修改原生单选框样式(vue单选组件)
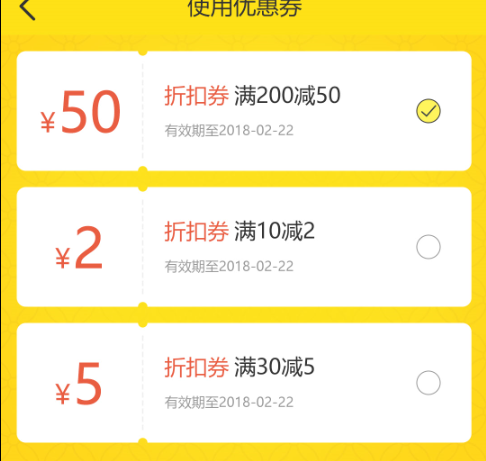
一、效果如图

二、实现
修改单选样式
//html
<div class="radio-wrap">
<input type="radio" v-model="pointer" :value="item" :id="'selectDoll_'+index" :disabled="item.money > rechargeMoney">
<label :for="'selectDoll_'+index" @click="judgeMoney(item)"></label>
</div>
//less
<style type="text/css" scoped lang="less">
@bf: 108rem;
.radio-wrap{
position: absolute;
top:100/@bf;
right:50/@bf;
height: 70/@bf;
width: 70/@bf;
line-height: 50/@bf;
vertical-align: middle;
input[type="radio"] {
width: 55/@bf;
height: 55/@bf;
opacity: 0;
cursor: pointer;
}
label{
position: absolute;
left: 0;
top: 0;
width: .61rem;
height:.6rem;
border-radius: 50%;
border: 1px solid #999999;
}
input:checked+label {
background: #fde117;
border: 1px solid #999999;
}
input:checked+label::after {
position: absolute;
content: "";
width: .13rem;
height: .3rem;
top: .07rem;
left: .2rem;
background: #fde117;
border: 2px solid #333;
border: 1px solid #333;
border-top: none;
border-left: none;
transform: rotate(45deg);
}
}
}
</style>





