离线合成联想到的--canvas合成水印
前段时间做了功能模块:用户设置自定义勋章;
实现方式:前端把用户设置的昵称传到后台,后台根据不同用户等级,使用离线合成技术合成不同的勋章返回到前端;
方案算是实现了,但是有点坑就是,后台的离线合成没有每次百分之百成功,且生成的图片模糊,现在暂不说这个;
在实现上述功能模块的时候联想到之前有用canvas对图片添加水印的demo,不禁翻出来看一看,也算是回顾一下知识吧。
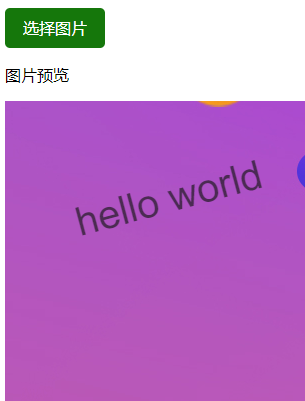
效果:

大概思路就是,获取一张图片,用canvas绘制一次之后,再在绘制的图片上绘制上水印文字,注意在本地获得的图片要转成64base形式《Base64编码原理与应用》。;
//html
<input type="file" id="uploadFile">
<label for="uploadFile" class="upload-btn">选择图片</label>
<p>图片预览</p>
<img src="" alt="" class="readImg">
//js
var maxFilesize = 1024*1024; //文件最大不能超过100k
var watermark = 'hello world';
var uploadFileEle = document.getElementById('uploadFile');
var readImg = document.querySelector('.readImg');;
var canvesSize = 300;
uploadFileEle.addEventListener('change',function(event){
var reader = new FileReader();
var file = event.target.files[0] || event.dataTransfer.files[0];
if(file.size > maxFilesize){
alert('上传的图片不能大于1M');
return;
}
//base64编码
if (file) {
reader.readAsDataURL(file);
}
reader.addEventListener("load", function () {
//readImg.src = reader.result;
//合成水印
compoundImg(reader.result);
}, false);
},false);
//合成水印
function compoundImg(url){
var canvas = document.createElement('canvas');
canvas.width = canvesSize;
canvas.height = canvesSize;
var context = canvas.getContext('2d');
var uploadImg = new Image();
uploadImg.src = url;
uploadImg.onload = function(){
//绘制上传的图片
context.drawImage(uploadImg,0,0,canvesSize,canvesSize,0,0,canvesSize,canvesSize);
//绘制文字水印
context.rotate(-15*Math.PI/180);
context.font = "40px Arial";
context.fillStyle = "rgba(17, 17, 17, .6)";
context.textBaseline = 'Middle';
context.fillText(watermark, canvesSize/8, canvesSize/2);
var imgUrl = canvas.toDataURL('image/png');
readImg.src = imgUrl;
}
}
如果采用前端添加水印,别人完全可以绕过你的水印逻辑,盗用你的资源。





