随之改变
注意:Vue会将初始化时已经定义的data全部添加监测属性,生成 _data,此时所有 对象数据 和 数组数据 都成为响应式数据。
1. Vue监测 对象 数据:给对象中的key:value封装一层get,set用来监测
首先观察Vue如何监测data中的obj数据,data默认return对象数据{...}
1. Vue自动加工data中的数据(给每个key:value 套上一层 get和set,用来做监测)
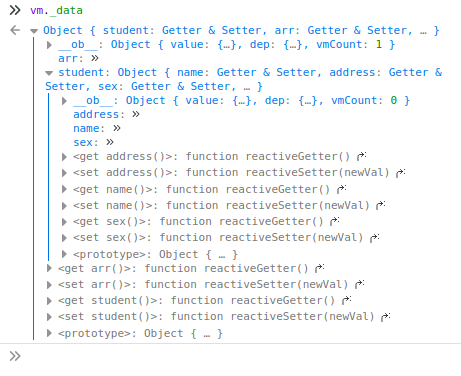
2. 经过加工后,data中的数据被交给Vue对象vm(const vm = new Vue({...}))下的_data(可以在控制台打印vm对象,或vm._data)
说明:
get监测对象中的key被使用时触发
set监测对象中key的值value被修改时触发,set被调用,里面代码是重新解析模板,模板重新解析,生成新的虚拟DOM,新旧DOM对比,更新数据到页面


2. 新增对象数据如何成为响应式数据
知识点:Vue页面加载后,只有data中已经声明的数据是响应式的数据
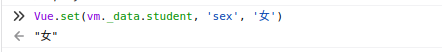
变为响应式数据方法: Vue.set(对象, 新增key, 新增value)
验证:
提示:如果要在DOM中显示一个没有的变量,会报错,提示找不到,但如果是在DOM中显示data中某个对象的key,且这个key其实不存在,但页面也不会报错。
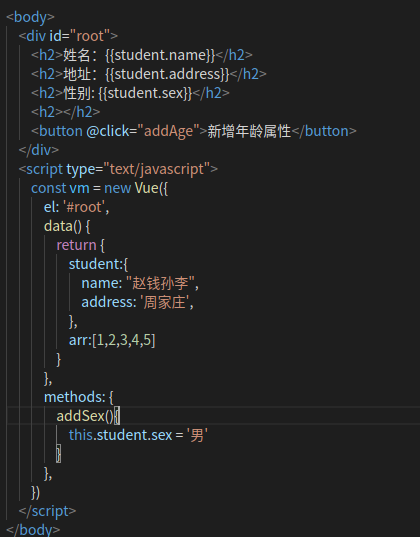
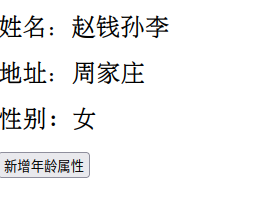
如下图中的student.sex,在原data中是不存在的key

利用这一特性,可以测试在DOM加载数据后,再给data中的student下增加一个sex的键和值(如上图,使用addSex方法来新增)。
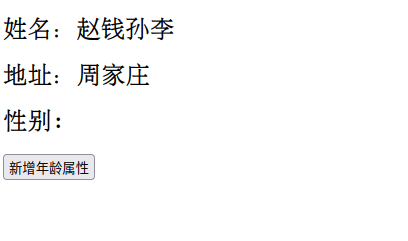
1. 可以看到点击按钮后,性别处显示并无变化

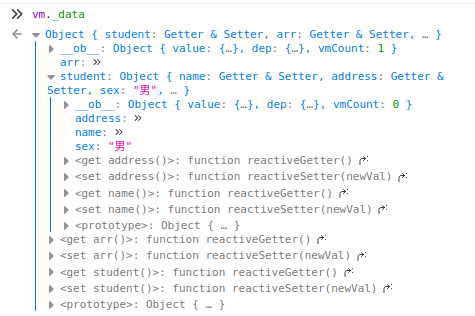
2. F12查看控制台,打印vm下的_data,可以看到已有sex键和值,但并无get和set监测sex

结论:
在页面已经加载的情况下,且data中初始不存在该数据key和value的情况下,使用直接赋值的方式新增的数据不是响应式的数据,不会改变页面显示
使用vue.set()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号