android学习---RelativeLayout
RelativeLayout的常用属性有以下一些:
第一类:属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
第二类:属性值必须为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
下面是一个使用相对布局的实例。main.xml源码如下:

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" 3 android:layout_height="match_parent" android:background="#FFFFFF"> 4 5 <!-- 居中的按钮:参照物 --> 6 <Button android:id="@+id/mButton_center" android:text="中" 7 android:layout_centerHorizontal="true" android:layout_centerVertical="true" 8 android:layout_width="90dp" android:layout_height="wrap_content"> 9 </Button> 10 11 <!-- 上 --> 12 <Button android:id="@+id/mButton_above" android:text="上" 13 android:layout_above="@id/mButton_center" 14 android:layout_centerHorizontal="true" android:layout_width="90dp" 15 android:layout_height="wrap_content"> 16 </Button> 17 18 <!-- 下 --> 19 <Button android:id="@+id/mButton_below" android:text="下" 20 android:layout_below="@id/mButton_center" 21 android:layout_centerHorizontal="true" android:layout_width="90dp" 22 android:layout_height="wrap_content"> 23 </Button> 24 25 <!-- 左 --> 26 <Button android:id="@+id/mButton_left" android:text="左" 27 android:layout_toLeftOf="@id/mButton_center" 28 android:layout_centerVertical="true" android:layout_width="90dp" 29 android:layout_height="wrap_content"> 30 </Button> 31 32 <!-- 右 --> 33 <Button android:id="@+id/mButton_right" android:text="右" 34 android:layout_toRightOf="@id/mButton_center" 35 android:layout_centerVertical="true" android:layout_width="90dp" 36 android:layout_height="wrap_content"> 37 </Button> 38 39 <!-- 左上 --> 40 <Button android:id="@+id/mButton_aboveAndleft" android:text="左上" 41 android:layout_above="@id/mButton_center" android:layout_toLeftOf="@id/mButton_above" 42 android:layout_width="90dp" android:layout_height="wrap_content"> 43 </Button> 44 45 <!-- 右上 --> 46 <Button android:id="@+id/mButton_aboveAndright" android:text="右上" 47 android:layout_above="@id/mButton_center" android:layout_toRightOf="@id/mButton_above" 48 android:layout_width="90dp" android:layout_height="wrap_content"> 49 </Button> 50 51 <!-- 左下 --> 52 <Button android:id="@+id/mButton_belowAndleft" android:text="左下" 53 android:layout_below="@id/mButton_center" android:layout_toLeftOf="@id/mButton_below" 54 android:layout_width="90dp" android:layout_height="wrap_content"> 55 </Button> 56 57 <!-- 右下 --> 58 <Button android:id="@+id/mButton_belowAndright" android:text="右下" 59 android:layout_below="@id/mButton_center" android:layout_toRightOf="@id/mButton_below" 60 android:layout_width="90dp" android:layout_height="wrap_content"> 61 </Button> 62 </RelativeLayout>
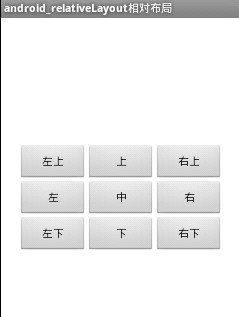
效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号