函数表达式--命名函数表达式
一、定义函数的三种方法
1、函数声明
function 函数名称(参数:可选){/**函数体**/}
2、函数表达式(2种)也叫函数字面量
var f = function(){} //没有函数表示标识符
var f = function fun(){} //有函数表示符fun ,即命名函数表达式
3、构造函数法
var sum = new Function('a','b','return a+b;'); //参数必须加引号
今天暂时不讲关于这三种方法的区别,我们直奔主题。
二、命名函数表达式
如今很少有人用这种写法了,但当看到这个命名函数表达式的时候,我脑海中仍然会浮现很多想法。命名函数表达式有什么用?又会存在什么样的坑?
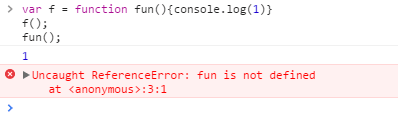
1、可以用f()调用该命名函数表达式,fun只是一个标识符,不能调用函数。

2、标识符fun只有在函数作用域中有效,在外面的作用域中无效。
这倒是可以用在递归上面,比如改写经典的兔子问题。
var foo = function f(n){
if(n==1||n==2){
return 1;
}else{
return f(n-1)+f(n-2)} //只能在函数内部使用
}
console.log(foo(10));
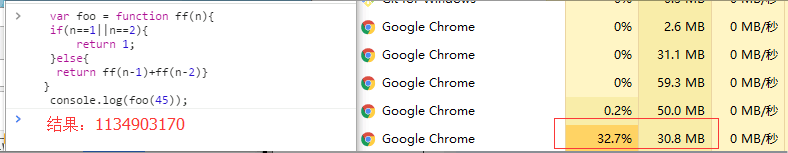
可以使用arguments.callee代替上面的f函数标识符,假如在函数里面不小心把f赋值了,那可不是。。。。但是严格模式下,arguments.callee又是失效的。扯一个远一点话题。看看递归是多么消耗内存。(我的浏览器但是chrome58)上面兔子问题的代码,传入参数为45,看看cpu飚到多少,传入参数50,浏览器直接挂了,可能我开的有点多了。所以啊,递归 。。。。

3、那命名函数表达式应用
没有命名的函数表达式在实际应用中很常见,比如不希望函数声明提前的,特别是在一些初始换函数情况下,可以考虑用函数表达式。那么吗,命名的函数表达式一般有什么用呢?
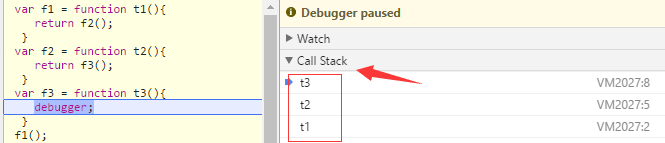
如果函数都有一个名字,那么调用栈就会显示被调用函数的函数名,这样在调试时候就不比较明朗。

4、说好的坑呢?
var f= function fun(){};
typeof fun; // "function" IE8下
这样就会把把标识符泄露到外面,不过在现代浏览器不会这样的,不要担心。
最后说一句
坑无处不在,走多了就变成路了



