第182天:HTML5——地理定位
HTML5 Geolocation(地理定位)
HTML5 Geolocation API 用于获得用户的地理位置。 鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
浏览器支持情况
Internet Explorer 9+, Firefox, Chrome, Safari 和 Opera 支持Geolocation(地理定位) 注意:Geolocation(地理定位)对于拥有 GPS 的设备,比如 iPhone,地理定位更加精确。
一、getCurrentPosition() 方法
1、使用 getCurrentPosition() 方法来获得用户的位置。
2、该方法属于navigator.geolocation
3、同时该方法有三个参数,一个是成功时运行的函数,一个是失败时返回的函数,还有一个是可选参数。
1 navigator.geolocation.getCurrentPosition(success,error,{ 2 // 指示浏览器获取高精度的位置,默认为false 3 enableHighAccuracy: true, 4 // 指定获取地理位置的超时时间,默认不限时,单位为毫秒 5 timeout: 5000, 6 // 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。 7 maximumAge: 3000 8 })
4、地理定位实例----(可返回用户位置的经度和纬度 ):
1 var x=document.getElementById("demo"); 2 function getLocation() 3 { 4 if (navigator.geolocation) 5 { 6 navigator.geolocation.getCurrentPosition(showPosition); 7 } 8 else 9 { 10 x.innerHTML="该浏览器不支持获取地理位置。"; 11 } 12 } 13 14 function showPosition(position) 15 { 16 x.innerHTML="纬度: " + position.coords.latitude + 17 "<br>经度: " + position.coords.longitude; 18 }
实例解析: 1、检测是否支持地理定位
2、如果支持,则运行 getCurrentPosition() 方法。如果不支持,则向用户显示一段消息。
3、如果getCurrentPosition()运行成功,则向参数showPosition中规定的函数返回一个coordinates对象
4、showPosition() 函数获得并显示经度和纬度 上面的例子是一个非常基础的地理定位脚本,不含错误处理。
5、处理错误和拒绝
getCurrentPosition() 方法的第二个参数用于处理错误。它规定当获取用户位置失败时运行的函数
1 function showError(error) 2 { 3 switch(error.code) 4 { 5 case error.PERMISSION_DENIED: 6 x.innerHTML="用户拒绝对获取地理位置的请求。" 7 break; 8 case error.POSITION_UNAVAILABLE: 9 x.innerHTML="位置信息是不可用的。" 10 break; 11 case error.TIMEOUT: 12 x.innerHTML="请求用户地理位置超时。" 13 break; 14 case error.UNKNOWN_ERROR: 15 x.innerHTML="未知错误。" 16 break; 17 } 18 }
错误代码:
Permission denied - 用户不允许地理定位
Position unavailable - 无法获取当前位置
Timeout - 操作超时
6、在地图中显示结果
如需在地图中显示结果,您需要访问可使用经纬度的地图服务,比如谷歌地图或百度地图:
1 <style> 2 #map{ 3 width:1000px;height:1000px; 4 } 5 </style> 6 7 <body> 8 <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=ED2d81c757f7791bca47640cce651789"></script> 9 <script> 10 function success (position) { 11 alert("now show"); 12 var la=position.coords.latitude; 13 var lo=position.coords.longitude; 14 alert(la); 15 var map = new BMap.Map("map"); // 创建Map实例 16 map.centerAndZoom(new BMap.Point(lo,la), 15); // 初始化地图,设置中心点坐标和地图级别 17 map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件 18 map.addControl(new BMap.ScaleControl()); // 添加比例尺控件 19 map.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件 20 map.enableScrollWheelZoom(); //启用滚轮放大缩小 21 map.addControl(new BMap.MapTypeControl()); //添加地图类型控件 22 map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的 23 var local = new BMap.LocalSearch(map, { 24 renderOptions: {map: map, panel: "r-result"} 25 }); 26 27 local.search("酒店") 28 } 29 function error (errorCode) { 30 alert(errorCode.code+"--"+errorCode.message); 31 } 32 var options={}; 33 if(navigator.geolocation){ 34 navigator.geolocation.getCurrentPosition(success,error,options) 35 }else{ 36 alert("您的浏览器out了"); 37 } 38 </script> 39 11111111 40 <div id="map"> 41 </div> 42 </body> 43 </html>
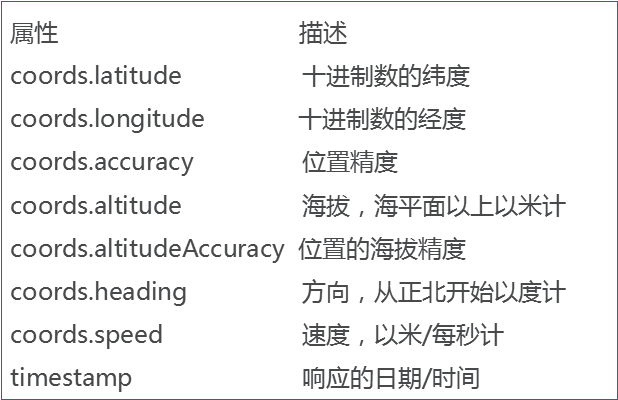
7、getCurrentPosition() 方法 - 返回数据

二、Geolocation 对象 - 其他有趣的方法
HTML5 watchPosition 监听地理位置变化- 返回用户的当前位置,并继续返回用户移动时的更新位置(就像汽车上的 GPS)。
clearWatch() - 停止 watchPosition() 方法
下面的例子展示 watchPosition() 方法。您需要一台精确的 GPS 设备来测试该例(比如 iPhone):
1 var x=document.getElementById("demo"); 2 function getLocation() 3 { 4 if (navigator.geolocation) 5 { 6 navigator.geolocation.watchPosition(showPosition); 7 } 8 else 9 { 10 x.innerHTML="该浏览器不支持获取地理位置。"; 11 } 12 } 13 function showPosition(position) 14 { 15 x.innerHTML="纬度: " + position.coords.latitude + 16 "<br>经度: " + position.coords.longitude; 17 }



