vue之生命周期的一点总结
vue的生命周期的过程提供了我们执行自定义逻辑的机会,好好理解它的生命周期,对我们很有帮助。
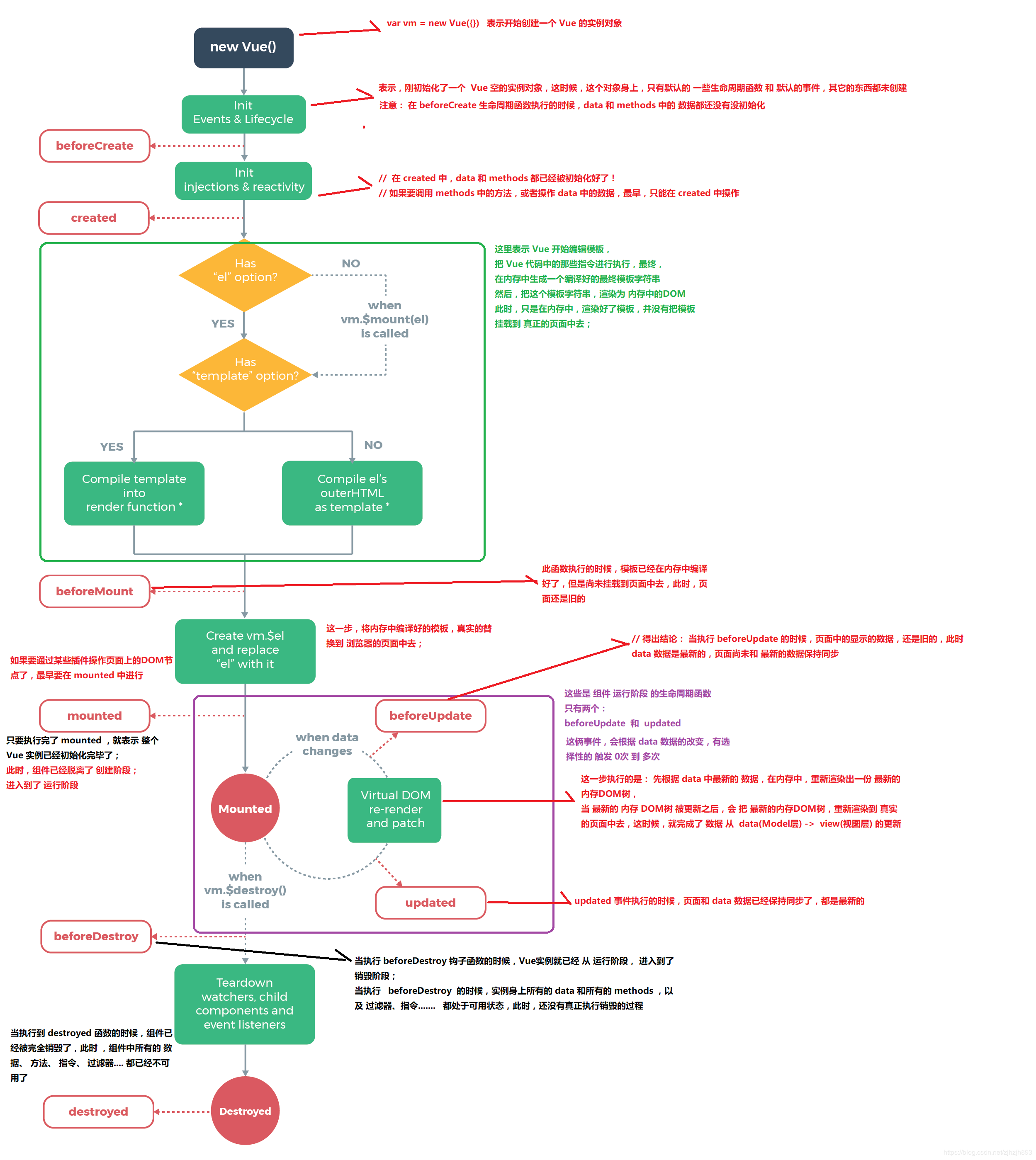
一、vue实例的生命周期

