使用指南第一步:关于RunJS
RunJS 是一个在线的 HTML、Javascript、CSS 等 web 前端代码的编辑分享平台,拥有实时预览、高亮显示、代码格式化等功能,可用 OSChina、微博、qq、github、google、yahoo、hotmail这七种方式登录
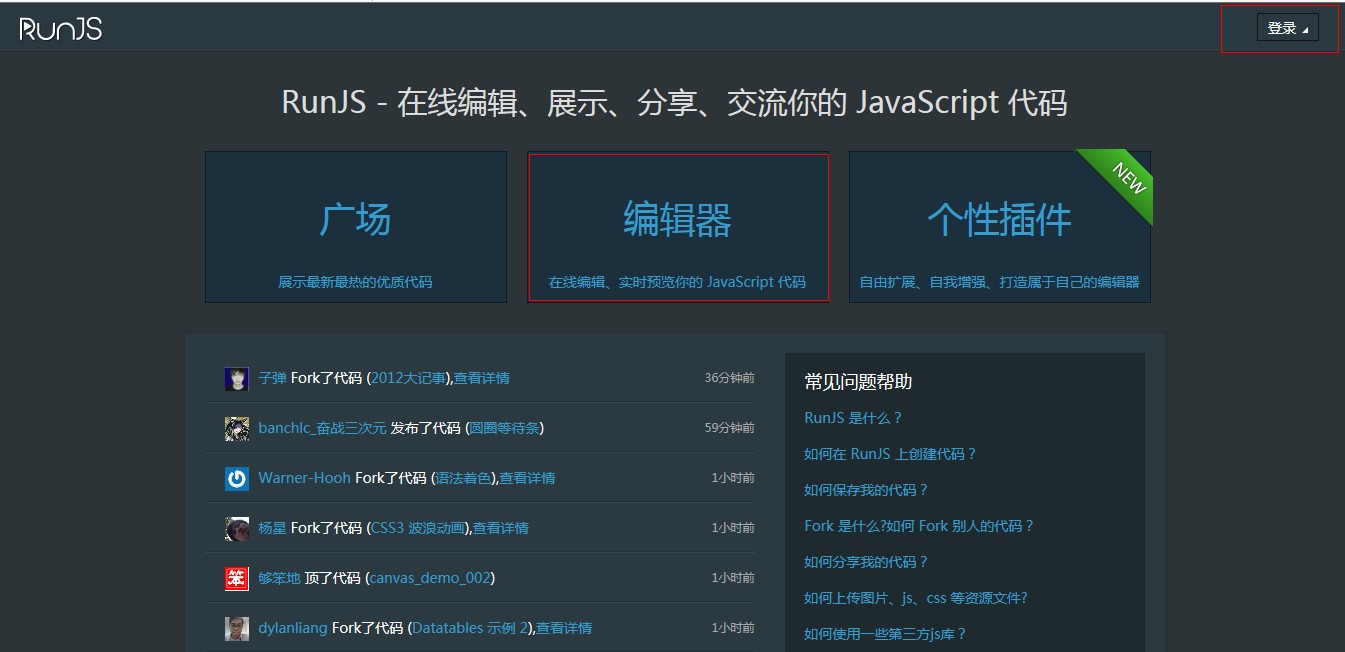
第二步:创建代码
RunJS主页:http://runjs.cn/
在RunJS首页登录, 共有7中账号可登录. 点击编辑器进入编辑界面, 用户可点击左边栏右上角的加号来创建代码


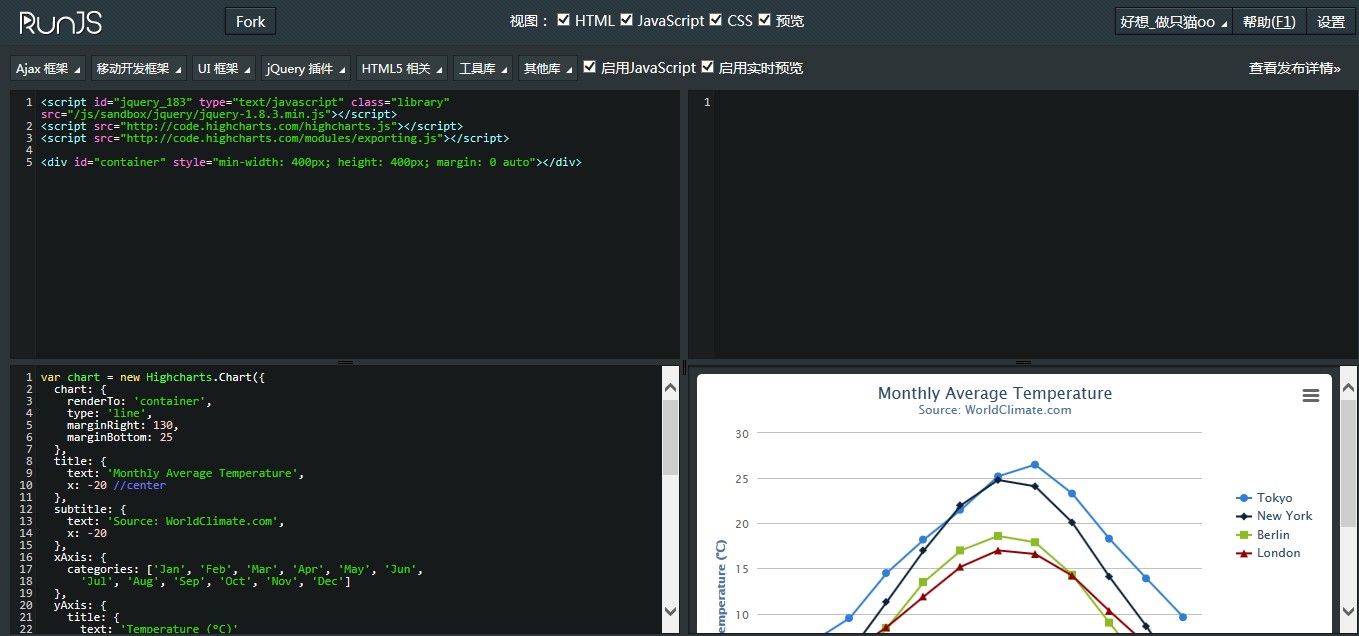
第三步:编辑保存代码
编辑代码就不多说了, 大家可随意发挥. 可以点击左上方的保存按钮或者摁下 Ctrl+S来保存代码
第四步:发布分享你的代码
可以将写好的代码发布出去, 这样别人就可以查看你的作品, 就可以评论、Fork、顶你的代码. 你也可以很方便的将代码分享出去.
第五步:Fork别人的代码
Fork 就是分支的意思, 如果你熟悉 Github, 那么对 Fork 就不会陌生, 这里的 Fork 也一样, 你可以通过在代码详情页面的代码展示框点击右上角的 Fork 按钮, 或者在查看源码页面点击左上角的 Fork 按钮来 Fork 别人的代码, 这样你就拥有了当前代码的一份拷贝, 可以自行维护.

