最新、最详情 微信小程序代码丢失反编译找回,微信小程序代码丢失怎么办,小程序反编译之后丢失wxss该咋办,这里全有
前段时间电脑死机然后重装了系统,所有代码没有了,客户找的急然后网上各种找资料整理如下
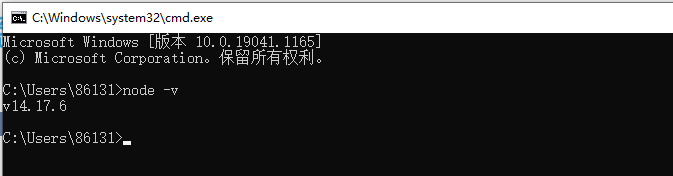
1.安装 node https://nodejs.org/en/ 安装完成记得cmd验证一下

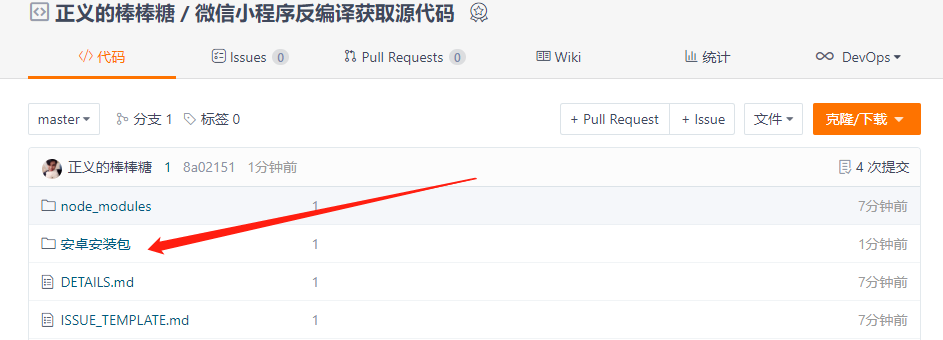
2.下载安装反编译代码,因为网络上的好像都被删除了,所以我自己上传了一份 https://gitee.com/leafcc/wxappunpacker 直接gitclone就成(非原创,因为原创的已经被作者删除了......)