二、生命周期描述:(参考截图)

三、例子
window.vm = new Vue({
el: '#app',
data: {activityTime:'活动时间:5月24日-5月30日'},
beforeCreate:function(){
console.log("beforeCreate创建前")
console.log(this.data) //undefined
console.log(this.$el) //undefined
},
created:function(){
console.log("created已创建")
console.log(this.activityTime) //活动时间:5月24日-5月30日
console.log(this.$el) //undefinded
},
beforeMount:function(){
console.log("beforeMount之前")
console.log(this.activityTime) //活动时间:5月24日-5月30日
console.log(this.$el) //虚拟dom
},
mounted:function(){
console.log("mounted") //。。。有了
console.log(this.activityTime) //真实dom
console.log(this.$el)
},
beforeUpdate:function(){
console.log("beforeUpdate更新前");
},
updated:function(){
console.log("beforeUpdate更新完成");
},
beforeDestroy:function(){
console.log("beforeDestroy销毁前")
console.log(this.activityTime)
console.log(this.$el)
},
destroyed:function(){
console.log("destroyed已销毁")
console.log(this.activityTime)
console.log(this.$el)
}
});
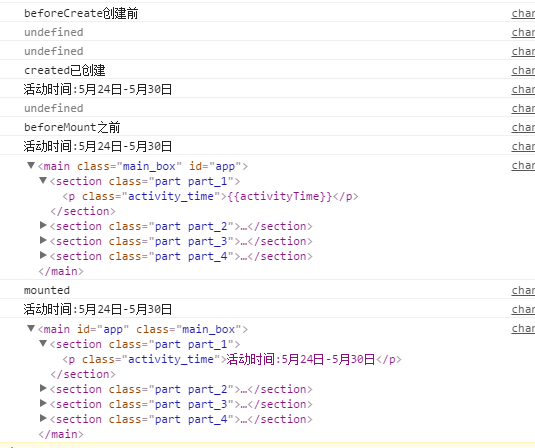
结果如图:

四、 单个组件声明周期
-
初始化组件时,仅执行了beforeCreate/Created/beforeMount/mounted四个钩子函数
-
当改变data中定义的变量(响应式变量)时,会执行beforeUpdate/updated钩子函数
-
当切换组件(当前组件未缓存)时,会执行beforeDestory/destroyed钩子函数
-
初始化和销毁时的生命钩子函数均只会执行一次,beforeUpdate/updated可多次执行
五、父子组件的生命周期
-
仅当子组件完成挂载后,父组件才会挂载
-
当子组件完成挂载后,父组件会主动执行一次beforeUpdate/updated钩子函数(仅首次)
-
父子组件在data变化中是分别监控的,但是在更新props中的数据是关联的
-
销毁父组件时,先将子组件销毁后才会销毁父组件
六、兄弟组件
-
组件的初始化(mounted之前)分开进行,挂载是从上到下依次进行
-
当没有数据关联时,兄弟组件之间的更新和销毁是互不关联的
七、其他
1、beforeCreate 此时$el、data 的值都为undefined
一般可以在这里加上加载事件,向后台获取页面需要的内容
2、created创建之后,此时可以拿到data的值,但是$el依旧为undefined
created阶段的ajax请求与mounted请求的区别:前者页面视图未出现,如果请求信息过多,页面会长时间处于白屏状态。
3、 beforeMount之前,$el的值为“虚拟”的元素节点
4、 mounted之后,“虚拟”dom节点被真实的dom节点替换,并将其插入到dom树中,于是在触发mounted时,
可以获取到$el为真实的dom元素();但是它不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染,完毕,可以用 vm.$nextTick()
5、destoryed 清空相关内容


