js变量的一点认识
js中变量包含两种不同数据类型的值,基本类型值(简单的数据段)和引用类型值(可能由多个值组成的对象)。那么他们在保存方式和复制变量值是上有什么不同呢?
一、保存
只能给引用类型的值动态添加属性,不能给基本类型添加属性,如果不小心加了,结果为undefied.
二、复制变量值
先看demo
//demo1
var a = 3; var b = a; b = 5; console.log(a); //3 ------------------------------------------------
//demo2 var obj1 = { monney:1000 } var obj2 = obj1;
var obj3 = obj1; obj2.monney = 500; console.log( obj1.monney); //500
console.log(obj2 == obj3);
why?
这样主要是js中两种数据类型不同的机制。
基本数据类型:num, string, boolean, null, undefined.
引用类型 :Array, Function, Object, RegExp, Date, Math, Error, Global
so?
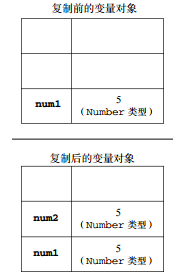
基本类型的赋值是按值访问的,就相当于复制了一个副本,之后互不相干,所以demo1中,a赋值给b之后,任你b怎么改变,与我何干?
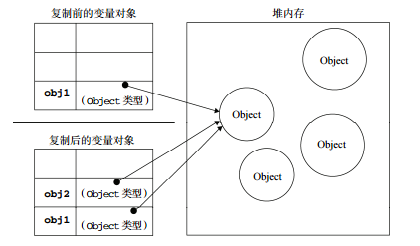
引用类型就不一样了,它是按引用访问的。相当于把引用地址赋值给别人,或者说你把家钥匙给了别人,之后别人把你家电视搬走,那是不是别人的行为使你拥有的东西改变了?
从内存角度来看,一个对象的内容储蓄在"堆内存中",而该对象的地址(索引)存在栈内存中,把对象赋值给一个变量,相当于把对象的地址赋值给了一个变量,该变量可以去操作原对象,改变原有对象的内容。那同一个对象赋值给多个变量,多个变量之间肯定不会相等的,简单的讲,就是你把你家钥匙交给了几个不同的人,他们都可以来你家搬东西,就是这个道理。
引用《JavaScript高级程序设计》的截图:


!但是要注意,在函数中传递参数的时候,参数都是按值传递的,基本类型好理解。如果参数是应用类型,那么把这个引用类型的引用地址传给函数中局部变量。
--------------------再温习一下数据类型-----------------------------
基本数据类型前三个就不说了,说说各自说说null, undefined,最后再进行对比一下。
null:字面的意思就是,空,无。可以用null表示一个尚未存在的对象,当对象的属性赋值为null,表示删除该属性,被垃圾回收机制回收了。
undefined:在使用var声明变量,但未对其加以初始化时,这个变量的类型就是undefined,且其默认初始化值为undefined。
console.log(typeof null); //object
console.log(typeof undefined); //undefine
ECM说null是一个不存在的对象的占位符,其实null就是js对象原型链的终点,即:Object.prototype.__proto__ 为null。而null表示没有对象,可以这么理解:万物皆是从无到有,这个 "无" 不就是 null 了么???这就扯到另外一个话题了。
----copy一份----
alert(typeof 1); // 返回字符串"number" alert(typeof "1"); // 返回字符串"string" alert(typeof true); // 返回字符串"boolean" alert(typeof {}); // 返回字符串"object" alert(typeof []); // 返回字符串"object " alert(typeof function(){}); // 返回字符串"function" alert(typeof null); // 返回字符串"object" alert(typeof undefined); // 返回字符串"undefined"