3.安装夜神模拟器 https://www.yeshen.com/
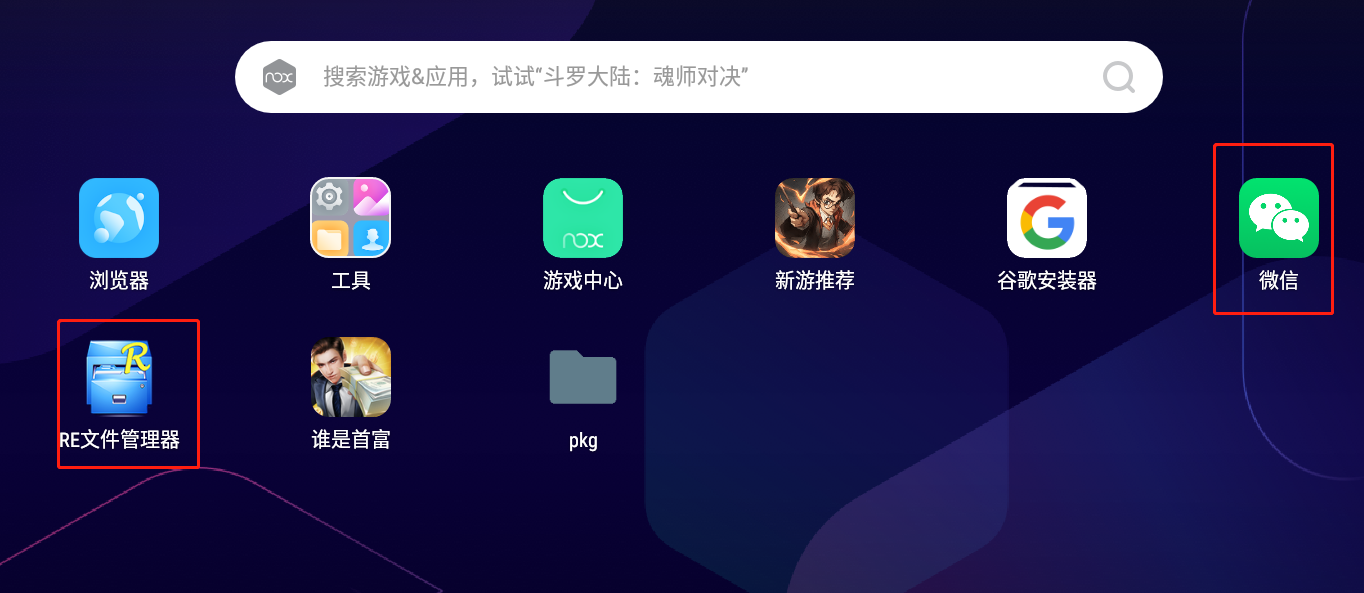
4.安装RE文件管理器,为了防止你们下的版本和我不一样,所以在第二步下载代码的时候里面有个安装包,你们直接安装就行

5.获取.wxapkg文件,打开模拟器下载好微信和安装上面的包

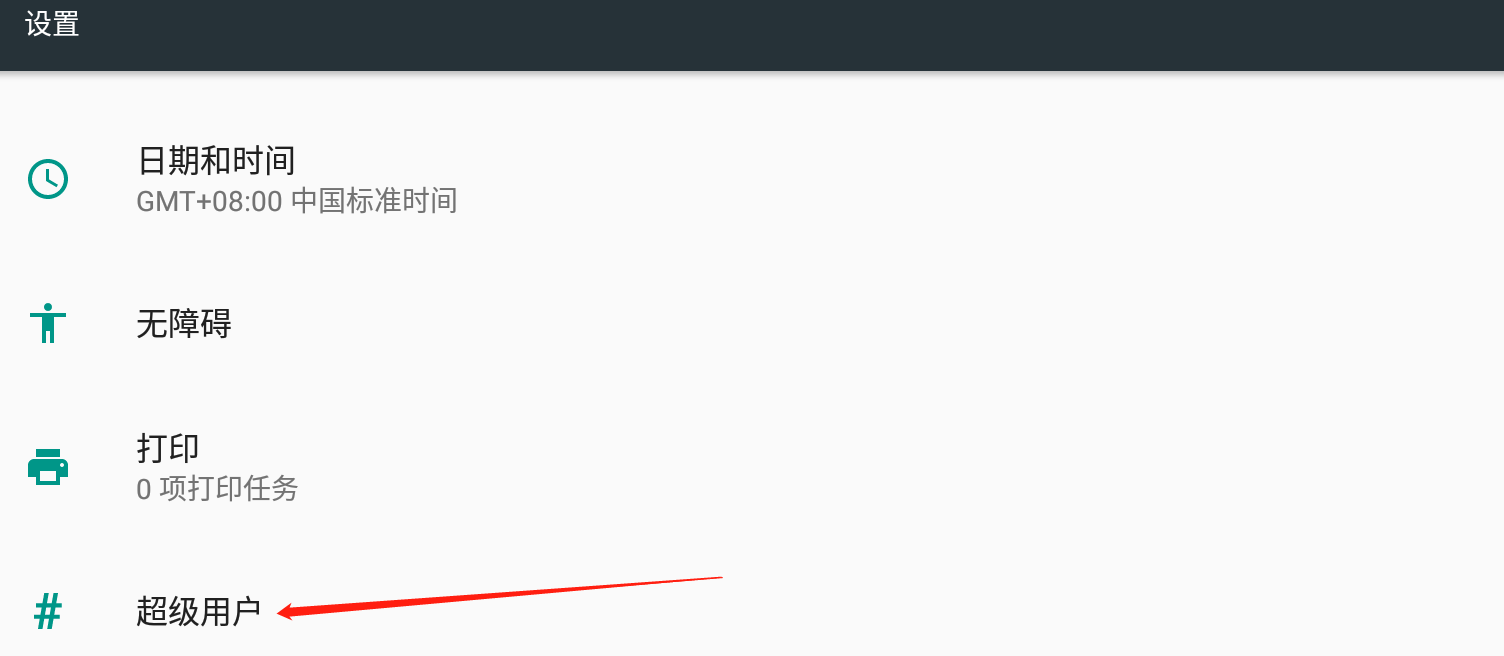
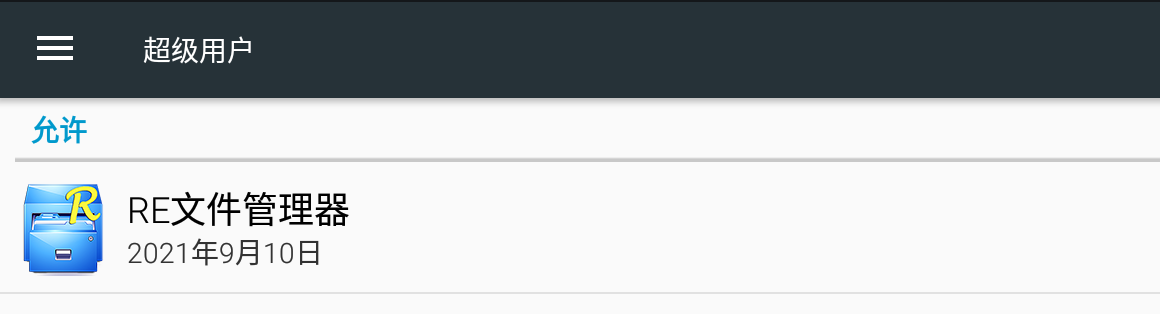
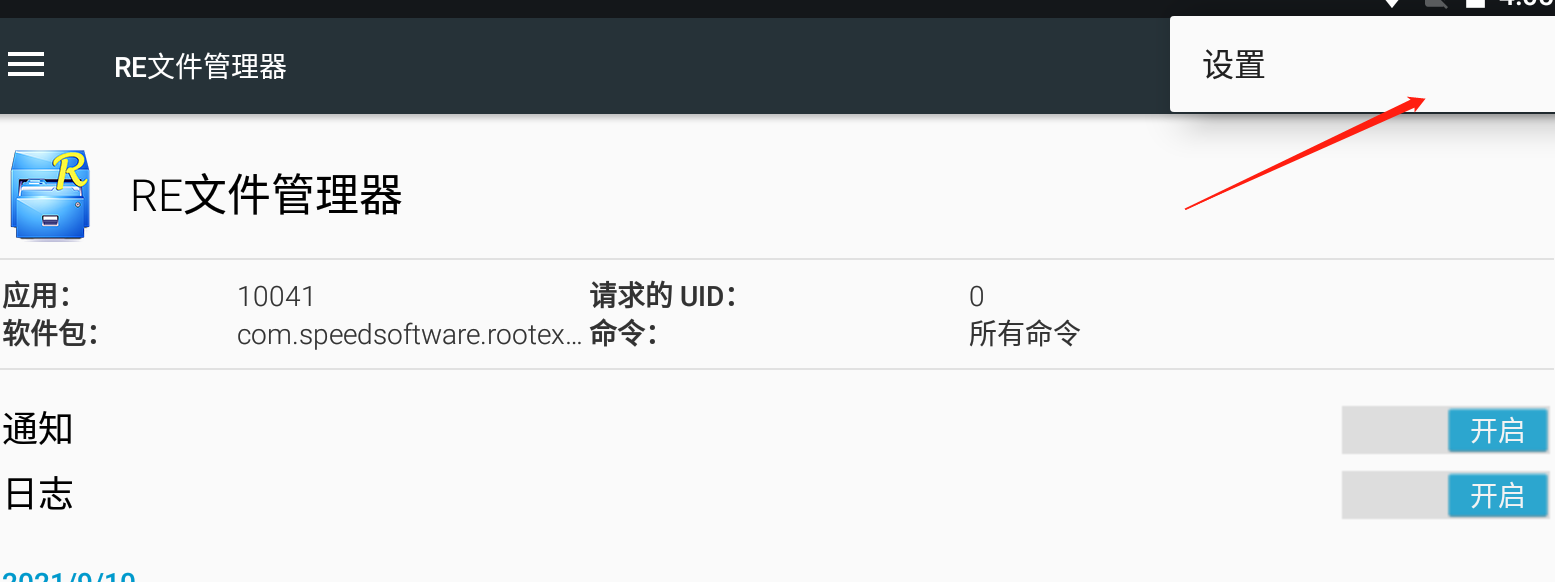
6.打开权限,找到设置-超级用户-RE-右上角...-权限声明打钩