第六步:上传文件
在编辑器页面, 你可以在左边栏下方的资源文件中看到你上传的资源文件, 比如图片、js、css、xml等, 并可以在这里进行上传、删除、插入等操作.
第七步:使用第三方js库
RunJS 已经提供了大量的常见 js 库(在 HTML 编辑器上方可以快速引用), 如果所需要的库不在这其中, 可以向开发者反馈, 或者自行上传文件进行引用
第八步:在代码中做ajax调用演示
RunJS 提供了 Ajax 的 Echo API, 可以方便用户测试 Ajax 功能, 关于Echo API使用改天要单独说一下, 再次就不啰嗦了.
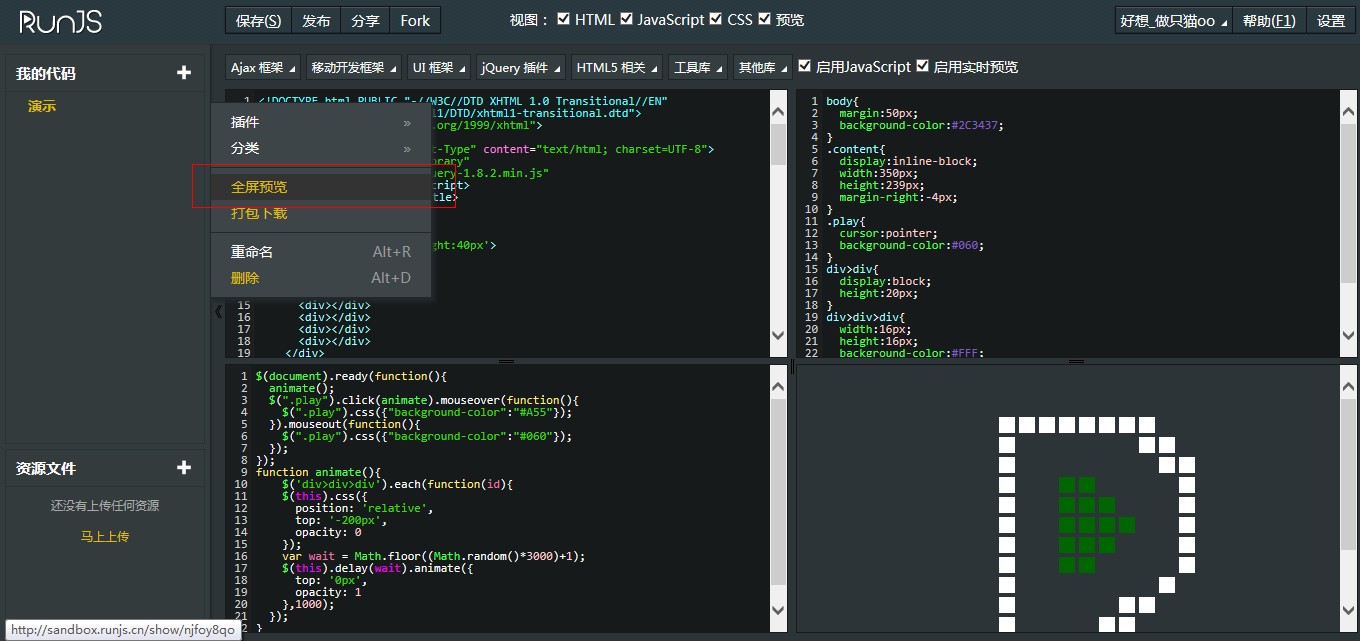
第九步:关于浏览器兼容问题
由于 RunJS 的编辑器只支持 IE9 及其以上的版本, 对于低版本 IE, 可以点击左边栏代码名称右边的扳手, 在菜单中选择全屏预览, 然后在你需要的浏览器中访问新弹出的页面的URL即可.

先啰嗦这么多, 随时补充.....





