利用Express模拟web安全之---xss的攻与防
一、什么是XSS?
跨站脚本攻击(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的, 还有另外一种产常见的就是CSRF(后面讲到)。
主要危害:
盗取各类用户帐号,如用户网银帐号、各类管理员帐号;
控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力;
盗窃企业重要的具有商业价值的资料;
强制发送电子邮件;
控制受害者机器向其他网站发起攻击等;
主要分类:
反射型:发出请求时,XSS代码出现在URL中,作为输入 提交到服务器端,服务器端解析响应之后,XSS代码随着响应内容一起传回给浏览器,最后浏览器解析执行XSS代码
存储型:存储型XSS和反射型XSS的差别在于,提交的代码会存储在服务器中(例如数据库,内存,文件系统等),下次请求页面是不用再提交XSS代码。
特点:
1.耗时间
2.有一定几率不成功
3.没有响应的软件自动攻击
4.需要有一定的语言基础
5.这是一种被动的攻击手法
几乎所有的网站都存在Xss 谷歌,百度,QQ都有,如果不重视,能能会产生意想不到的严重后果,所用了解xss原理并知道防范措施是很有必要的。
二、反射型攻击演示
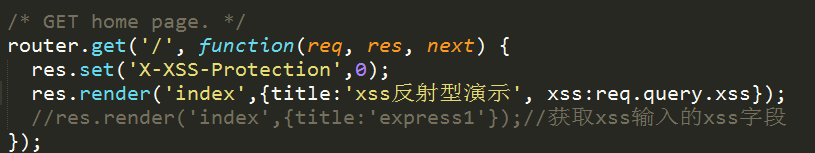
1、启动Express应用
2、获取用户输入的url中的xss并显示在页面上(X-XSS_Protection:0 是关闭浏览器的XSS防护机制);

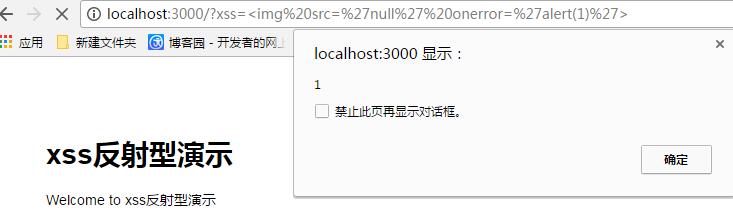
3、当用户在url中输入xss=<img src='null' onerror="alert(1)">

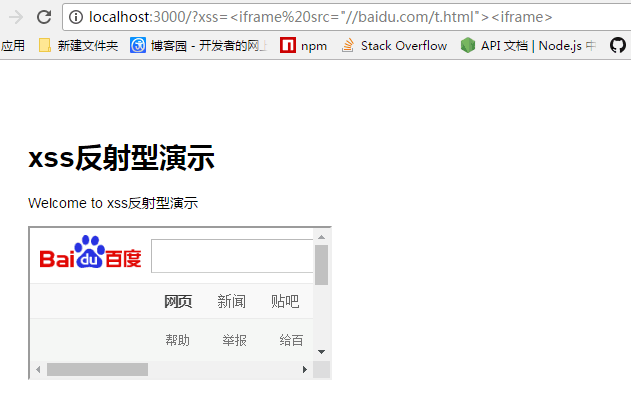
再或者输入:xss=<iframe src="//baidu.com/t.html"><iframe>时候;iframe是支持跨域的,这样破破坏者就可知在iframe里面为所欲为了,一般那些网站中植入的可恶的小广告就是用这种方式;还有更为可怕的就是破坏者在在iframe里面继续埋下其他攻击性的脚本,诱导用户去触发,进而引发连环的攻击。

再或者用户输入:xss=<img src='null' onmouseover="alert(1)">,页面都是可以执行脚本的。
其他常见的xss语句
<font color="#FF0000">Hello</font>
<input type='text' name='shuchu' value=''><font color="#FF0000">Hello</font>' />
<input type='text' name='shuchu' value='' />
<input type='text' name='shuchu' value=''Onmousemove="alert('xss')" '' />
'><script>alert("xss")</script>
<script>alert("xss")</script>
<img src='1' Onmousemove="alert('xss')" ''/>
其实我们可在在一些xss平台上进行模拟实现,可以看到xss效果;具体可以看看。
xss平台
为什么呢?
原因就是xss代码随着url发送给了服务器,假设服务器没有做任何措施,xss随着响应的代码一同返回到客户端,客户端当成一般的脚本语言给解析了。试想,我们测试只是写了简单的js语句?万一破坏者写的是获取用户的额cookie等语句,活着是更加复杂的语句,这样问题不是大了么?
三、储蓄攻击
前面件讲到,存储型XSS和反射型XSS的差别在于,提交的代码会存储在服务器中(例如数据库,内存,文件系统等),下次请求页面是不用再提交XSS代码,这种攻击一般存在类似于评论区等功能模块中,比如用户提交一段带有xss语句的评论,当评论被用户获时候,如果没有对xss采取任何防范措施,这样有破坏性的xss就有可能被客户端执行了。对于这部分的演示,稍后我们通过一个例子来展示。
四、xss的防范措施
前面对攻击进行了演示,大家可以看出,因为没有对用户输入的内容进行一定的措施,从而使得破坏者找到注入点进而实施了xss的注入。那我们应该从哪方面入手呢?
《白帽子讲WEB安全》中有讲到 “永远不要相信用户的输入!” ,总得要做点什么? 这样我们可用从三点入手;编码、过滤、校正。
编码:
对用户输入的数据进行HTML Entity编码,说白了就是不能保持用户的原样输入,如字符编码成& >字符编码成> 不断开的空格编码成 等。
过滤:
移除用户上传的DOM属性,如onerror、onmouseover等;
移除用户上传的style、script、iframe节点等;
校正:
避免直接对HTML Entity解码;
使用 DOM Parse转换,校正不匹配的DOM标签;
若是用到cookie,设置http-only,避免客户端的篡改,不过这样就是去js操作cookie的能力了。
五、实战例子
通过构建express服务建立一个评论功能,演示xss的攻击个防御;demo中借用第三方库进行解码和配对校验;
demo地址:https://github.com/leaf930814/xss
六、CSRF
跨站点请求伪造(Cross-SiteRequest Forgeries, CSRF),是指攻击者通过设置好的陷阱,强制对已完成认证的用户进行非预期的个人信息或设定信息等某些状态更新,属于被动攻击;
有如下危害:
1、利用已通过认证的用户权限更新设定信息;
2、利用已通过认证的用户权限购买商品,虚拟货币转账;
3、利用已通过认证的用户权限在留言板发表言论;
攻击原理:
第一步:验证用户访问存在CSRF漏洞的网站A,网站A会给用户返回cookie,以便后面可以免登陆;
第二步:此时用户在同一浏览器打开一个有而已攻击代码的网站B,网站B返回一些攻击的代码,这些代码要求请求A网站;
第三步:浏览器在接收到这些攻击性代码后,根据网站B的请求,在用户不知情的情况下携带Cookie信息,向网站A发出请求。网站A并不知道该请求其实是由B发起的,所以会根据该验证用户的cookie信息以及权限处理该请求;
防御CSRF
1、验证 HTTP Referer 字段;
2、在请求地址中添加 token 并验证;
3、使用手机或邮件验证码;
4、重要数据采用post请求,填写表单验证,但是破坏者可能会伪造form提交。