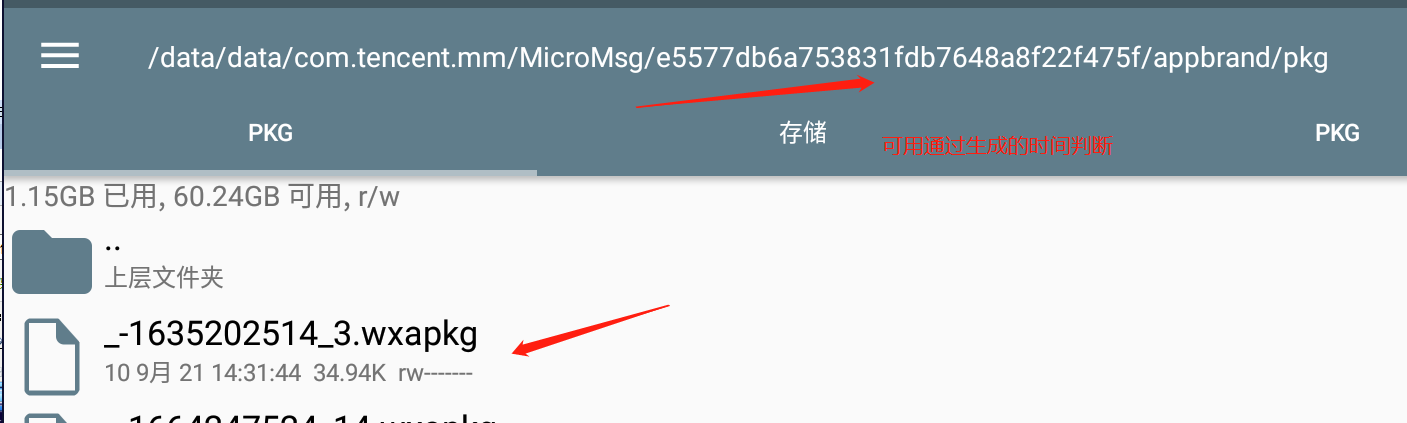
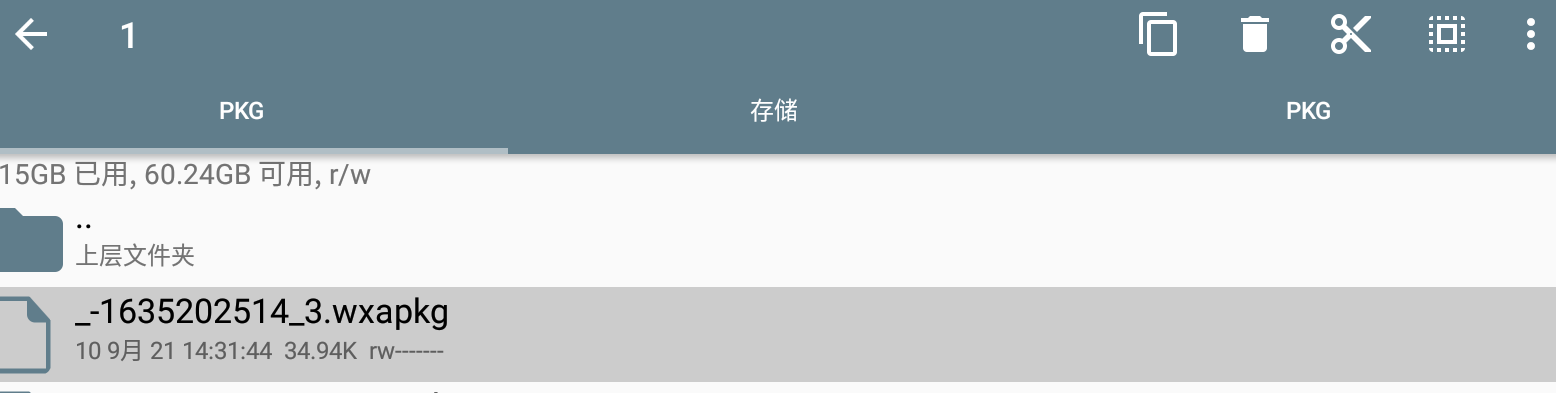
7.登录微信并且打开你要编译的小程序,退到桌面然后打开re,路劲如右 /data/data/com.tencent.mm/MicroMsg/{数字串}/appbrand/pkg/ ,这里数字串时随机的,具体看图

8.按住左键不动,右上角会出现一排东西

9.点击三个点,压缩文件(因为微信做多发送不能超过10m),然后微信发送给同事或者文件助手,最后登录电脑微信下载文件就行了
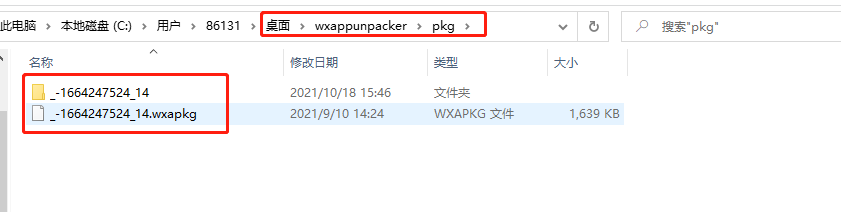
10.开始反编译了,在开始下载的编译代码里面创建一个pkg文件夹,把你的xxxx.wxapkg文件放进去

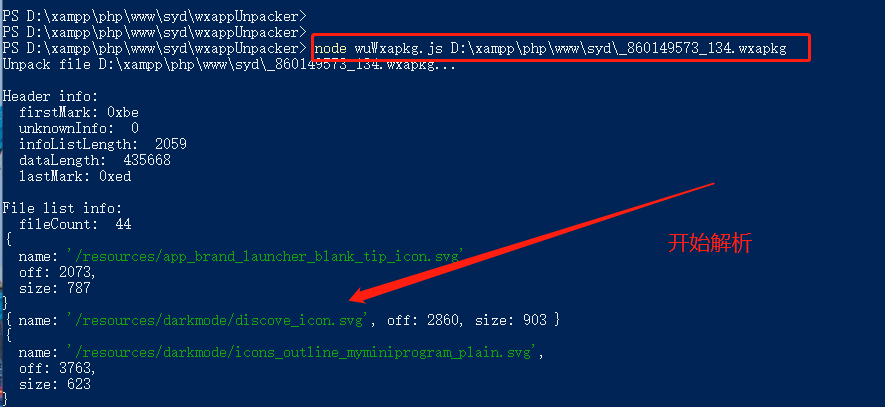
11.进入到wxappunpacker里面打开cmd运行 node wuWxapkg.js [-d] //files,如下
node wuWxapkg.js C:\Users\86131\Desktop\wxappunpacker\pkg\_-1664247524_14.wxapkg
ps:这里注意一下,执行上面的代码之前,先执行下面的代码,安装依赖包,挨个复制执行即可,最后执行上面的代码
npm install uglify-es --save npm install esprima --save npm install css-tree --save npm install cssbeautify --save npm install vm2 --save npm install uglify-es --save npm install js-beautify --save npm install escodegen --save npm install cheerio --save

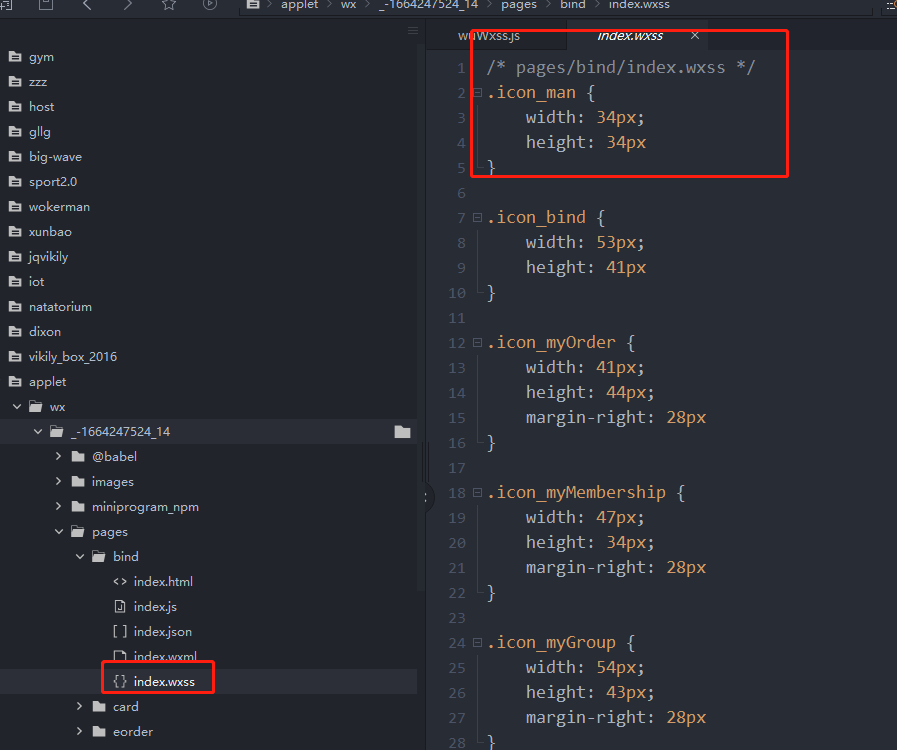
到这里基本就OK了,在pkg文件夹里面会多出一个文件夹,就是你的微信小程序代码了。
网上基本到这里就结束了,关于之后丢失的wxss代码,晚上大把说法,什么修改wuWxss.js文件的runVM,一句话没卵用,试了很多方法,最后还是自己仔细阅读代码才解决的,如果你阅读的了很文章还没解决,请扫描右边二维码。